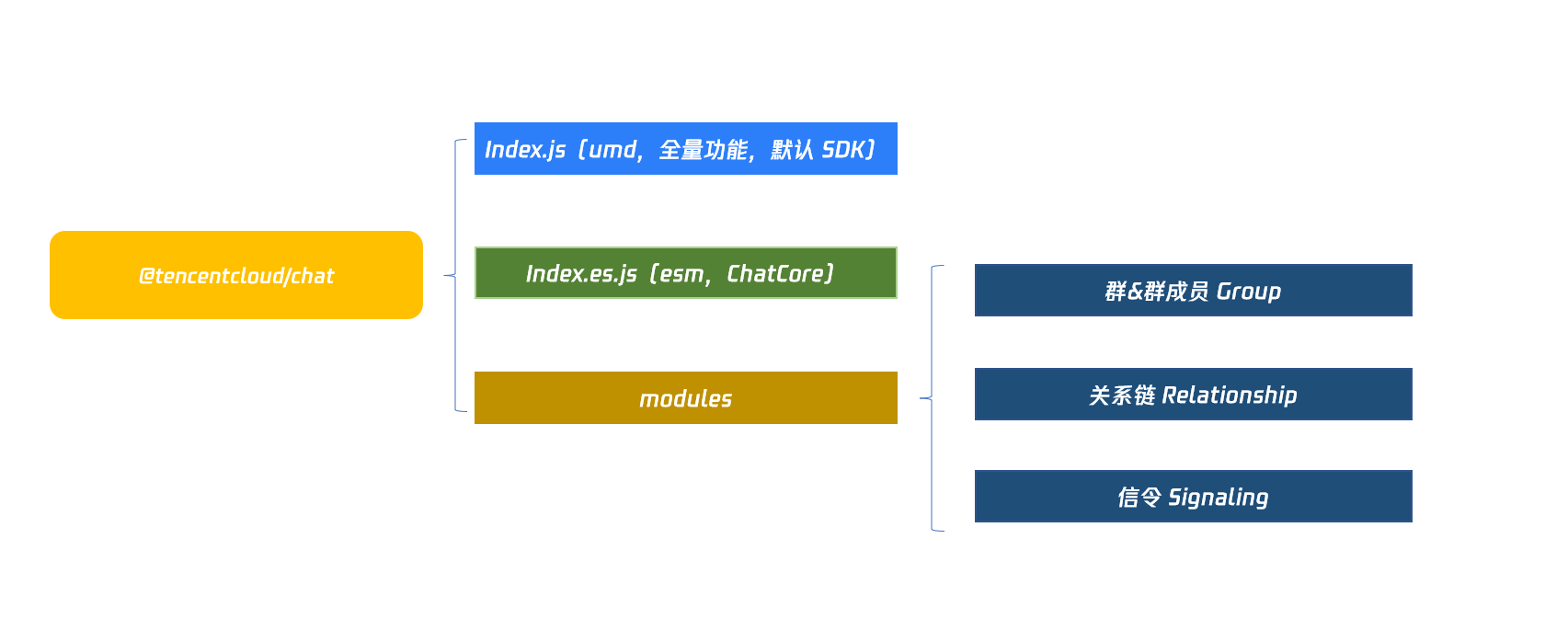
v3.0.0 起,我们提供了 UMD(默认,全量功能)和 ESM 规范的 SDK。群、关系链、信令作为可选模块(optional module),支持和 ESM 规范的 SDK 灵活组合,最大化的满足客户需求。升级前请先阅读 V3 重大变更。
1、下载 Chat SDK V3
请通过 npm 下载 SDK。
Web & 小程序 & uni-app
npm install @tencentcloud/chat --save
SDK 文件目录结构:

2、从 V2 升级为 V3
如果您的项目已经集成了 V2 版本的 Chat SDK,想升级到 V3,需要更改 SDK 依赖和引用路径,我们以 Web 项目为例。
V2
npm i tim-js-sdk --save
import TIM from 'tim-js-sdk';
V3
npm i @tencentcloud/chat --save
import TencentCloudChat from '@tencentcloud/chat';
如果您想尽可能的少改动项目代码,可以继续沿用 TIM
import TIM from '@tencentcloud/chat';
3、集成
3.1 集成 UMD 规范的 SDK,包含全量功能
import TencentCloudChat from '@tencentcloud/chat';
const chat = TencentCloudChat.create({
SDKAppID: 0,
});
3.2 按需集成
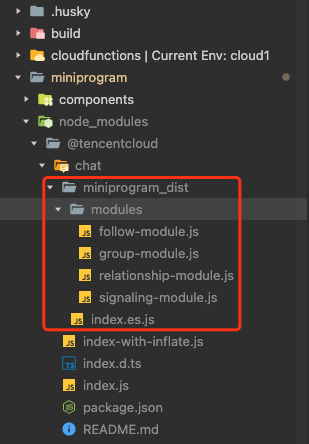
小程序平台,请您在【工具 - 构建 npm】之前,在 node_modules/@tencentcloud/chat 目录下新建 miniprogram_dist 目录,并将 index.es.js、以及所需的 modules 迁移到 miniprogram_dist 中。如图所示:

- 如果您的项目仅有单聊、会话等功能,集成 ChatCore 即可:
import TencentCloudChat from '@tencentcloud/chat/index.es.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
});
- 如果您的项目需要关系链功能,集成 ChatCore + RelationshipModule
import TencentCloudChat from '@tencentcloud/chat/index.es.js';
import RelationshipModule from '@tencentcloud/chat/modules/relationship-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'relationship-module': RelationshipModule, // 好友关系链
}
});
- 如果您的项目需要群聊功能,集成 ChatCore + GroupModule
import TencentCloudChat from "@tencentcloud/chat/index.es.js"
import GroupModule from '@tencentcloud/chat/modules/group-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'group-module': GroupModule, // 群和群成员
}
});
- 如果您的项目需要信令,集成 ChatCore + SignalingModule
import TencentCloudChat from "@tencentcloud/chat/index.es.js"
import SignalingModule from '@tencentcloud/chat/modules/signaling-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'signaling-module': SignalingModule, // 信令
}
});
- 如果您的项目需要云端搜索,集成 ChatCore + CloudSearchModule
import TencentCloudChat from "@tencentcloud/chat/index.es.js"
import CloudSearchModule from '@tencentcloud/chat/modules/cloud-search-module.js';
const chat = TencentCloudChat.create({
SDKAppID: 0,
modules: {
'cloud-search-module': CloudSearchModule, // 云端搜索
}
});
如果您未集成 RelationshipModule,却又调用了关系链相关的接口,SDK 将会返回错误码2998,表示【无法找到模块】。群和信令同理。
交流与反馈
点此进入IM社群,享有专业工程师的支持,解决您的难题。