new TRTC()
TRTC对象 通过 TRTC.create() 创建,提供实时音视频的核心能力:
- 进入一个音视频房间 enterRoom()
- 退出当前音视频房间 exitRoom()
- 预览/发布 本地视频 startLocalVideo()
- 采集/发布 本地音频 startLocalAudio()
- 取消预览/发布 本地视频 stopLocalVideo()
- 取消采集/发布 本地音频 stopLocalAudio()
- 观看远端视频 startRemoteVideo()
- 取消观看远端视频 stopRemoteVideo()
- 静默/取消静默 远端音频 muteRemoteAudio()
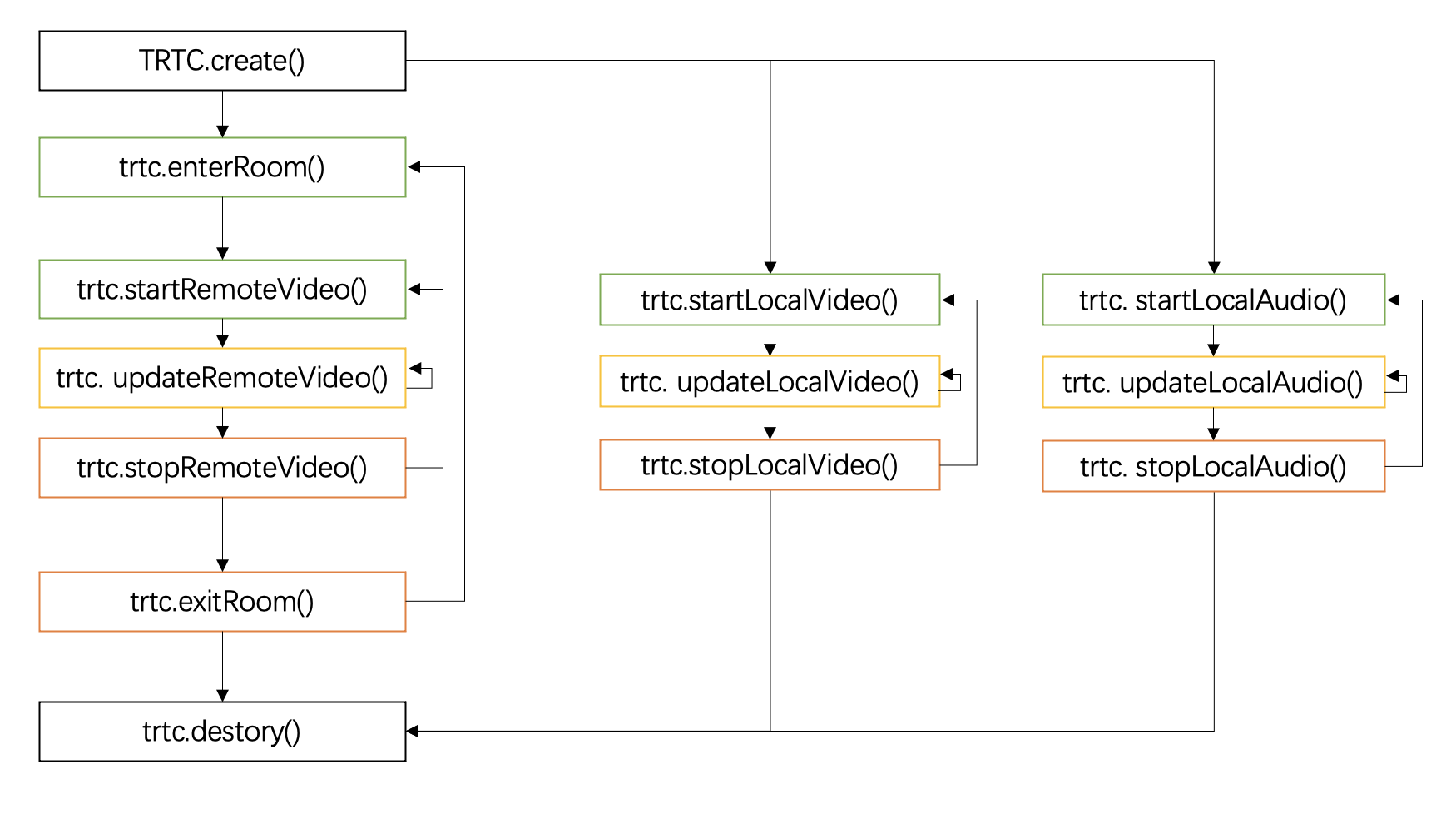
TRTC 生命周期如图所示:

Methods
(static) create() → {TRTC}
创建一个 TRTC 对象,用于实现进房、预览、推流、拉流等功能。
注意:
- 您必须先创建 TRTC 对象,通过调用此对象方法和监听此对象事件才能实现业务所需要的各种功能。
Example
// 创建trtc对象
const trtc = TRTC.create();Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
options.plugins |
Array |
注册插件的列表(选填)。 |
|
options.enableSEI |
boolean |
false
|
是否开启 SEI 收发功能(选填)。参考文档 |
options.assetsPath |
string |
插件依赖静态资源文件的地址(选填)。
|
|
options.userDefineRecordId |
string |
用于设置云端录制的 userDefineRecordId(选填)。
|
Returns:
trtc对象
- Type
- TRTC
(async) enterRoom(options)
进入一个音视频通话房间(以下简称"进房")。
- 进房代表开始一个音视频通话会话,只有进房成功后才能和房间内的其他用户进行音视频通话。
- 可以通过 startLocalVideo() 和 startLocalAudio()发布本地音视频流,发布成功后,房间内其他用户会收到 REMOTE_AUDIO_AVAILABLE 和 REMOTE_VIDEO_AVAILABLE 事件通知。
- 默认情况下 SDK 会自动播放远端音频,您需要在调用 startRemoteVideo() 来播放远端视频画面。
Example
const trtc = TRTC.create();
await trtc.enterRoom({ roomId: 8888, sdkAppId, userId, userSig });Parameters:
| Name | Type | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
object |
required
进房参数 Properties
|
Throws:
(async) exitRoom()
退出当前音视频通话房间。
- 退房后将会关闭和远端用户的连接,不再接收和播放远端用户音视频,并且停止本地音视频的发布。
- 本地摄像头和麦克风的采集和预览不会因此而停止。您可以调用 stopLocalVideo() 和 stopLocalAudio() 停止本地音视频采集。
Example
await trtc.exitRoom();Throws:
switchRoom(options)
为观众切换直播房间。
- 在直播场景中切换观众正在观看的房间。这比退出旧房间再进入新房间更快,可以优化直播等场景的打开时间。
- 联系我们 以启用此 API。
Example
const trtc = TRTC.create();
await trtc.enterRoom({
...
roomId: 8888,
scene: TRTC.TYPE.SCENE_LIVE,
role: TRTC.TYPE.ROLE_AUDIENCE
});
await trtc.switchRoom({
userSig,
roomId: 9999
});Parameters:
| Name | Type | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
object |
required
切换房间的参数 Properties
|
Throws:
(async) switchRole(role, optionopt)
切换用户角色,仅在 TRTC.TYPE.SCENE_LIVE 互动直播模式下生效。
互动直播模式下,一个用户可能需要在“观众”和“主播”之间来回切换。 您可以通过 enterRoom() 中的 role 字段确定角色,也可以通过 switchRole 在进房后切换角色。
- 观众切换为主播,调用 trtc.switchRole(TRTC.TYPE.ROLE_ANCHOR) 将用户角色转换为 TRTC.TYPE.ROLE_ANCHOR 主播角色,之后按需调用 startLocalVideo() 和 startLocalAudio() 发布本地音视频。
- 主播切换为观众,调用 trtc.switchRole(TRTC.TYPE.ROLE_AUDIENCE) 将用户角色转换为 TRTC.TYPE.ROLE_AUDIENCE 观众角色,此时如果有已发布的本地音视频,SDK 会取消发布本地音视频。
注意:
- 该接口需要在进房成功后才可以调用。
- 关闭摄像头和麦克风后,建议及时切换成观众角色,避免主播角色占用 50路上行的资源。
Examples
// 进房成功后
// TRTC.TYPE.SCENE_LIVE 互动直播模式下,观众切换为主播
await trtc.switchRole(TRTC.TYPE.ROLE_ANCHOR);
// 观众角色切换为主播,开始推流
await trtc.startLocalVideo();
// TRTC.TYPE.SCENE_LIVE 互动直播模式下,主播切换为观众
await trtc.switchRole(TRTC.TYPE.ROLE_AUDIENCE);// Since v5.3.0+
await trtc.switchRole(TRTC.TYPE.ROLE_ANCHOR, { privateMapKey: 'your new privateMapKey' });Parameters:
| Name | Type | Description | ||||||
|---|---|---|---|---|---|---|---|---|
role |
string |
required
用户角色
|
||||||
option |
object |
Properties
|
Throws:
destroy()
销毁 TRTC 实例
在退房之后,若业务侧无需再使用 trtc 时,需调用该接口及时销毁 trtc 实例,释放相关资源。
注意:
- 销毁后的 trtc 实例不可再继续使用。
- 已进房的情况下,需先调用 TRTC.exitRoom 接口退房成功后,才能调用该接口销毁 trtc。
Example
// 通话结束时
await trtc.exitRoom();
// 若后续无需再使用该 trtc,则销毁 trtc,并释放引用。
trtc.destroy();
trtc = null;Throws:
(async) startLocalAudio(configopt)
开启本地麦克风采集,并发布到当前的房间中。
- 调用时机:进房前后均可调用,不可重复调用。
- 一个 trtc 实例只能开启一路麦克风,若您需要在已经开启一路麦克风的情况下,再开启一路麦克风用于测试,可以创建多个 trtc 实例实现。
Examples
// 采集默认麦克风并发布
await trtc.startLocalAudio();// 如下是测试麦克风音量的代码示例,可用于麦克风音量检测。
trtc.enableAudioVolumeEvaluation();
trtc.on(TRTC.EVENT.AUDIO_VOLUME, event => { });
// 测试麦克风无需发布音频
await trtc.startLocalAudio({ publish: false });
// 测试完毕后,关闭麦克风
await trtc.stopLocalAudio();Parameters:
| Name | Type | Description | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
配置项 Properties
|
Throws:
(async) updateLocalAudio(configopt)
更新本地麦克风配置。
- 调用时机:该接口需在 startLocalAudio() 成功后调用,可以多次调用。
- 本方法采用增量更新方式:只更新传入的参数,不传入的参数保持不变。
Example
// 切换麦克风
const microphoneList = await TRTC.getMicrophoneList();
if (microphoneList[1]) {
await trtc.updateLocalAudio({ option: { microphoneId: microphoneList[1].deviceId }});
}Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) stopLocalAudio()
停止本地麦克风的采集及发布。
- 如果您只是想静音麦克风,请使用 updateLocalAudio({ mute: true })。参考:开关摄像头、麦克风。
Example
await trtc.stopLocalAudio();Throws:
(async) startLocalVideo(configopt)
开启本地摄像头采集,在您指定的 HTMLElement 标签下播放摄像头画面,并将摄像头画面发布到当前所在房间中。
- 调用时机:进房前后均可调用,不可重复调用。
- 一个 trtc 实例只能开启一路摄像头。若您需要在已经开启一路摄像头的情况下,再开启一路摄像头用于测试,可以创建多个 trtc 实例实现。
Examples
示例 1:预览及发布摄像头
// 预览及发布摄像头
await trtc.startLocalVideo({
view: document.getElementById('localVideo'), // 在 DOM 中的 elementId 为 localVideo 的标签上预览视频。
});示例 2:测试摄像头——只预览不发布
// 只预览摄像头画面、不发布。可用于做摄像头测试。
const config = {
view: document.getElementById('localVideo'), // 在 DOM 中的 elementId 为 localVideo 的标签上预览视频。
publish: false // 不发布摄像头
}
await trtc.startLocalVideo(config);
// 当需要发布视频时调用 updateLocalVideo
await trtc.updateLocalVideo({ publish:true });示例 3:预览及发布指定的摄像头
// 使用指定的摄像头。
// 在 DOM 中的 elementId 为 localVideo 的标签上预览视频。
const view = document.getElementById('localVideo');
const cameraList = await TRTC.getCameraList();
if (cameraList[0]) {
await trtc.startLocalVideo({
view,
option: {
cameraId: cameraList[0].deviceId,
}
});
}
// 在移动端指定使用前置摄像头
await trtc.startLocalVideo({ view, option: { useFrontCamera: true }});
// 在移动端指定使用后置摄像头
await trtc.startLocalVideo({ view, option: { useFrontCamera: false }});Parameters:
| Name | Type | Description | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) updateLocalVideo(configopt)
更新本地摄像头配置。
- 该接口需在 startLocalVideo() 成功后调用。
- 该接口可以多次调用。
- 本方法采用增量更新方式:只更新传入的参数,不传入的参数保持不变。
Examples
示例 1:动态切换摄像头
// 切换摄像头
const cameraList = await TRTC.getCameraList();
if (cameraList[1]) {
await trtc.updateLocalVideo({ option: { cameraId: cameraList[1].deviceId }});
}示例 2:停止发布视频,但保持本地预览
// 停止发布视频,但保持本地预览
await trtc.updateLocalVideo({ publish:false });Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) stopLocalVideo()
停止本地摄像头的采集、预览及发布。
- 如果希望仅停止发布视频但保留本地摄像头预览,可以使用updateLocalVideo({ publish:false )}方法。
Example
await trtc.stopLocalVideo();Throws:
(async) startScreenShare(configopt)
开启屏幕分享。
- 开启屏幕分享后,房间内其他用户会收到 REMOTE_VIDEO_AVAILABLE 事件,streamType 为 STREAM_TYPE_SUB,其他用户可以通过 startRemoteVideo 播放屏幕分享。
Example
// 开始屏幕分享
await trtc.startScreenShare();Parameters:
| Name | Type | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) updateScreenShare(configopt)
更新屏幕分享配置
- 该接口需在 startScreenShare() 成功后调用。
- 该接口可以多次调用。
- 本方法采用增量更新方式:只更新传入的参数,不传入的参数保持不变。
Example
// 停止屏幕分享,但保持屏幕分享本地预览
await trtc.updateScreenShare({publish:false});Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) stopScreenShare()
停止屏幕分享。
Example
await trtc.stopScreenShare();Throws:
(async) startRemoteVideo(configopt)
播放远端视频
- 调用时机:在收到 TRTC.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE) 事件后调用。
Example
trtc.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, ({ userId, streamType }) => {
// 您需在 DOM 中提前放置视频容器,建议以 `${userId}_${streamType}` 作为 element id。
trtc.startRemoteVideo({ userId, streamType, view: `${userId}_${streamType}` });
})Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) updateRemoteVideo(configopt)
更新远端视频播放配置
- 该方法需 startRemoteVideo 成功后调用。
- 该方法可多次调用。
- 该方法采用增量更新的方式,只需要传入需要更新的配置项即可。
Example
const config = {
view: document.getElementById(userId), // 你可以传入新的 view 来更新 video 播放位置。
userId,
streamType: TRTC.TYPE.STREAM_TYPE_MAIN
}
await trtc.updateRemoteVideo(config);Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
Properties
|
Throws:
(async) stopRemoteVideo(config)
用于停止远端视频播放。
Example
// 停止播放所有远端用户
await trtc.stopRemoteVideo({ userId: '*' });Parameters:
| Name | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
required
远端视频配置 Properties
|
Throws:
(async) muteRemoteAudio(userId, mute)
静音某个远端用户,并且不再拉取该用户的音频数据。仅对当前用户有效,房间内的其他用户依然可以听到被静音用户的声音。
注意:
- 默认情况下,在进房后,SDK 会自动播放远端音频。您可以调用该接口将远端用户静音及取消静音。
- 进房时如果传入参数 autoReceiveAudio = false,则不会自动播放远端音频。当需要播放音频时,需要调用该方法(mute 传入 false)播放远端音频。
- 在进入房间(enterRoom)之前或之后调用本接口均生效,静音状态在退出房间(exitRoom)之后会被重置为 false。
- 如果您希望继续拉取该用户的音频数据,仅仅是不播放,可以调用 setRemoteAudioVolume(userId, 0)
Example
// 静音所有远端用户
await trtc.muteRemoteAudio('*', true);Parameters:
| Name | Type | Description |
|---|---|---|
userId |
string |
required
远端用户 userId,'*' 代表所有用户。 |
mute |
boolean |
required
是否静音 |
Throws:
setRemoteAudioVolume(userId, volume)
用于控制远端音频的播放音量。
- 自 v5.12.1 版本开始,该接口设置一次即可,远端重新进房无需重新设置。在 v5.12.1 之前版本,若远端用户重新进房,需要重新设置音量。
- 不支持 iOS Safari
Example
await trtc.setRemoteAudioVolume('123', 90);Parameters:
| Name | Type | Description |
|---|---|---|
userId |
string |
required
远端用户 userId。'*' 代表所有远端用户。 |
volume |
number |
required
音量大小,取值范围为0 - 100,默认值为 100。 |
(async) startPlugin(plugin, options) → {Promise.<void>}
开启插件
| pluginName | 插件名称 | 参考教程 | 参数类型 |
|---|---|---|---|
| 'AudioMixer' | 背景音乐插件 | 背景音乐实现方案 | AudioMixerOptions |
| 'AIDenoiser' | 降噪插件 | 开启 AI 降噪 | AIDenoiserOptions |
| 'CDNStreaming' | CDN混流插件 | 云端混流与转推CDN | CDNStreamingOptions |
| 'VirtualBackground' | 虚拟背景插件 | 开启虚拟背景 | VirtualBackgroundOptions |
| 'Watermark' | 水印插件 | 开启水印 | WatermarkOptions |
| 'BasicBeauty' | 基础美颜插件 | 开启基础美颜 | BasicBeautyOptions |
| 'SmallStreamAutoSwitcher' | 小流自动切换插件 | 开启大小流自动切换插件 | SmallStreamAutoSwitcherOptions |
| 'VoiceChanger' | 美声插件 | 开启美声效果 | VoiceChangerOptions |
Parameters:
| Name | Type | Description |
|---|---|---|
plugin |
PluginName |
required
|
options |
AudioMixerOptions | AIDenoiserOptions | CDNStreamingOptions | VirtualBackgroundOptions | WatermarkOptions | BasicBeautyOptions | SmallStreamAutoSwitcherOptions | VoiceChangerStartOptions |
required
|
Returns:
- Type
- Promise.<void>
(async) updatePlugin(plugin, options) → {Promise.<void>}
更新插件
| pluginName | 插件名称 | 参考教程 | 参数类型 |
|---|---|---|---|
| 'AudioMixer' | 背景音乐插件 | 背景音乐实现方案 | UpdateAudioMixerOptions |
| 'CDNStreaming' | CDN混流插件 | 云端混流与转推CDN | CDNStreamingOptions |
| 'Watermark' | 水印插件 | 开启水印 | WatermarkOptions |
| 'AIDenoiser' | 降噪插件 | 开启 AI 降噪 | AIDenoiserOptions |
| 'VirtualBackground' | 虚拟背景插件 | 开启虚拟背景 | UpdateVirtualBackgroundOptions |
| 'BasicBeauty' | 基础美颜插件 | 开启基础美颜 | BasicBeautyOptions |
| 'VoiceChanger' | 美声插件 | 开启美声效果 | VoiceChangerOptions |
Parameters:
| Name | Type | Description |
|---|---|---|
plugin |
PluginName |
required
|
options |
UpdateAudioMixerOptions | CDNStreamingOptions | WatermarkOptions | AIDenoiserOptions | UpdateVirtualBackgroundOptions | BasicBeautyOptions | VoiceChangerUpdateOptions |
required
|
Returns:
- Type
- Promise.<void>
(async) stopPlugin(plugin, options) → {Promise.<void>}
停止插件
| pluginName | 插件名称 | 参考教程 | 参数类型 |
|---|---|---|---|
| 'AudioMixer' | 背景音乐插件 | 背景音乐实现方案 | StopAudioMixerOptions |
| 'AIDenoiser' | 降噪插件 | 开启 AI 降噪 | |
| 'CDNStreaming' | CDN混流插件 | 云端混流与转推CDN | CDNStreamingOptions |
| 'VirtualBackground' | 虚拟背景插件 | 开启虚拟背景 | |
| 'Watermark' | 水印插件 | 开启水印 | |
| 'BasicBeauty' | 基础美颜插件 | 开启基础美颜 | |
| 'SmallStreamAutoSwitcher' | 小流自动切换插件 | 开启大小流自动切换插件 | |
| 'VoiceChanger' | 美声插件 | 开启美声效果 |
Parameters:
| Name | Type | Description |
|---|---|---|
plugin |
PluginName |
required
|
options |
StopAudioMixerOptions | CDNStreamingOptions |
required
|
Returns:
- Type
- Promise.<void>
enableAudioVolumeEvaluation(intervalopt, enableInBackgroundopt)
开启或关闭音量大小回调
- 开启此功能后,无论房间内是否有人说话,SDK 会定时抛出 TRTC.on(TRTC.EVENT.AUDIO_VOLUME) 事件,反馈每一个用户的的音量大小评估值。
Example
trtc.on(TRTC.EVENT.AUDIO_VOLUME, event => {
event.result.forEach(({ userId, volume }) => {
const isMe = userId === ''; // 当 userId 为空串时,代表本地麦克风音量。
if (isMe) {
console.log(`my volume: ${volume}`);
} else {
console.log(`user: ${userId} volume: ${volume}`);
}
})
});
// 开启音量回调,并设置每 1000ms 触发一次事件
trtc.enableAudioVolumeEvaluation(1000);
// 如需关闭音量回调,传入 interval 值小于等于0即可
trtc.enableAudioVolumeEvaluation(-1);Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
interval |
number |
2000
|
用于设置音量回调事件定时触发的时间间隔。默认为 2000(ms),最小值为100(ms)。若设置小于等于0时,则关闭音量大小回调。 |
enableInBackground |
boolean |
false
|
出于性能的考虑,当页面切换到后台时,SDK 不会抛出音量回调事件。如需在页面切后台时接收音量回调事件,可设置该参数为 true。 |
on(eventName, handler, context)
监听 TRTC 事件
详细事件列表请参见:TRTC.EVENT
Example
trtc.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, event => {
// REMOTE_VIDEO_AVAILABLE event handler
});Parameters:
| Name | Type | Description |
|---|---|---|
eventName |
string |
required
事件名 |
handler |
function |
required
事件回调函数 |
context |
context |
required
上下文 |
off(eventName, handler, context)
取消事件监听
Example
trtc.on(TRTC.EVENT.REMOTE_USER_ENTER, function peerJoinHandler(event) {
// REMOTE_USER_ENTER event handler
console.log('remote user enter');
trtc.off(TRTC.EVENT.REMOTE_USER_ENTER, peerJoinHandler);
});
// 解除所有事件绑定
trtc.off('*');Parameters:
| Name | Type | Description |
|---|---|---|
eventName |
string |
required
事件名,传入通配符 '*' 会解除所有事件监听。 |
handler |
function |
required
事件回调函数 |
context |
context |
required
上下文 |
getAudioTrack(configopt) → (nullable) {MediaStreamTrack}
获取音频轨道
Example
// Version before v5.4.3
trtc.getAudioTrack(); // 获取本地麦克风 audioTrack
trtc.getAudioTrack('remoteUserId'); // 获取远端 audioTrack
// Since v5.4.3+
trtc.getAudioTrack({ streamType: TRTC.STREAM_TYPE_SUB }); // 获取本地屏幕分享 audioTrack
// Since v5.8.2+
trtc.getAudioTrack({ processed: true }); // 获取处理后的 audioTrackParameters:
| Name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
Object | string |
不传则获取本地的 audioTrack Properties
|
Returns:
音频轨道
- Type
- MediaStreamTrack
getVideoTrack(configopt) → {MediaStreamTrack|null}
获取视频轨道
Example
// 获取本地摄像头 videoTrack
const videoTrack = trtc.getVideoTrack();
// 获取本地屏幕分享 videoTrack
const screenVideoTrack = trtc.getVideoTrack({ streamType: TRTC.TYPE.STREAM_TYPE_SUB });
// 获取远端用户的主流 videoTrack
const remoteMainVideoTrack = trtc.getVideoTrack({ userId: 'test', streamType: TRTC.TYPE.STREAM_TYPE_MAIN });
// 获取远端用户的辅流 videoTrack
const remoteSubVideoTrack = trtc.getVideoTrack({ userId: 'test', streamType: TRTC.TYPE.STREAM_TYPE_SUB });
// Since v5.8.2+, 获取处理后的 videoTrack
const processedVideoTrack = trtc.getVideoTrack({ processed: true });Parameters:
| Name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
string |
不传则获取本地摄像头 videoTrack Properties
|
Returns:
视频轨道
- Type
- MediaStreamTrack | null
getVideoSnapshot()
获取视频帧
注意事项: Stream 必须经过播放才可以获取视频帧,如果没有播放将会返回空字符串
- Since:
-
- 5.4.0
Example
// 获取本地主流视频帧
trtc.getVideoSnapshot()
// 获取本地辅流视频帧
trtc.getVideoSnapshot({streamType:TRTC.TYPE.STREAM_TYPE_SUB})
// 获取远端主流视频帧
let frameData = trtc.getVideoSnapshot({userId: 'remote userId', streamType:TRTC.TYPE.STREAM_TYPE_MAIN})
// 显示视频帧
const img = document.createElement('img');
img.width = '640';
img.height = '480';
img.src = frameData;
document.body.appendChild(img);Parameters:
| Name | Type | Description |
|---|---|---|
config.userId |
string |
required
Remote user ID |
config.streamType |
TRTC.TYPE.STREAM_TYPE_MAIN | TRTC.TYPE.STREAM_TYPE_SUB |
required
获取视频帧的 stream 类型
|
sendSEIMessage(buffer, optionsopt)
发送 SEI Message
视频帧的头部有一个叫做 SEI 的头部数据块,该接口的原理就是利用这个被称为 SEI 的头部数据块,将您要发送的自定义信令嵌入其中,使其同视频帧一并发送出去。 SEI 消息可以伴随着视频帧一直传输到直播 CDN 上。
适用场景:视频画面的精准布局、歌词同步、直播答题等。 调用时机:在 trtc.startLocalVideo (如果设置了 toSubStream 为 true,则trtc.startLocalScreen) 后调用。
注意:
- 单次最大发送1KB(Byte),每秒最大调用次数30次,每秒最多发送8KB。
- 支持的浏览器: Chrome 86+, Edge 86+, Opera 72+,Safari 15.4+,Firefox 117+。注意:自 v5.8.0 起支持 Safari 和 Firefox。
- 由于 SEI 跟随视频帧一起发送,视频帧有丢失的可能,因此 SEI 也可能丢失。可在使用频次限制范围内,增加发送次数,业务侧需要在接收端做消息去重。
- 没有推视频流(如果设置了 toSubStream 为 true 则是辅流)时,无法发送 SEI;没有订阅视频流时,无法接收 SEI。
- 仅支持 H264 编码器发送 SEI。
- Since:
-
- v5.3.0
- See:
Example
// 1. 开启 SEI
const trtc = TRTC.create({
enableSEI: true // 开启 SEI 收发功能
})
// 2. 推流端发送 SEI
try {
await trtc.enterRoom({
userId: 'user_1',
roomId: 12345,
})
await trtc.startLocalVideo();
const unit8Array = new Uint8Array([1, 2, 3]);
trtc.sendSEIMessage(unit8Array.buffer);
// 消息已通过限制,等待后续视频帧发送。
} catch(error) {
// 发送失败,可能原因:当前浏览器不支持、参数校验未通过、未推流、没推视频流、调用次数超出限制、使用非 H264 编码器等。
console.warn(error);
}
// 3. 拉流端接收 SEI
trtc.on(TRTC.EVENT.SEI_MESSAGE, event => {
console.warn(`收到 ${event.userId} 的 sei ${event.data}`);
})Parameters:
| Name | Type | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
buffer |
ArrayBuffer |
required
待发送的 SEI 数据 |
||||||||||||
options |
Object |
Properties
|
sendCustomMessage(message)
发送自定义消息,消息会广播给房间内的所有用户。
Note:
- 只有 TRTC.TYPE.ROLE_ANCHOR 角色可以调用 sendCustomMessage
- 需要在进房成功后才能发送自定义消息
- SDK 会保序和尽可能可靠地发送自定义消息,但是在弱网环境下是有可能丢消息的。接收端也会按顺序收到消息。
- Since:
-
- v5.6.0
- See:
-
- TRTC.EVENT.CUSTOM_MESSAGE 监听该事件以接收消息
Example
// send custom message
trtc.sendCustomMessage({
cmdId: 1,
data: new TextEncoder().encode('hello').buffer
});
// receive custom message
trtc.on(TRTC.EVENT.CUSTOM_MESSAGE, event => {
// event.userId: 远端发消息的 userId
// event.cmdId: 您自定义的消息 Id
// event.seq: 消息的序号
// event.data: 消息内容,ArrayBuffer 类型
console.log(`received custom msg from ${event.userId}, message: ${new TextDecoder().decode(event.data)}`)
})Parameters:
| Name | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
message |
object |
required
Properties
|
(async) callExperimentalAPI(name, options)
call experimental API
| APIName | name | param |
|---|---|---|
| 'enableAudioFrameEvent' | 配置 audio-frame 事件的参数 | EnableAudioFrameEventOptions |
| 'pauseRemotePlayer' | 暂停远端播放器(包括音频和视频) | PauseRemotePlayerOptions |
| 'resumeRemotePlayer' | 恢复远端播放器播放(包括音频和视频) | ResumeRemotePlayerOptions |
Example
// 监听远端用户 user_A 的音频数据,默认 pcm 数据为 48kHZ,单声道
await trtc.callExperimentalAPI('enableAudioFrameEvent', { enable: true, userId: 'user_A'})
// 监听所有远端音频数据,并设置 pcm 数据为 16kHZ,双声道
await trtc.callExperimentalAPI('enableAudioFrameEvent', { enable: true, userId: '*', sampleRate: 16000, channelCount: 2 })
// 设置本地麦克风数据回调的 MessagePort
await trtc.callExperimentalAPI('enableAudioFrameEvent', { enable: true, userId: '', port })
// 取消监听本地麦克风数据
await trtc.callExperimentalAPI('enableAudioFrameEvent', { enable: false, userId: '' })Parameters:
| Name | Type | Description |
|---|---|---|
name |
string |
required
|
options |
EnableAudioFrameEventOptions | ResumeRemotePlayerOptions | PauseRemotePlayerOptions |
required
|
(static) setLogLevel(levelopt, enableUploadLogopt)
设置日志输出等级
建议在开发测试阶段设置为 DEBUG 等级,该日志等级包含详细的提示信息。
默认输出 INFO 日志等级,该日志等级包含 SDK 主要功能的日志信息。
Example
// 输出 DEBUG 以上日志等级
TRTC.setLogLevel(1);Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
level |
0-5 |
日志输出等级 0: TRACE 1: DEBUG 2: INFO 3: WARN 4: ERROR 5: NONE |
|
enableUploadLog |
boolean |
true
|
是否开启日志上传,默认开启。不建议关闭,关闭后将影响问题排障。 |
(static) isSupported() → {Promise.<object>}
检测 TRTC Web SDK 是否支持当前浏览器
- 参考:浏览器与应用环境信息。
Example
TRTC.isSupported().then((checkResult) => {
if(!checkResult.result) {
console.log('checkResult', checkResult.result, 'checkDetail', checkResult.detail);
// SDK 不支持当前浏览器,引导用户使用最新版的 Chrome 浏览器。
}
const { isBrowserSupported, isWebRTCSupported, isMediaDevicesSupported, isH264EncodeSupported, isH264DecodeSupported } = checkResult.detail;
// 不同的业务场景对检测的粒度要求不一样,有点场景只需推流、有的场景只需拉流
// 判断浏览器是否支持采集摄像头、麦克风推流。
const isPublishAudioStreamSupported = isBrowserSupported && isWebRTCSupported && isMediaDevicesSupported;
const isPublishVideoStreamSupported = isBrowserSupported && isWebRTCSupported && isMediaDevicesSupported && isH264EncodeSupported;
// 判断浏览器是否支持拉流。
const isRemoteAudioStreamSupported = isBrowserSupported && isWebRTCSupported;
const isRemoteVideoStreamSupported = isBrowserSupported && isWebRTCSupported && isH264DecodeSupported;
});Returns:
Promise 返回检测结果
| Property | Type | Description |
|---|---|---|
| checkResult.result | boolean | 检测结果, true 则代表当前环境支持最基本的采集摄像头、麦克风进行推拉流的能力。 |
| checkResult.detail.isBrowserSupported | boolean | 当前浏览器是否是 SDK 支持的浏览器 |
| checkResult.detail.isWebRTCSupported | boolean | 当前浏览器是否支持 WebRTC,若不支持则无法使用 WebRTC 进行推拉流 |
| checkResult.detail.isWebCodecsSupported | boolean | 当前浏览器是否支持 WebCodecs |
| checkResult.detail.isMediaDevicesSupported | boolean | 当前浏览器是否支持采集麦克风和摄像头 |
| checkResult.detail.isScreenShareSupported | boolean | 当前浏览器是否支持屏幕分享 |
| checkResult.detail.isSmallStreamSupported | boolean | 当前浏览器是否支持小流 |
| checkResult.detail.isH264EncodeSupported | boolean | 当前浏览器上行是否支持 H264 编码 |
| checkResult.detail.isH264DecodeSupported | boolean | 当前浏览器下行是否支持 H264 解码 |
| checkResult.detail.isVp8EncodeSupported | boolean | 当前浏览器上行是否支持 VP8 编码 |
| checkResult.detail.isVp8DecodeSupported | boolean | 当前浏览器下行是否支持 VP8 解码 |
- Type
- Promise.<object>
(async, static) getPermissions(option) → {Promise.<object>}
获取摄像头和麦克风的权限状态. 从 v5.13.0+ 支持。
Example
const { camera, microphone } = await TRTC.getPermissions({
request: true, // 如果为 true,调用该接口可能会短暂打开摄像头来获取摄像头权限,以保证正常获取摄像头列表,随后 SDK 会自动释放采集。
types: ['camera', 'microphone'] // 请求获取的设备类型。
});
console.log(camera, microphone); // 'granted' | 'denied' | 'prompt' | null. null 表示不支持查询。Parameters:
| Name | Type | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
option |
PermissionOption |
required
Properties
|
Returns:
Promise 返回摄像头和麦克风的权限状态
- Type
- Promise.<object>
(static) getCameraList(requestPermissionopt) → {Promise.<Array.<MediaDeviceInfo>>}
返回摄像头设备列表
Note
- 该接口不支持在 http 协议下使用,请使用 https 协议部署您的网站。Privacy and security
- 调用该接口可能会短暂打开摄像头来获取摄像头权限,以保证正常获取摄像头列表,随后 SDK 会自动释放摄像头采集。
- 可以调用浏览器原生接口 getCapabilities 获取摄像头支持的最大分辨率、帧率、移动端设备区分前后置摄像头等。该接口支持 Chrome 67+, Edge 79+, Safari 17+, Opera 54+ 浏览器。
- 华为手机后摄可能会采集到长焦摄像头,此时可通过该接口获取到支持分辨率最大的后摄,一般手机的主摄的分辨率是最大的。
Example
const cameraList = await TRTC.getCameraList();
if (cameraList[0] && cameraList[0].getCapabilities) {
const { width, height, frameRate, facingMode } = cameraList[0].getCapabilities();
// 摄像头支持的最大分辨率、帧率。
console.log(width.max, height.max, frameRate.max);
// 在移动端区分该摄像头是前置还是后置。
if (facingMode) {
if (facingMode[0] === 'user') {
// 前置摄像头
} else if (facingMode[0] === 'environment') {
// 后置摄像头
}
}
}Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
requestPermission |
boolean |
true
|
|
Returns:
Promise 返回 MediaDeviceInfo 数组
- Type
- Promise.<Array.<MediaDeviceInfo>>
(static) getMicrophoneList(requestPermissionopt) → {Promise.<Array.<MediaDeviceInfo>>}
返回麦克风设备列表
Note
- 该接口不支持在 http 协议下使用,请使用 https 协议部署您的网站。Privacy and security
- 可以调用浏览器原生接口 getCapabilities 获取麦克风能力信息,例如支持的最大声道数等。该接口支持 Chrome 67+, Edge 79+, Safari 17+, Opera 54+ 浏览器。
- Android 端一般会有多个麦克风,label 列表为: ['default', 'Speakerphone', 'Headset earpiece'],如果在 trtc.startLocalAudio 时,不指定麦克风,浏览器默认麦克风可能会采集到 Headset earpiece,此时声音会从听筒放出。若需要通过扬声器外放,则需要指定采集 label 为 Speakerphone 的麦克风。
Example
const microphoneList = await TRTC.getMicrophoneList();
if (microphoneList[0] && microphoneList[0].getCapabilities) {
const { channelCount } = microphoneList[0].getCapabilities();
console.log(channelCount.max);
}Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
requestPermission |
boolean |
true
|
|
Returns:
Promise 返回 MediaDeviceInfo 数组
- Type
- Promise.<Array.<MediaDeviceInfo>>
(static) getSpeakerList(requestPermissionopt) → {Promise.<Array.<MediaDeviceInfo>>}
返回扬声器设备列表
- 支持 PC 浏览器
- 移动端设备支持度不佳,目前已知纯血鸿蒙和 iOS 26+ 支持
Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
requestPermission |
boolean |
true
|
|
Returns:
Promise 返回 MediaDeviceInfo 数组
- Type
- Promise.<Array.<MediaDeviceInfo>>
(async, static) setCurrentSpeaker(speakerId)
设置当前音频播放的扬声器。
注意
- 仅支持 PC, 安卓端和纯血鸿蒙设备
- 安卓端要求:
- SDK 版本号需大于等于 5.9.0
- 支持切换扬声器和听筒,即传入 TRTC.TYPE.SPEAKER 或 TRTC.TYPE.HEADSET
- 需要先调用 startLocalAudio() 采集麦克风
- 某些安卓设备可能不支持 - 请谨慎使用
- 纯血鸿蒙要求:
- 系统版本大于等于 5.0
Example
// 针对 PC 和 纯血鸿蒙设备
TRTC.setCurrentSpeaker('你的扬声器ID');
// 针对安卓设备(sdk 版本号 >= 5.9.0)
TRTC.setCurrentSpeaker(TRTC.TYPE.SPEAKER); // 切换扬声器
TRTC.setCurrentSpeaker(TRTC.TYPE.HEADSET); // 或切换听筒Parameters:
| Name | Type | Description |
|---|---|---|
speakerId |
string | TRTC.TYPE.SPEAKER | TRTC.TYPE.HEADSET |
required
扬声器 ID,支持传入扬声器 ID 或 TRTC.TYPE.SPEAKER 或 TRTC.TYPE.HEADSET |