Prerequisites
- Register a Tencent Cloud account and Create an application.
- Get a temporary userSig or Deploy an userSig issuance service.
- To experience the full capabilities of TRTC, it is recommended to use
http://localhostduring development andhttps://[domain name]to access the page in production. Refer to the document Page Access Protocol Description. - To avoid firewall security policy restrictions on normal TRTC data transmission, refer to the document Dealing with Firewall Policies for settings.
- To ensure the communication experience, it is recommended to perform device detection and browser compatibility testing before starting the audio and video communication. Refer to the document Browser Compatibility Information, Check Environment and Device Before Calls.
SDK Integration
The SDK provides UMD, ES Module type modules, and TypeScript Type Definition files to meet integration in different types of projects.
NPM Integration
- You can use npm to install trtc-sdk-v5 in your project.
npm install trtc-sdk-v5 --save
- Import the module in your project script.
import TRTC from 'trtc-sdk-v5';
Script Integration
- Add the following code to your web page:
<script src="trtc.js"></script>
Resource Download
SDK Usage Overview
Basic Concepts
When you use the TRTC Web SDK, you will encounter the following concepts:
- TRTC class, whose instance represents a local client. The object methods of TRTC provide functions such as joining a call room, previewing a local camera, publishing a local camera and microphone, and playing remote audio and video.
Implementing the basic logic of audio and video communication
- Call the TRTC.create() method to create the trtc object.
- Call the trtc.enterRoom() method to enter the room, then other users will receive the TRTC.EVENT.REMOTE_USER_ENTER event.
- After entering the room, you can turn on the camera and microphone and publish them to the room.
- Call the TRTC.startLocalVideo() method to turn on the camera and publish it to the room.
- Call the TRTC.startLocalAudio() method to turn on the microphone and publish it to the room.
- When a remote user publishes audio and video, the SDK will automatically play the remote audio by default. You need to play the remote video by:
- Listen for the TRTC.EVENT.REMOTE_VIDEO_AVAILABLE event before entering the room to receive all remote user video publishing events.
- In the event callback function, call the trtc.startRemoteVideo() method to play the remote video.
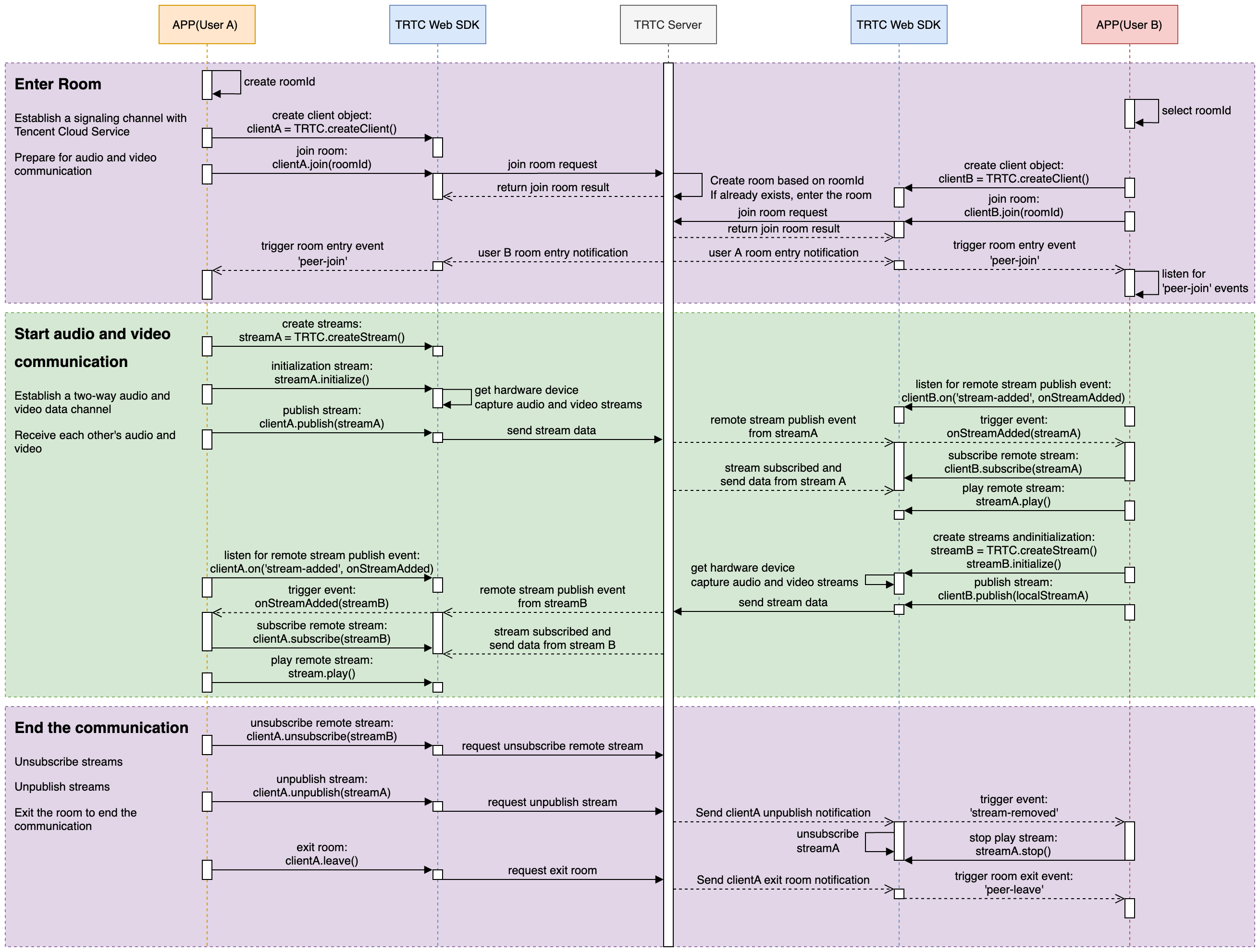
The following figure shows the basic API call process for implementing audio and video communication:

Creating a TRTC object
Create a TRTC object through the TRTC.create() method
const trtc = TRTC.create();
Entering the room
Call the trtc.enterRoom() method to enter the room. Usually called in the click callback of the Start Call button.
Key parameters:
scene: Real-time audio and video call mode, set to 'rtc'.sdkAppId: The sdkAppId of the audio and video application you created on Tencent Cloud.userId: User ID specified by you.userSig: User signature, Get a temporary userSig or Deploy an userSig issuance service.roomId: Room ID specified by you, usually a unique room ID. For more detailed parameter descriptions, refer to the interface document trtc.enterRoom().
try {
await trtc.enterRoom({ roomId: 8888, scene:'rtc', sdkAppId, userId, userSig });
console.log('Entered the room successfully');
} catch (error) {
console.error('Failed to enter the room ' + error);
}
Turn on the camera and microphone
Turn on the camera
Use the trtc.startLocalVideo() method to turn on the camera and publish it to the room.
// To preview the camera image, you need to place an HTMLElement in the DOM, which can be a div tag, assuming its id is local-video.
const view = 'local-video';
await trtc.startLocalVideo({ view });
Turn on the microphone
Use the trtc.startLocalAudio() method to turn on the microphone and publish it to the room.
await trtc.startLocalAudio();
Play remote audio and video
Play remote audio
By default, the SDK will automatically play remote audio, and you do not need to call an API to play remote audio.
- Note: If the user has not interacted with the page before entering the room, automatic audio playback may fail due to browser autoplay policy restrictions. You need to refer to the suggested handling of restricted autoplay for processing.
- If you do not want the SDK to automatically play audio, you can set autoReceiveAudio = false to turn off automatic audio playback when calling trtc.enterRoom().
- Listen for the TRTC.EVENT.REMOTE_AUDIO_AVAILABLE event, record the userId with remote audio, and call the trtc.muteRemoteAudio(userId, false) method when you need to play audio.
Play remote video
Listen for the TRTC.EVENT.REMOTE_VIDEO_AVAILABLE event before entering the room to receive all remote user video publishing events. Use the trtc.startRemoteVideo() method to play the remote video stream when you receive the event.
trtc.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, ({ userId, streamType }) => {
// To play the video image, you need to place an HTMLElement in the DOM, which can be a div tag, assuming its id is `${userId}_${streamType}`
const view = `${userId}_${streamType}`;
trtc.startRemoteVideo({ userId, streamType, view });
});
Exit the room
Call the trtc.exitRoom() method to exit the room and end the audio and video call.
await trtc.exitRoom();
// After the exit is successful, if you do not need to use the trtc instance later, you can call the trtc.destroy method to destroy the instance and release related resources in a timely manner. The destroyed trtc instance cannot be used again and a new instance needs to be created.
trtc.destroy();
Handling being kicked out
In addition to actively exiting the room, users may also be kicked out of the room for the following reasons. At this time, the SDK will throw the KICKED_OUT event. There is no need to call trtc.exitRoom() to exit the room, and the SDK will automatically enter the exit room state.
kick: Two users with the same userId enter the same room, and the user who enters the room first will be kicked out. It is not allowed for users with the same name to enter the same room at the same time, which may cause abnormal audio and video calls between the two parties, so this situation should be avoided.banned: A user is kicked out of a TRTC room through the server's RemoveUser | RemoveUserByStrRoomId interface. The user will receive a kicked event, and the reason isbanned.room_disband: A TRTC room is dissolved through the server's DismissRoom | DismissRoomByStrRoomId interface. After the room is dissolved, all users in the room will receive a kicked event, and the reason isroom_disband.
trtc.on(TRTC.EVENT.KICKED_OUT, error => {
console.error(`kicked out, reason:${error.reason}, message:${error.message}`);
// error.reason has the following situations
// 'kick' The user with the same userId enters the same room, causing the user who enters the room first to be kicked out.
// 'banned' The administrator removed the user from the room
// 'room_disband' The administrator dissolved the room
});
Contact us
If you encounter any problems during the implementation process, please feel free to create an issue on GitHub issue, and we will deal with it as soon as possible.