This article mainly introduces how to quickly run Tencent Cloud TRTC Web demo.
Prerequisites
You have registered a Tencent Cloud account and completed real-name authentication.
Operation steps
Step 1: Create a new application
Please visit the TRTC console and create an RTC Engine application.
Step 2. Get your SDKAppId and SDKSecretKey
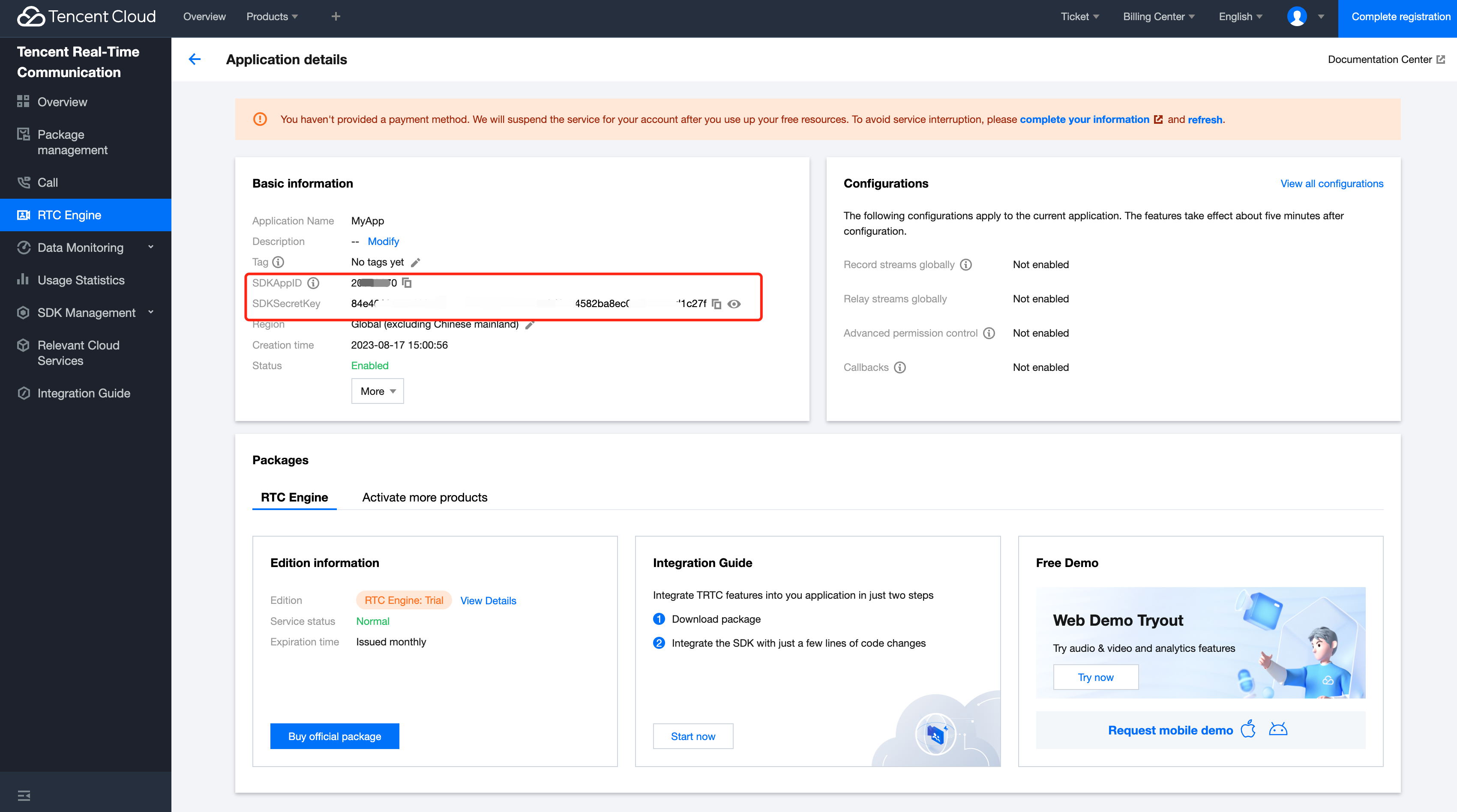
After your application created, you can get your SDKAppID and SDKSecretKey in Basic information , which are used to run demo.

Step 3: Run the Demo
-
Run demo online
We provides the following basic demos. You can choose the project framework you are familiar with to run and experience:
1.1 quick-demo-js is a demo coded by Javascript. Source code: github.
1.2 quick-demo-vue2-js is a demo coded by Vue2 + Javascript. Source code: github.
1.3 quick-demo-vue3-ts is a demo coded by Vue3 + Typescript. Source code: github.
-
Run Demo locally
2.1 Download source code by Github or Zip.
2.2 Run demo locally by following steps.
(1) Open the demo file
- for
quick-demo-js, open theTRTC_Web/quick-demo-js/index.htmldirectly via a browser. - for
quick-demo-vue2-js, enter theTRTC_Web/quick-demo-vue2-js/directory, then runnpm startin this directory, the default browser will automatically open the address http://localhost:8080/ - for
quick-demo-vue3-ts, enter theTRTC_Web/quick-demo-vue3-ts/directory, then runnpm startin this directory, the default browser will automatically open the address http://localhost:3000/
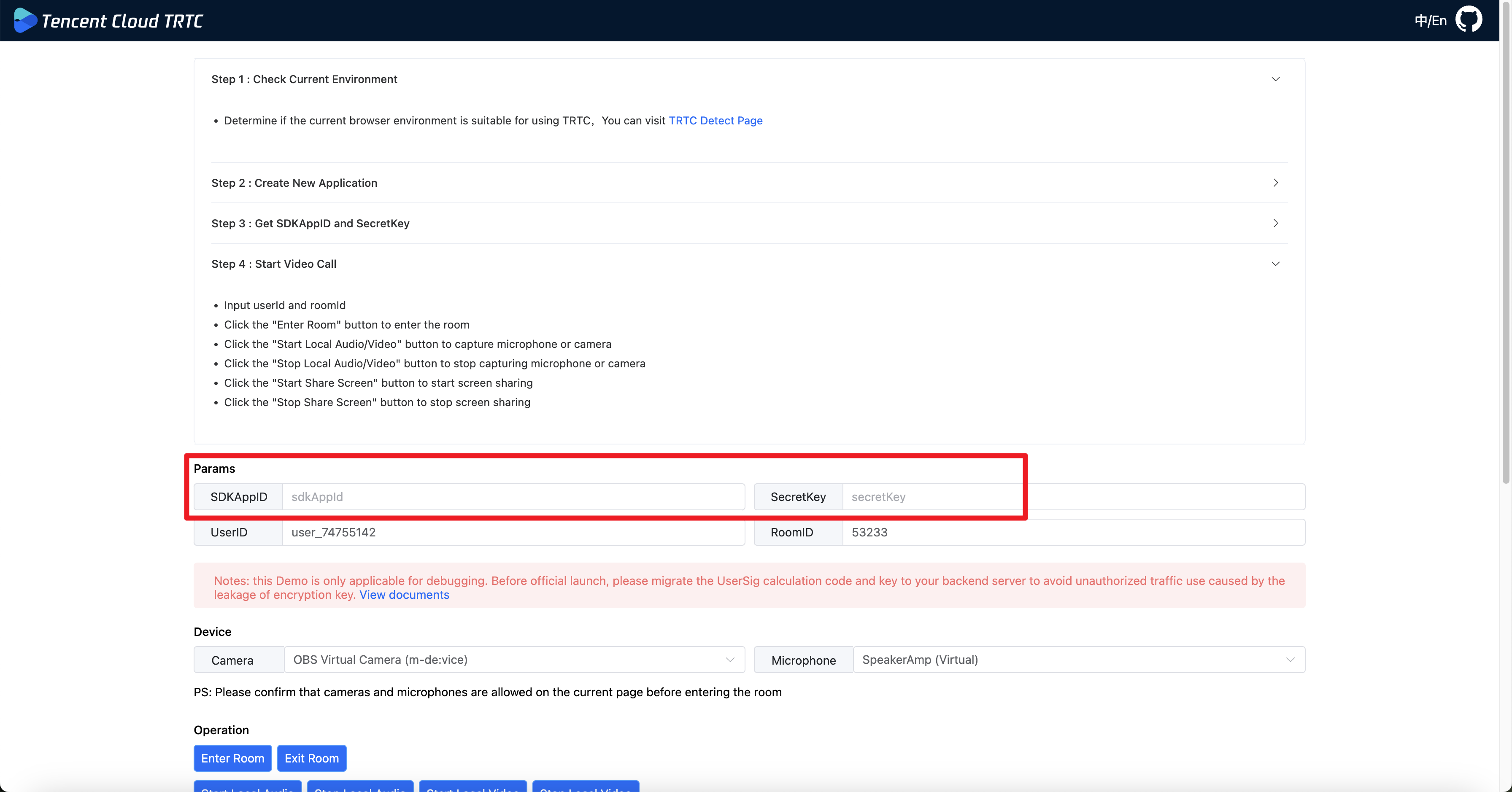
(2) Fill in the SDKAppId and SDKSecretKey obtained in Step 2 on the page opened in the browser.

(3) Functional experience
- Click the [Enter Room] button to enter the room.
- Click the [Start Local Audio/Video] button to capture the microphone or camera.
- Click the [Stop Local Audio/Video] button to stop capturing the microphone or camera.
- Click the [Start Share Screen] button to start screen sharing.
- Click the [Stop Share Screen] button to cancel screen sharing.
(4) After joining the room, you can share the invitation link to experience the TRTC Web voice and video communication function with the invitee.
- for
To deploy to the public network for experience, you need to access it through HTTPS protocol, that is,
https://domain/xxx. For the reason, please refer to the document Page Access Protocol Restriction Description.Currently, the desktop Chrome browser supports TRTC Web SDK's related features more completely, so it is recommended to use Chrome browser for experience, please refer to the document Browser Compatibility Information.
The correct way to generate UserSig is to integrate the UserSig calculation code into your server and provide an interface for the App. When you need UserSig, your App sends a request to the business server to obtain a dynamic UserSig. For more details, please refer to Generating UserSig on the Server.