Starting from v3.0.0, we provide SDKs in both UMD (default, full-featured) and ESM (ECMAScript module) formats. The modules for groups, relationship chains, and signaling are optional, allowing for flexible combinations with the ESM SDK to meet customer needs to the maximum extent. Before upgrading, please read the Breaking Changes in V3 first.
1. Downloading Chat SDK V3
Please download the SDK using npm.
Web & Mini Programs & uni-app
npm install @tencentcloud/chat --save
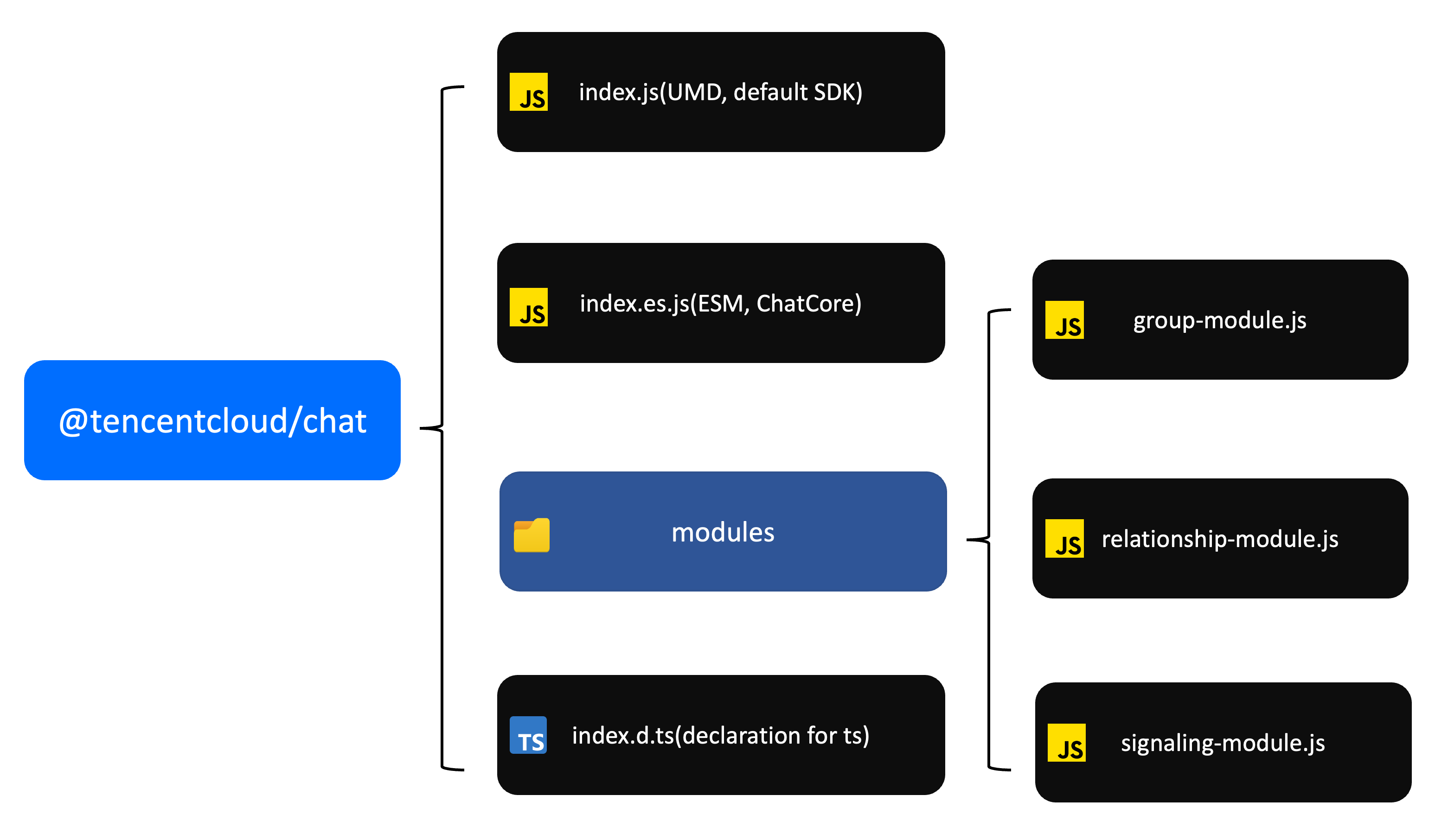
The directory structure of the SDK is as follows:

2. Upgrading from V2 to V3
If your project has already integrated the V2 version of the Chat SDK and you want to upgrade to V3, you will need to make changes to the SDK dependencies and reference paths. Let's consider a web project as an example:
V2
npm i tim-js-sdk --save
import TIM from 'tim-js-sdk';
V3
npm i @tencentcloud/chat --save
import TencentCloudChat from '@tencentcloud/chat';
If you want to minimize changes to your project code, you can continue using the TIM
import TIM from '@tencentcloud/chat';
3. Integration
3.1 Integrating the SDK in UMD format, including full functionality.
import TencentCloudChat from '@tencentcloud/chat';
const chat = TencentCloudChat.create({
SDKAppID: 0,
});
3.2 Integrating on-demand functionality.
- If your project only requires functionalities such as one-on-one chat and conversations, integrating ChatCore is sufficient.
import TencentCloudChat from '@tencentcloud/chat/index.es.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
});
- If your project requires relationship chain functionality, you can integrate ChatCore + RelationshipModule.
import TencentCloudChat from '@tencentcloud/chat/index.es.js';
import RelationshipModule from '@tencentcloud/chat/modules/relationship-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'relationship-module': RelationshipModule,
}
});
- If your project requires group chat functionality, you can integrate ChatCore + GroupModule.
import TencentCloudChat from "@tencentcloud/chat/index.es.js"
import GroupModule from '@tencentcloud/chat/modules/group-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'group-module': GroupModule,
}
});
- If your project requires signaling functionality, you can integrate ChatCore + SignalingModule.
import TencentCloudChat from "@tencentcloud/chat/index.es.js"
import SignalingModule from '@tencentcloud/chat/modules/signaling-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'signaling-module': SignalingModule,
}
});
If you have not integrated the RelationshipModule and you call an API related to relationship chains, the SDK will return error code 2998, indicating "module not found". The same applies to groups and signaling.
4. Contact Us
Join a Tencent Cloud Chat developer group for Reliable technical support & Product details & Constant exchange of ideas.