TencentCloudChat 是腾讯云即时通信 IM Web SDK 的命名空间,提供了创建 SDK 实例的静态方法 create() ,以及事件常量 EVENT,类型常量 TYPES,
信令常量 TSignaling。
Web & 小程序 & uni-app & React Native 项目使用同一个 SDK,集成指引,(在 React Native 项目中集成 Chat jssdk 需要将 SDK 升级到 v3.4.3 以上的版本)
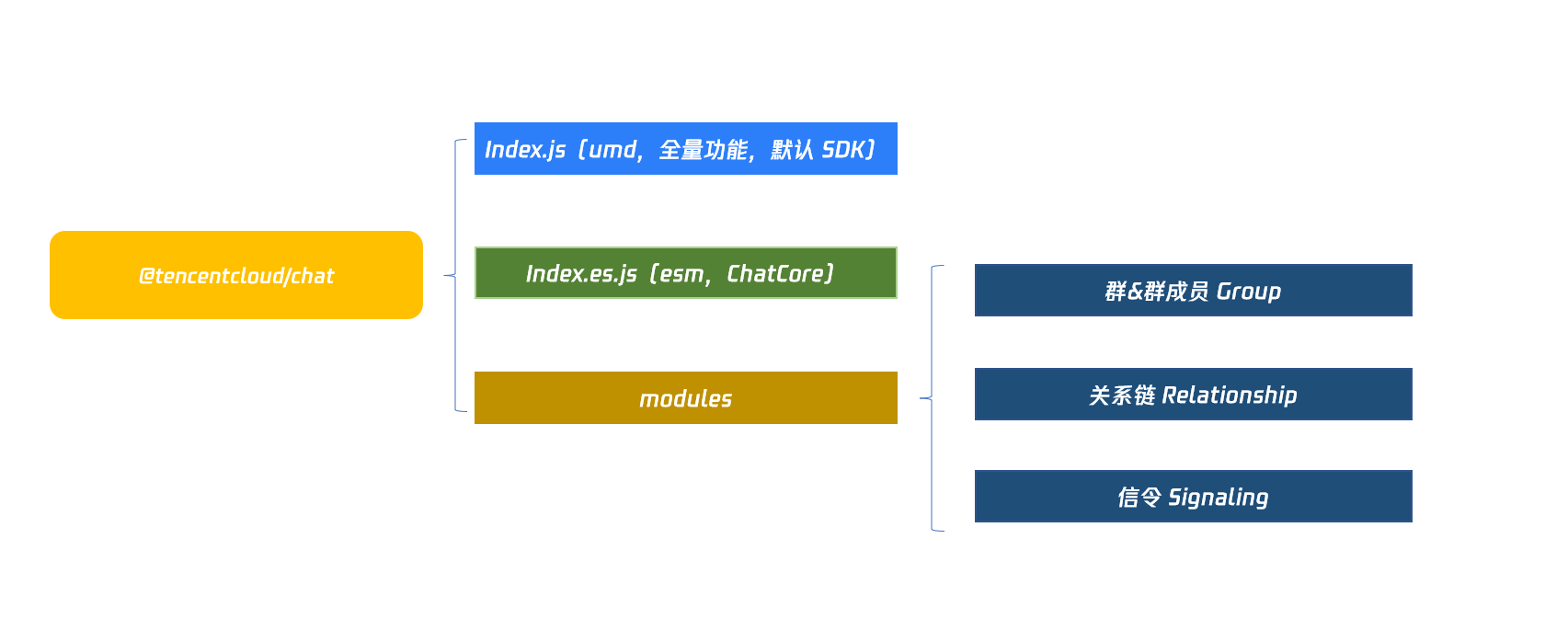
SDK 文件目录结构:

如果您想快速体验通即时通信 IM 的 Demo,请参考文档:快速入门(Web & H5)。
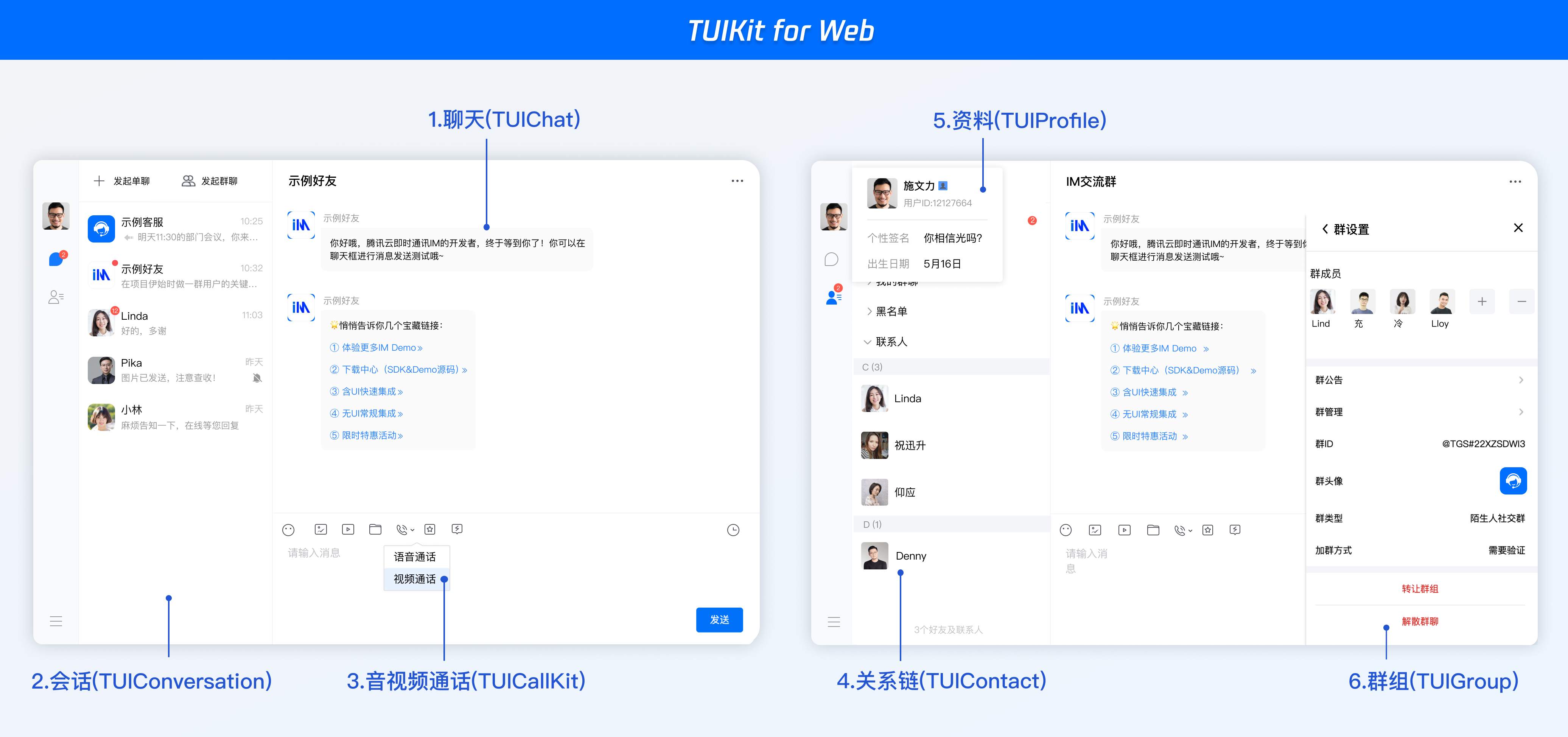
| Web | 小程序 | uni-app |
 |
 |
 |
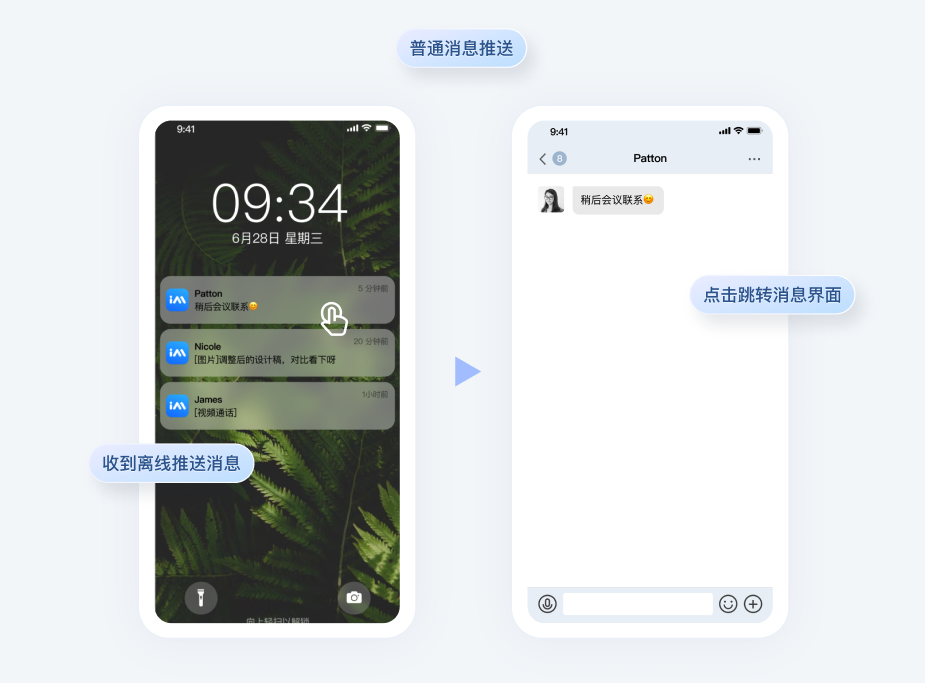
如果您使用 uni-app 开发终端应用,并且需要推送功能,请参考文档:uni-app 腾讯云推送服务(Push)。
如果您使用 react-native 开发终端应用,并且需要推送功能,请参考文档:react-native 腾讯云推送服务(Push)。
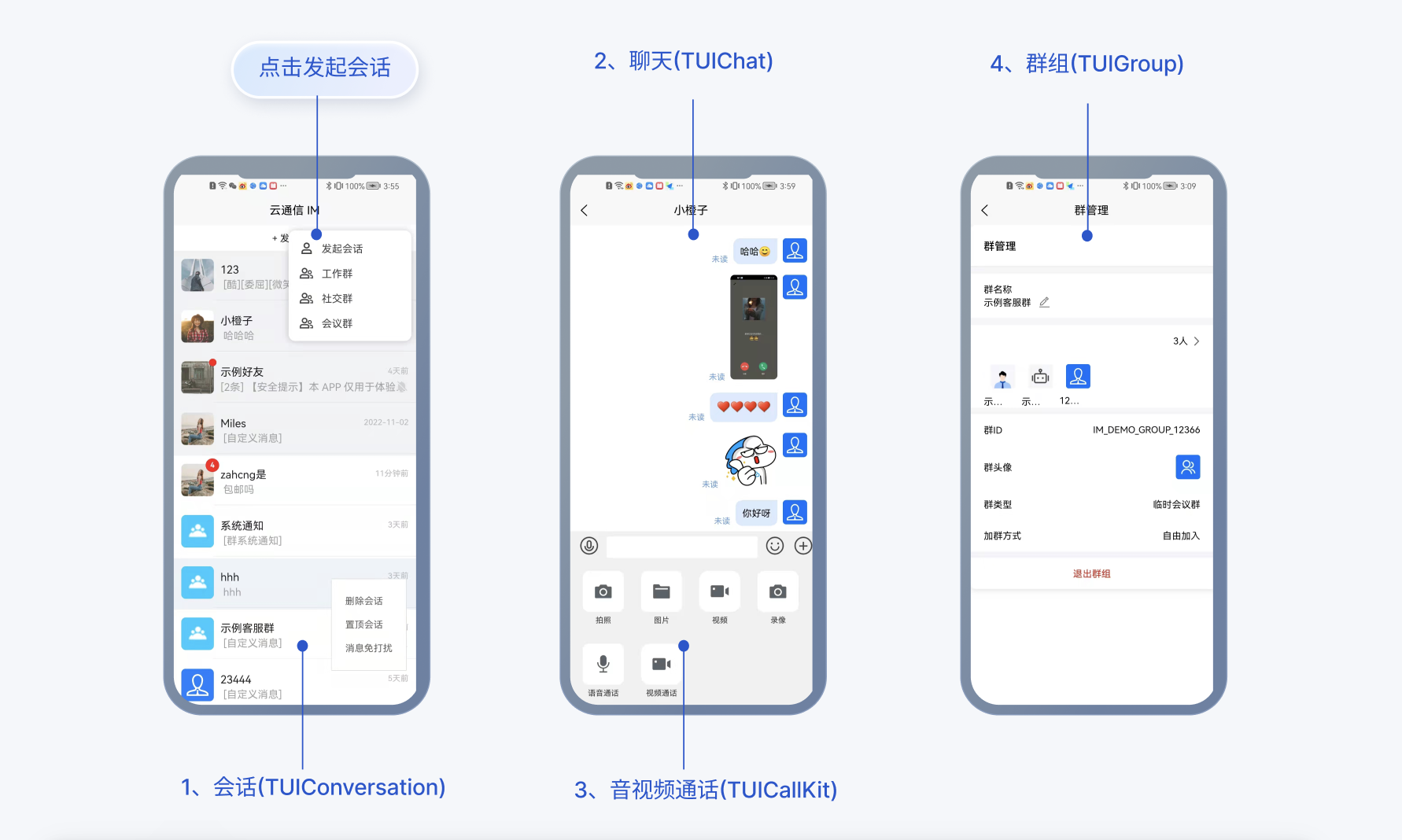
 |
 |
 |
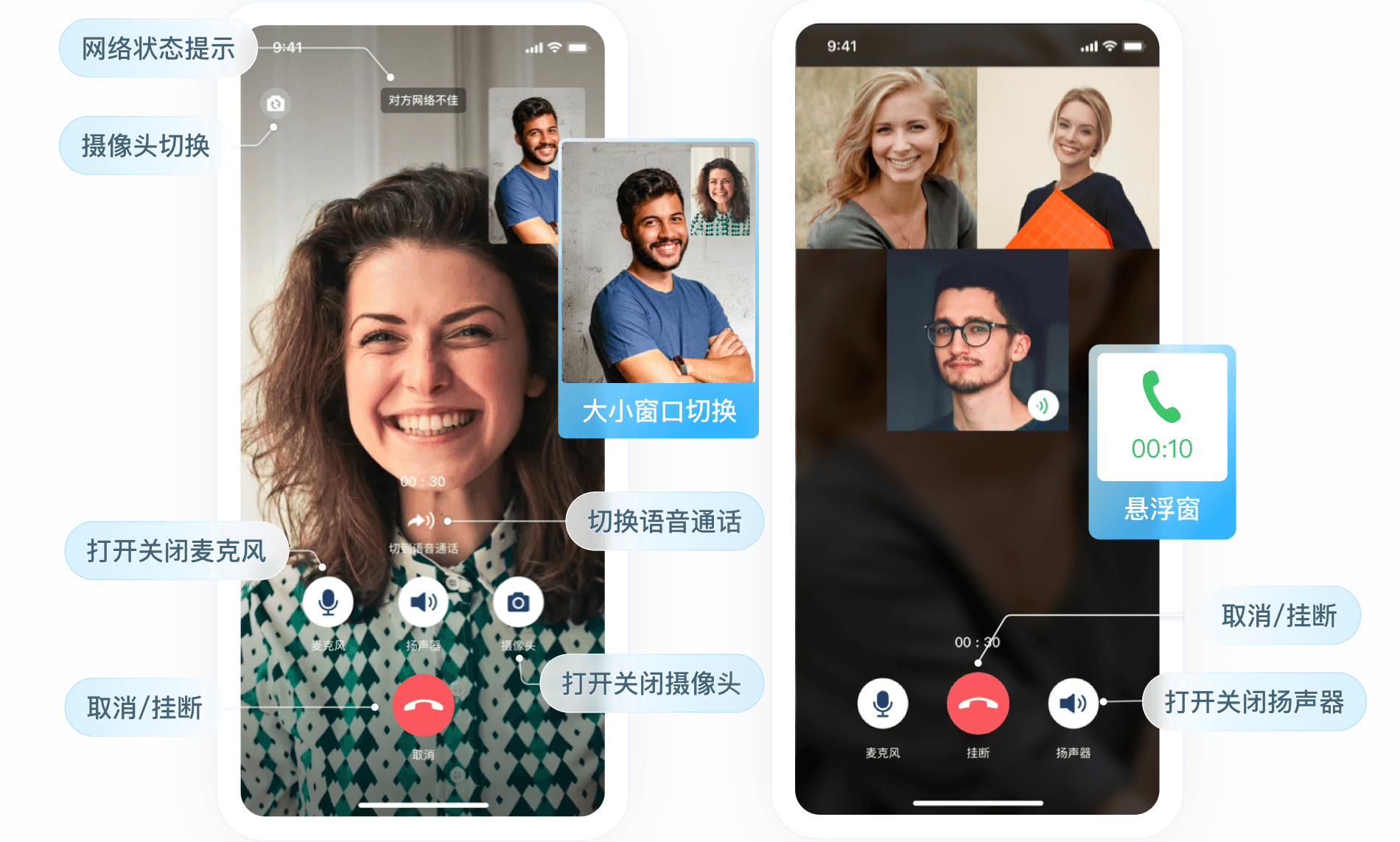
如果您的业务需要实时音视频通话功能,请参考文档: 使用音视频通话。
| Web | 小程序 | uni-app |
 |
 |
 |
Methods
(static) create(options) → {Object}
即时通信 IM Web SDK 的工厂函数,用于生成 SDK 实例。
接入前,您需要在 腾讯云即时通信 IM 控制台 中创建一个 IM 应用,并取得 SDKAppID。
Examples
let options = {
SDKAppID: 0 // 接入时需要将0替换为您的云通信应用的 SDKAppID,类型为 Number
};
let chat = TencentCloudChat.create(options); // SDK 实例通常用 chat 表示let options = {
SDKAppID: 0, // 接入时需要将0替换为您的即时通信应用的 SDKAppID
proxyServer: `ws://${server_ip}:${server_port1}`, // WebSocket 服务器代理地址
fileUploadProxy: `http://${server_ip}:${server_port2}`, // 图片、视频、文件上传代理地址
fileDownloadProxy: `http://${server_ip}:${server_port3}` // 图片、视频、文件下载代理地址
};
let chat = TencentCloudChat.create(options); // SDK 实例通常用 chat 表示Parameters:
| Name | Type | Description | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
required
配置 Properties
|
Returns:
SDK 实例
- Type
- Object