new Client()
Client object created by TRTC.createClient() for real-time audio/video calls.
Client provide the core APIs of TRTC Web SDK.
- Join room join()
- Leave room leave()
- Publish localStream publish()
- Unpublish localStream unpublish()
- Subscribe remoteStream subscribe()
- Unsubscribe remoteStream unsubscribe()
- Destroy client destroy()
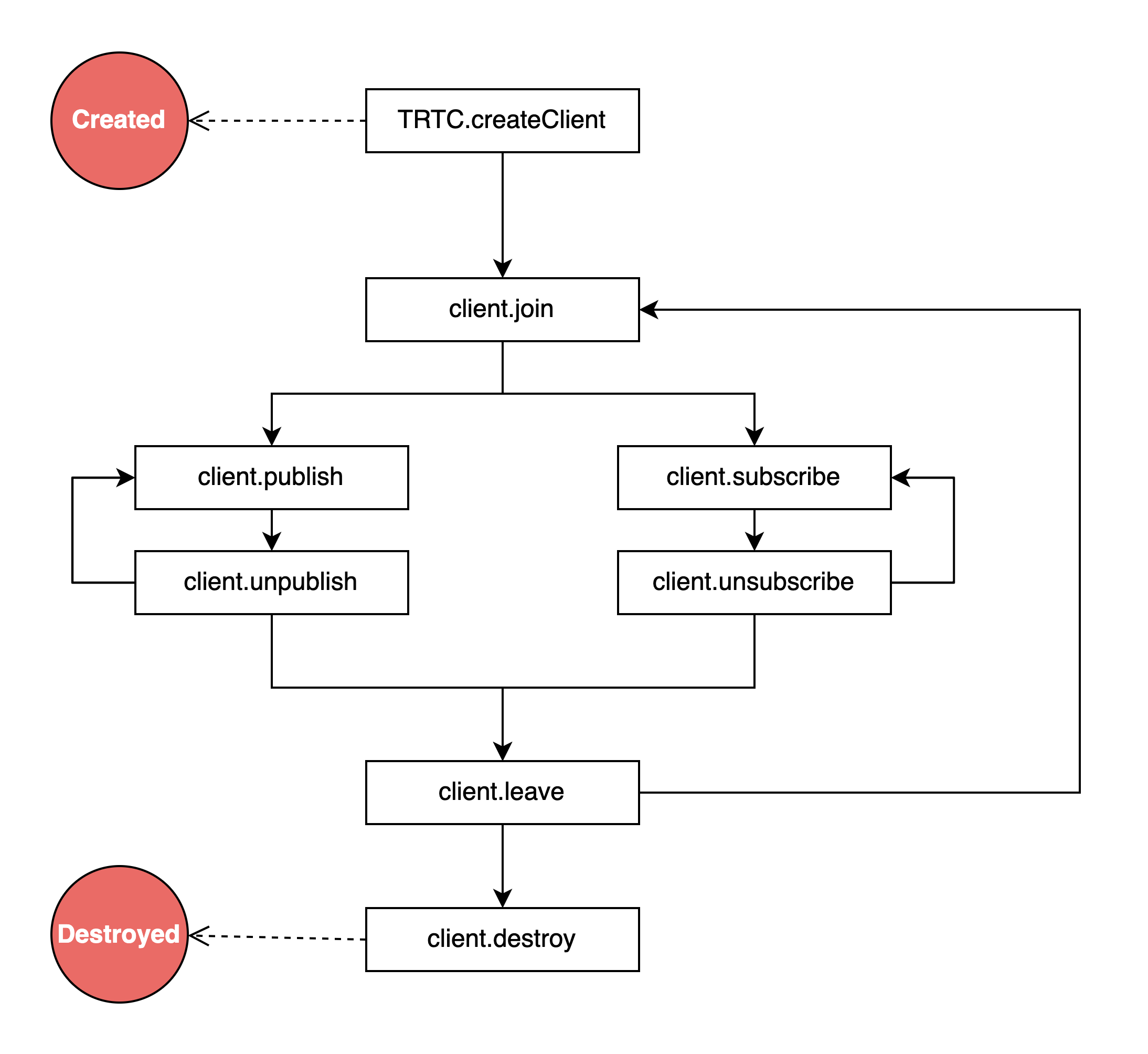
Client life cycle:

Methods
(async) join(options) → {Promise}
Enter an audio/video call room.
Room entering indicates the start of an audio/video call. After an audio/video call starts, the SDK listens for the room entering and leaving events of remote users. If a remote user enters the room and publishes a stream,
the local user will receive a 'stream-added' event notification. After entering a room, a user can use publish() to publish a local stream. After the local stream is successfully published, the remote user can receive the corresponding 'stream-added' event notification. In this way, a two-way audio/video call connection is completed.
Example
const client = TRTC.createClient({ mode: 'live', sdkAppId, userId, userSig });
client.join({ roomId: 8888, role: 'anchor' }).then(() => {
// join room success
}).catch(error => {
console.error('Join room failed: ' + error);
});Parameters:
| Name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
object |
Room entry parameters Properties
|
Throws:
RtcErr
Returns:
- Type
- Promise
(async) leave() → {Promise}
Leave the current audio/video call room to end the audio/video call.
Before leaving a room, make sure that you have unpublished local streams via unpublish(). Otherwise, the SDK will automatically unpublish them.
In addition, all remote streams will be stopped when you leave the room.
Example
client.leave().then(() => {
// leaving room success
}).catch(error => {
console.error('leaving room failed: ' + error);
});Returns:
- Type
- Promise
destroy()
Destroy client.
When to call:
- After leave room, if the business side no longer needs to use the client, this interface should be called to destroy the client instance in time to release the relevant resources.
- When the user's network is not good, client.join may take a long time, you can call this interface to interrupt the client.join call process.
Note:
- Destroyed client cannot be used anymore.
- If client has joined room, you have call client.leave to leave room before call client.destroy().
- Since:
-
- v4.13.0
Examples
let client = TRTC.createClient({ sdkAppId, userId, userSig, mode: 'rtc' });
await client.join({ roomId: 123456 });
// leave room before client.destroy()
await client.leave();
// destroy client if the client is useless.
client.destroy();
client = null;let client = TRTC.createClient({ sdkAppId, userId, userSig, mode: 'rtc' });
// It is assumed that the business logic needs to finish joining the room within 5s, otherwise the join timeout is considered.
const id = setTimeout(() => {
// destroy client to abort client.join()
client.destroy();
client = null;
}, 5000)
try {
await client.join({ roomId: 123456 });
} catch(error) {}
clearTimeout(id);(async) publish(stream, optionsopt) → {Promise}
Publish the local audio/video stream.
When the current user publishes a local stream, the corresponding remote user will receive the stream-added event notification.
NOTE
- This API works only if it is called after users enter a room via join().
- After publishing a local stream, you can use removeTrack(), addTrack(), and replaceTrack() to update an audio or video stream in the local stream.
- If the client's mode is 'live' and role is 'audience', that is, under the audience role in live mode, users do not have the permission to publish local streams.
If they want to co-anchor with the anchor for interaction, they need to use switchRole('anchor') to switch their roles to
anchorbefore publishing local streams. - Do not call this API before the LocalStream.switchDevice API call is completed. Otherwise, device switching exceptions may occur.
- In v4.15.0+, the SDK supports publishing main stream + auxiliary stream at the same time for one Client. What is 'Main Stream' and 'Auxiliary Stream'? Refer to: Screen sharing.
Examples
const localStream = TRTC.createStream({
userId: 'userA',
audio: true, // capture microphone
video: true // capture camera
})
await localStream.initialize();
await client.publish(localStream);const shareStream = TRTC.createStream({
userId: 'userA',
screen: true, // capture screen share
})
await shareStream.initialize();
// publish shareStream on auxiliary stream by setting 'isAuxiliary' to true. Supported v4.15.0+.
await client.publish(shareStream, { isAuxiliary: true });Parameters:
| Name | Type | Attributes | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
stream |
Stream |
Local stream, created via createStream() |
|||||||||||
options |
Object |
<optional> |
Properties
|
Throws:
RtcError
Returns:
- Type
- Promise
(async) unpublish(stream) → {Promise}
Unpublish a local stream.
After a local stream is unpublished, the remote user will receive the 'stream-removed' event notification.
You need to unpublish the local stream before leaving the room via leave().
Example
// Unpublish the local stream
client.unpublish(localStream).then(() => {
// Unpublishing the local stream is successful
});Parameters:
| Name | Type | Description |
|---|---|---|
stream |
Stream |
Local stream |
Throws:
RtcErr
Returns:
- Type
- Promise
(async) subscribe(stream, optionsopt)
Subscribe to a remote stream.
By default, when you receive the 'stream-added' event notification for a remote stream, the SDK immediately receives and decodes the audio/video data contained in that stream.
You can use this subscription API to specify whether to subscribe to audio, video, or audio/video streams. If you do not want to receive any audio/video data contained in the remote stream, use unsubscribe() to unsubscribe from the stream.
NOTE
- For the same remote stream, you can start the next call only after the current
subscribe/unsubscribecall is completed.
Examples
// Listen for remote stream subscription success events
client.on('stream-subscribed', event => {
const remoteStream = event.stream;
// Play back the remote audio/video stream after successful subscription
remoteStream.play('remote_stream');
});
// Listen for remote stream 'stream-added' events
client.on('stream-added', event => {
const remoteStream = event.stream;
// Subscribe to remote audio/video streams
client.subscribe(remoteStream, { audio: true, video: true }).catch(e => {
console.error('failed to subscribe remoteStream');
});
// Subscribe to audio data only
// client.subscribe(remoteStream, { audio: true, video: false }).catch(e => {
// console.error('failed to subscribe remoteStream');
// });
});// For the same remote stream, you can start the next call only after the current `subscribe`/`unsubscribe` call is completed
// bad
client.subscribe(remoteStream, { audio: true, video: true });
client.unsubscribe(remoteStream);
// good
await client.subscribe(remoteStream, { audio: true, video: true });
await client.unsubscribe(remoteStream);Parameters:
| Name | Type | Attributes | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
stream |
Stream |
Remote stream, obtained via listening for 'stream-added' events |
||||||||||||||||
options |
object |
<optional> |
Subscription options Properties
|
Fires:
- ClientEvent.event:STREAM_SUBSCRIBED subscription success event notification
Throws:
RtcErr
(async) unsubscribe(stream)
Unsubscribe from the remote stream.
When receiving a remote stream 'stream-added' event notification, the SDK will immediately receive and decode the audio/video data contained in the remote stream by default.
To refuse to receive any audio/video data from the remote stream, call this API in the 'stream-added' event processing callback.
Note:
- For the same remote stream, you can start the next call only after the current
subscribe/unsubscribecall is completed.
Examples
client.on('stream-added', event => {
const remoteStream = event.stream;
// Refuse to receive any audio/video data from the remote stream
client.unsubscribe(remoteStream).catch(e => {
console.error('failed to unsubscribe remoteStream');
});
});// For the same remote stream, you can start the next call only after the current `subscribe`/`unsubscribe` call is completed
// bad
client.subscribe(remoteStream, { audio: true, video: true });
client.unsubscribe(remoteStream);
// good
await client.subscribe(remoteStream, { audio: true, video: true });
await client.unsubscribe(remoteStream);Parameters:
| Name | Type | Description |
|---|---|---|
stream |
Stream |
Remote stream, obtained via listening for 'stream-added' events |
Throws:
RtcErr
(async) switchRole(role) → {Promise}
Switch the user role. Valid only in 'live' mode.
In interactive live streaming mode, a user can switch between audience and anchor roles.
You can use the role field in join() to specify the role or use switchRole to switch the role after entering a room.
- Switch from
audiencetoanchor: callclient.switchRole('anchor')to switch the user role fromaudiencetoanchorand call publish() to publish the local stream. - Switch from
anchortoaudience: callclient.switchRole('audience')to switch the user role fromanchortoaudience. If a published local stream exists, the SDK will unpublish it.
Example
// In `live` mode, switch the user role from `audience` to `anchor`
await client.switchRole('anchor');
// Switch the user role from `audience` to `anchor` and start pushing streams
await client.publish(localStream);
// In `live` mode, switch the user role from `anchor` to `audience`
await client.switchRole('audience');Parameters:
| Name | Type | Description |
|---|---|---|
role |
string |
User role
|
Throws:
RtcErr
Returns:
- Type
- Promise
on(eventName, handler, context)
Listen for client object events.
For the detailed event list, please see ClientEvent.
Example
client.on('stream-added', event => {
// stream-added event handler
});Parameters:
| Name | Type | Description |
|---|---|---|
eventName |
string |
Event name |
handler |
function |
Event handling method |
context |
context |
Context |
off(eventName, handler, context)
Unbind events.
This API is used to unbind events bound via on().
Example
client.on('peer-join', function peerJoinHandler(event) {
// Peer-join event handler
console.log('peer joined');
client.off('peer-join', peerJoinHandler);
});
// Unbind all bound events
client.off('*');Parameters:
| Name | Type | Description |
|---|---|---|
eventName |
string |
Event name. If the wildcard '*' is passed in, all bound events will be unbound. |
handler |
function |
Event handling method |
context |
context |
Context |
getRemoteMutedState() → {Array.<RemoteMutedState>}
Get the list of the audio/video mute status of remote users in the current room.
- Since:
-
- 4.11.2 Added the `hasSmall` attribute to identify whether a remote stream has a substream video.
Returns:
Array of the audio/video mute status of remote use
- Type
- Array.<RemoteMutedState>
(async) getTransportStats() → {Promise.<TransportStats>}
Get current network transfer statistics.
NOTE
- This API works only if it is called after publish().
- Firefox does not support getting RTT statistics.
Example
const stats = await client.getTransportStats();
console.log('uplink rtt: ' + stats.rtt);
// Getting downstream RTT statistics is supported starting from v4.10.1
for (let userId in stats.downlinksRTT) {
console.log('downlink rtt:' + stats.downlinksRTT[userId]);
}Returns:
Promise successfully returns TransportStats</cod
- Type
- Promise.<TransportStats>
(async) getLocalAudioStats() → {Promise.<LocalAudioStatsMap>}
Get audio statistics of published local streams.
This API works only if it is called after publish().
Example
client.getLocalAudioStats().then(stats => {
for (let userId in stats) {
console.log('userId: ' + userId +
' bytesSent: ' + stats[userId].bytesSent +
' packetsSent: ' + stats[userId].packetsSent);
}
});Returns:
Promise successfully returns LocalAudioStatsMap</cod
- Type
- Promise.<LocalAudioStatsMap>
(async) getLocalVideoStats() → {Promise.<LocalVideoStatsMap>}
Get video statistics of published local streams.
This API works only if it is called after publish().
Example
client.getLocalVideoStats().then(stats => {
for (let userId in stats) {
console.log('userId: ' + userId +
'bytesSent: ' + stats[userId].bytesSent +
'packetsSent: ' + stats[userId].packetsSent +
'framesEncoded: ' + stats[userId].framesEncoded +
'framesSent: ' + stats[userId].framesSent +
'frameWidth: ' + stats[userId].frameWidth +
'frameHeight: ' + stats[userId].frameHeight);
}
});Returns:
Promise successfully returns LocalVideoStatsMap</cod
- Type
- Promise.<LocalVideoStatsMap>
(async) getRemoteAudioStats() → {Promise.<RemoteAudioStatsMap>}
Get audio statistics of all current remote streams.
Example
client.getRemoteAudioStats().then(stats => {
for (let userId in stats) {
console.log('userId: ' + userId +
' bytesReceived: ' + stats[userId].bytesReceived +
' packetsReceived: ' + stats[userId].packetsReceived +
' packetsLost: ' + stats[userId].packetsLost);
}
});Returns:
Promise successfully returns RemoteAudioStatsMap</cod
- Type
- Promise.<RemoteAudioStatsMap>
(async) getRemoteVideoStats(typeopt) → {Promise.<RemoteVideoStatsMap>}
Get video statistics of all current remote streams.
Example
// Get camera video statistics of the primary stream
const stats = await client.getRemoteVideoStats('main');
// Get screen sharing statistics of the substream
const stats = await client.getRemoteVideoStats('auxiliary');Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
type |
string |
<optional> |
'main'
|
Stream type
|
Returns:
Promise successfully returns RemoteVideoStatsMap</cod
- Type
- Promise.<RemoteVideoStatsMap>
(async) startPublishCDNStream(options) → {Promise}
开始发布当前用户音视频流到 CDN
使用该接口的时,您需要注意:
该接口的应用场景:
- 开始发布当前用户音视频流到腾讯云 CDN 或修改发布到腾讯云 CDN 的 StreamId
- “指定流旁路”模式下,您可以通过该接口将当前用户音视频流推送到腾讯云 CDN 且指定 StreamId;
- “全局自动旁路”模式下,您可以通过该接口调整当前用户的 StreamId;
注意:该接口会指定当前用户的音视频流在腾讯云 CDN 所对应的 StreamId,进而可以指定当前用户的 CDN 播放地址。
例如:使用client.startPublishCDNStream设置当前用户的主画面 StreamId 为 user_stream_001, 那么该用户主画面对应的 CDN 播放地址为:"http://yourdomain/live/user_stream_001.flv",其中 yourdomain 为您自己备案的播放域名。 您可以在 云直播域名管理 配置您的播放域名,腾讯云不提供默认的播放域名。
- 将当前用户音视频流发布到指定的 CDN 地址
停止将当前用户的音视频流推送到 CDN 的方法:
- 当前用户调用 stopPublishCDNStream 停止发布音视频流到 CDN;
- 当前用户退出房间;
更多详细内容可以参考 实现推流到 CDN 。
- Since:
-
- 4.10.0
Example
// example 1:“全局自动旁路”模式下,修改当前用户音视频流在腾讯云 CDN 对应的 StreamId
let options = { streamId: 'user_stream_001' }
client.startPublishCDNStream(options);
// example 2:“指定流旁路”模式下,以默认 streamId: ${sdkAppId}_${roomId}_${userId}_main 发布当前用户音视频流到腾讯云 CDN
client.startPublishCDNStream();
// example 3:“指定流旁路”模式下,以指定 streamId 发布当前用户音视频流到腾讯云 CDN
let options = { streamId: 'user_stream_001' }
client.startPublishCDNStream(options);
// example 4: 将当前用户音视频流发布到指定的 CDN 地址
// 说明:如有需要,example 4 可以和 example1,2,3 结合使用
let options = {
appId: 0,
bizId: 0,
url: ''
}
client.startPublishCDNStream(options);Parameters:
| Name | Type | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
发布当前用户音视频流到 CDN 的参数 Properties
|
Returns:
- Type
- Promise
(async) stopPublishCDNStream() → {Promise}
停止发布当前用户音视频流到 CDN
请在成功发布当前用户音视频流到 CDN(startPublishCDNStream)之后调用该接口
注意:“全局自动旁路”模式下调用 client.stopPublishCDNStream 将停止向指定的 CDN 发布当前用户音视频流,但无法停止向腾讯云 CDN 发布当前用户音视频流。
- Since:
-
- v4.10.0
Example
client.stopPublishCDNStream();Returns:
- Type
- Promise
(async) startMixTranscode(config) → {Promise}
开始混流转码,请在进房推流后调用该接口
如果您在实时音视频 控制台 中的功能配置页开启了“启用旁路直播”功能, 房间里的每一路画面都会有一个默认的直播 CDN 地址。
一个直播间中可能有不止一位主播,而且每个主播都有自己的画面和声音,但对于 CDN 观众来说,他们只需要一路直播流, 所以您需要将多路音视频流混成一路标准的直播流,这就需要混流转码。
当您调用 startMixTranscode 接口发起混流转码时,SDK 会向腾讯云的转码服务器发送一条指令,目的是将房间里的多路音视频流混合为一路
开发者可以通过 config.mixUsers 来调整每一路混入流的参数,也可以通过 config.videoWidth、config.videoHeight、config.videoBitrate 等属性控制混合后音视频流的编码值
注意:
- 混流转码为收费功能,调用 startMixTranscode 接口将产生云端混流转码费用,详见 云端混流转码计费说明。
- 若您还在房间中且不再需要混流,请务必调用 stopMixTranscode 进行取消,因为当您发起混流后,云端混流模块就会开始工作,不及时取消混流可能会引起不必要的计费损失。
- 请放心,您退房时会自动取消混流状态。
版本说明:
- v4.11.5 开始支持跨房间混流
- 跨房间混流时,同一个 sdkAppId 请务必选用同一种房间号码类型(数字类型或者字符串类型),避免影响混流结果。
- 跨房间混流时,如果您启用的是“手动旁路”模式,与发起混流用户不在同一房间的用户需要先开启旁路。开启旁路的方式请参考 startPublishCDNStream 或 createClient 的 streamId 字段。
- v4.9.0 开始支持预排版模式混流
- v4.8.0 开始支持全手动模式混流
- Since:
-
- v4.8.0
Examples
try {
// 预排版模式,自 v4.9.0 版本开始支持
const config = {
mode: 'preset-layout',
videoWidth: 1280,
videoHeight: 720,
videoBitrate: 1500,
videoFramerate: 15,
videoGOP: 2,
audioSampleRate: 48000,
audioBitrate: 64,
audioChannels: 1,
// 预设一路本地摄像头、一路本地屏幕分享、两路远端流的排版位置
mixUsers: [
{
width: 960,
height: 720,
locationX: 0,
locationY: 0,
pureAudio: false,
userId: 'share_123456', // 本地屏幕分享占位,填写用于推屏幕分享流的 client userId
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 0,
pureAudio: false,
userId: '123456', // 本地摄像头占位,填写用于推摄像头流的 client userId
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 240,
pureAudio: false,
userId: '$PLACE_HOLDER_REMOTE$', // 远端流占位
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 480,
pureAudio: false,
userId: '$PLACE_HOLDER_REMOTE$', // 远端流占位
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 720,
pureAudio: false,
userId: 'user_355624',
roomId: 355624, // roomId 字段自 v4.11.5 版本开始支持,支持跨房间混流
zOrder: 1,
},
];
}
await client.startMixTranscode(config);
} catch (e) {
console.error('startMixTranscode failed ', e);
}// 全手动模式 自 v4.8.0 版本开始支持
try {
const config = {
mode: 'manual',
videoWidth: 1280,
videoHeight: 720,
videoBitrate: 1500,
videoFramerate: 15,
mixUsers: [
{
userId: 'user_1',
roomId: 12345, // roomId 字段自 v4.11.5 版本开始支持,支持跨房间混流
pureAudio: false,
width: 640,
height: 480,
locationX: 0,
locationY: 0,
streamType: 'main', // 指明该配置为远端主流
zOrder: 1
},
{
userId: 'user_1',
roomId: 12345, // roomId 字段自 v4.11.5 版本开始支持,支持跨房间混流
pureAudio: false,
width: 640,
height: 480,
locationX: 640,
locationY: 0,
streamType: 'auxiliary', // 指明该配置为远端辅流
zOrder: 1
},
]
}
await client.startMixTranscode(config);
} catch (error) {
console.error('startMixTranscode failed: ', error);
}Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
混流转码参数列表 Properties
|
Returns:
- Type
- Promise
(async) stopMixTranscode()
停止混流转码
请在成功发布本地流(publish)及成功开始混流转码(startMixTranscode)之后调用该接口
停止混流转码的方法:
- 发起混流转码的用户调用 stopMixTranscode
- 发起混流转码的用户退出房间
- Since:
-
- v4.8.0
Example
// 停止混流转码
try {
await client.stopMixTranscode();
} catch (e) {
console.error('stopMixTranscode fail', e);
}enableAudioVolumeEvaluation(intervalopt, enableInBackgroundopt)
Enable/Disable the volume callback feature.
If the volume callback feature is enabled, the SDK periodically throws the Client.on('audio-volume') volume callback event to provide the evaluated volume of each user regardless of whether someone is speaking in the room.
NOTE
- The SDK provides evaluated volume values only for audio/video streams that call the stream.play API.
- Since:
-
- v4.9.0
Example
client.on('audio-volume', event => {
event.result.forEach(({ userId, audioVolume, stream }) => {
console.log(`userId: ${userId}, audioVolume: ${audioVolume}`);
})
})
// Enable volume callback and set the SDK to trigger the volume callback event at an interval of 1000 ms
client.enableAudioVolumeEvaluation(1000);
// To disable volume callback, you only need to pass in a value less than or equal to 0 for `interval`
client.enableAudioVolumeEvaluation(-1);Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
interval |
number |
<optional> |
2000
|
Time interval for triggering the volume callback event. The default value is 2000 (ms), and the minimum value is 16 (ms). If this parameter is set to a value less than or equal to 0, volume callback is disabled. |
enableInBackground |
boolean |
<optional> |
false
|
For performance reasons, the SDK does not throw a volume callback event after your application is switched to the background. If you want to receive the volume callback event after your application is switched to the background, set this parameter to |
(async) enableSmallStream() → {Promise}
Enable the big/small stream mode on the push end.
When the big/small stream mode is enabled, do not perform operations (including addTrack, removeTrack, and replaceTrack) on tracks. Otherwise, performance inconsistency between the big and small streams occurs.
Note:
- This API works only if it is called before stream publishing (publish) or after stream unpublishing (unpublish).
- The big/small stream mode cannot be enabled during stream publishing.
- Because browsers have different restrictions on media elements, the big/small stream mode cannot be enabled on iOS and WeChat.
- Since:
-
- 4.11.0
Example
// Enable the small stream mode
await client.enableSmallStream();
// Local stream initialized successfully
await localStream.initialize();
// Publish a local stream
await client.publish(localStream);Throws:
RtcErr
Returns:
- Type
- Promise
(async) disableSmallStream() → {Promise}
Disable the big/small stream mode on the push end.
Note that this API must be called before stream publishing or after stream unpublishing. If it is called after stream publishing and before stream unpublishing, performance inconsistency will occur between the big and small streams.
- Since:
-
- 4.11.0
Example
await client.unpublish(localStream);
await client.disableSmallStream();Throws:
RtcErr
Returns:
- Type
- Promise
setSmallStreamProfile(options)
Set small stream parameters.
If this API is not called, the SDK uses the default small stream video attributes: resolution (W × H) of 160x120, bitrate of 100 Kbps, and frame rate of 15 fps.
The SDK automatically ensures the aspect ratio consistency between the big and small streams. If the resolution aspect ratio of the small stream is different from that of the big stream, the SDK automatically adjusts the height of the video resolution of the small stream to achieve the same aspect ratio as that of the big stream.
Note:
The enableSmallStream and setSmallStreamProfile APIs work only if they are called before publish, and the order in which they are called does not affect their functionalities.
- Since:
-
- 4.11.0
Example
client.setSmallStreamProfile({
width: 160,
height: 120,
bitrate: 100,
frameRate: 15
});Parameters:
| Name | Type | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
Properties
|
setRemoteVideoStreamType(remoteStream, status)
Switch the big/small stream attribute on the audience side.
The big/small stream attribute can be switched successfully only when the small stream mode is enabled on the remote end.
You must call setRemoteVideoStreamType after successfully subscribing to the remote stream:
- In the stream-subscribed callback, immediately switch the remote big stream to the small stream.
- After subscribing to the big stream for some time, call setRemoteVideoStreamType to switch the big stream to the small stream.
- After subscribing to the small stream for some time, you can call setRemoteVideoStreamType to switch the small stream to the big stream.
- Since:
-
- 4.11.0
Example
// Set the big/small stream attribute for the remote stream
client.setRemoteVideoStreamType(remoteStream, 'small');Parameters:
| Name | Type | Description |
|---|---|---|
remoteStream |
RemoteStream |
Remote stream subscribed |
status |
String |
|
Throws:
RtcErr
sendSEIMessage(buffer, optionsopt)
send SEI message
The principle of the interface is to use this header block, called SEI, to embed a custom message you want to send along with the video frame.
The SEI message can accompany the video frame all the way to the live CDN.
Applicable scene: precise layout of video screen, lyrics synchronization, live Q&A, etc.
When to call: after publish localStream successfully.
Note:
- The max buffer size is 1000(byte). The max call times in a second is 30. The max size can be send in a second is 8KB(byte).
- Supported browsers: Chrome 86+, Edge 86+, Opera 72+.
- Since the SEI is sent along with the video frame, there is a possibility that the video frame is lost and therefore the SEI may also be lost.
- SEI cannot be sent when there is no video published, and cannot be received when there is no video subscribed.
- Supported codec: H264.
- Since:
-
- v4.14.1
Example
// 1. enable SEI
const client = TRTC.createClient({
sdkAppId: 24215236, // fake sdkAppId
userId: 'test',
userSig: 'fake',
enableSEI: true // enable SEI
})
// 2. send SEI
try {
const unit8Array = new Uint8Array([1, 2, 3]);
client.sendSEIMessage(unit8Array.buffer);
// SEI message will be sent along with next video frame.
} catch(error) {
// Failed to send, reasons:
// - not support on current browser.
// - client has not publish localStream or localStream has no video.
// - api call times or max buffer size in a second is over the limitation.
// - without using H264 codec.
// etc.
console.warn(error);
}
// 3. received SEI message
client.on('sei-message', event => {
console.warn(`received ${event.userId} sei message ${event.data}`);
})Parameters:
| Name | Type | Attributes | Description | ||||||
|---|---|---|---|---|---|---|---|---|---|
buffer |
ArrayBuffer |
ArrayBuffer to be sent. The max buffer size is 1000(byte). |
|||||||
options |
Object |
<optional> |
Properties
|
setProxyServer(url)
Set a proxy server.
This API is suitable where you deploy proxy servers, e.g., Nginx+Coturn, by yourself.
Note:
- This API works only if it is called before join().
Example
client.setProxyServer('wss://proxy.example.com:443');Parameters:
| Name | Type | Description |
|---|---|---|
url |
string |
WebSocket proxy server address, for example, wss://proxy.example.com:443 |
setTurnServer(options)
Set TURN servers.
This API is used along with setProxyServer() and is suitable where you deploy proxy and TURN servers by yourself.
Note:
- This API works only if it is called before join().
- For versions earlier than v4.8.5, this API can be used to set only one TURN server, and a value of the Object type must be passed in.
- For v4.8.5 and later versions, this API can be used to set multiple TURN servers, and a value of the Array type must be passed in.
Example
// For versions earlier than v4.8.5, this API can be used to set only one TURN server
client.setTurnServer({ url: '192.168.0.110:3478', username: 'bob', credential: 'bobspassword', credentialType: 'password' });
// For v4.8.5 and later versions, this API can be used to set multiple TURN servers
client.setTurnServer([{ url: '192.168.0.110:3478', username: 'bob', credential: 'bobspassword', credentialType: 'password' }]);Parameters:
| Name | Type | Description | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
array |
Properties
|