本文主要介绍 Web 端用户实现云端混流。云端 API 及其他端实现方式可参考 云端混流转码。
Web SDK 提供 client.startMixTranscode 接口开启云端混流。当您调用 startMixTranscode 接口发起混流转码时,SDK 会向腾讯云的转码服务器发送一条指令,目的是将房间里的多路音视频流混合为一路。开发者可以通过 config.mixUsers 来调整每一路混入流的参数,也可以通过 config.videoWidth、config.videoHeight、config.videoBitrate 等属性控制混合后音视频流的编码值。
发起云端混流
目前 Web SDK 提供了两种混流方案供您选择。
预排版模式(自 v4.9.0 版本开始支持)
预排版模式下,SDK 会在远端用户加入或离开时根据您在 config.mixUsers 中预设的排版自动调整混流布局。
使用步骤
-
用户进房。
-
参考 实现推流到 CDN 开启旁路直播,设置本地流对应的CDN流的 streamId。
-
调用 client.startMixTranscode 接口启用云端混流,需要你设置 mode 为 'preset-layout', 并指定 videoWidth,videoHeight, videoBitrate, videoFramerate, videoGOP, audioSampleRate, audioBitrate, audioChannels 这些关乎混流输出流的音视频质量的参数,同时您也可以通过 backgroundColor 及 backgroundImage 参数指定混流输出流的背景颜色和背景图片。
注意:
背景图需要您事先在 “实时音视频控制台 > 应用管理 > 功能配置 > 素材管理” 中单击【新增图片】按钮进行上传。 上传成功后可以获得对应的“图片ID”,然后将“图片ID”转换成字符串类型并设置到 backgroundImage 里即可。 例如:假设“图片ID”为 63,则设置 backgroundImage 为 "63";
-
组装 mixUsers 参数,注意预排版模式下 mixUser 的 userId 属性可用于占位。
流类型 userId 是否支持多个 本地主流(摄像头、麦克风) 本地 client 对应的 userId 不支持 本地屏幕分享流 屏幕分享 client 对应的 userId 不支持 远端流 $PLACE_HOLDER_REMOTE$支持 以实现屏幕分享下的预排版模式为例:
try { // 预排版模式,自 v4.9.0 版本开始支持 const config = { mode: 'preset-layout', videoWidth: 1280, videoHeight: 720, videoBitrate: 1500, videoFramerate: 15, videoGOP: 2, audioSampleRate: 48000, audioBitrate: 64, audioChannels: 1, // 预设一路本地摄像头、一路本地屏幕分享、两路远端流的排版位置 mixUsers: [ { width: 960, height: 720, locationX: 0, locationY: 0, pureAudio: false, userId: 'share_123456', // 本地屏幕分享占位,填写用于推屏幕分享流的 client userId zOrder: 1 }, { width: 320, height: 240, locationX: 960, locationY: 0, pureAudio: false, userId: '123456', // 本地摄像头占位,填写用于推摄像头流的 client userId zOrder: 1 }, { width: 320, height: 240, locationX: 960, locationY: 240, pureAudio: false, userId: '$PLACE_HOLDER_REMOTE$', // 远端流占位 zOrder: 1 }, { width: 320, height: 240, locationX: 960, locationY: 480, pureAudio: false, userId: '$PLACE_HOLDER_REMOTE$', // 远端流占位 zOrder: 1 }, ]; } await client.startMixTranscode(config); } catch (error) { console.error('startMixTranscode failed ', error); }调用以上代码之后:
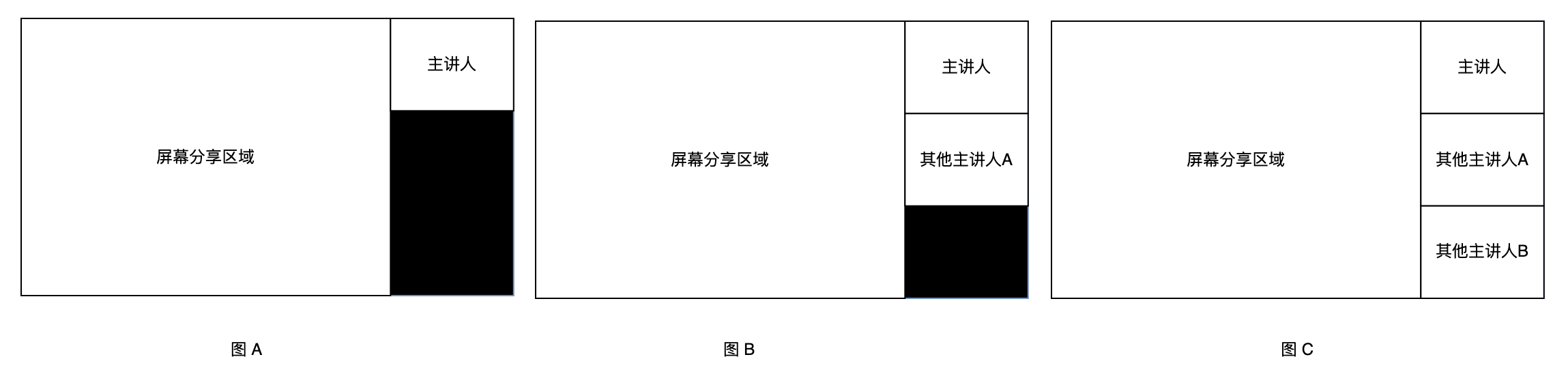
1)无远端流进入房间时,混流的布局如图A所示;
2)有1个远端用户进入房间并推流时,混流的布局如图B所示;
3)有大于或等于2个远端用户进入房间并推流时,混流的布局如图C所示;

-
经过上述步骤,当前用户的旁路音频流中就会自动混合其他用户的音视频,之后您可以参考文档 CDN 直播观看 配置播放域名进行直播观看,也可以参考文档 云端录制 录制混合后的音频流。
全手动模式(自 v4.8.0 版本开始支持)
使用全手动模式,您可以对本地用户流和远端用户流进行任意排版,灵活性较大。但在全手动模式下,您需要在远端流开始推流和停止推流的时候根据需求调整混流参数。
使用步骤
-
用户进房。
-
参考 实现推流到 CDN 开启旁路直播,设置本地流对应的CDN流的 streamId。
-
调用 client.startMixTranscode 接口启用云端混流,指定 videoWidth,videoHeight, videoBitrate, videoFramerate, videoGOP, audioSampleRate, audioBitrate, audioChannels 这些关乎混流输出流的音视频质量的参数,同时您也可以通过 backgroundColor 及 backgroundImage 参数指定混流输出流的背景颜色和背景图片。
注意:
背景图需要您事先在 “实时音视频控制台 > 应用管理 > 功能配置 > 素材管理” 中单击【新增图片】按钮进行上传。 上传成功后可以获得对应的“图片ID”,然后将“图片ID”转换成字符串类型并设置到 backgroundImage 里即可。 例如:假设“图片ID”为 63,则设置 backgroundImage 为 "63";
-
组装 mixUsers 参数,注意全手动模式下 mixUser 的 userId 必须为真实的用户Id。
-
经过上述步骤,当前用户的旁路音频流中就会自动混合房间中其他用户的声音,之后您可以参考文档 CDN 直播观看 配置播放域名进行直播观看,也可以参考文档 云端录制 录制混合后的音频流。
指定混流的 streamId
方案一:将其他用户的流混合到本地音视频流的旁路流上
-
实现方法
不设置 client.startMixTranscode 的 streamId 参数,streamId 参数默认为 ''。
-
混流效果
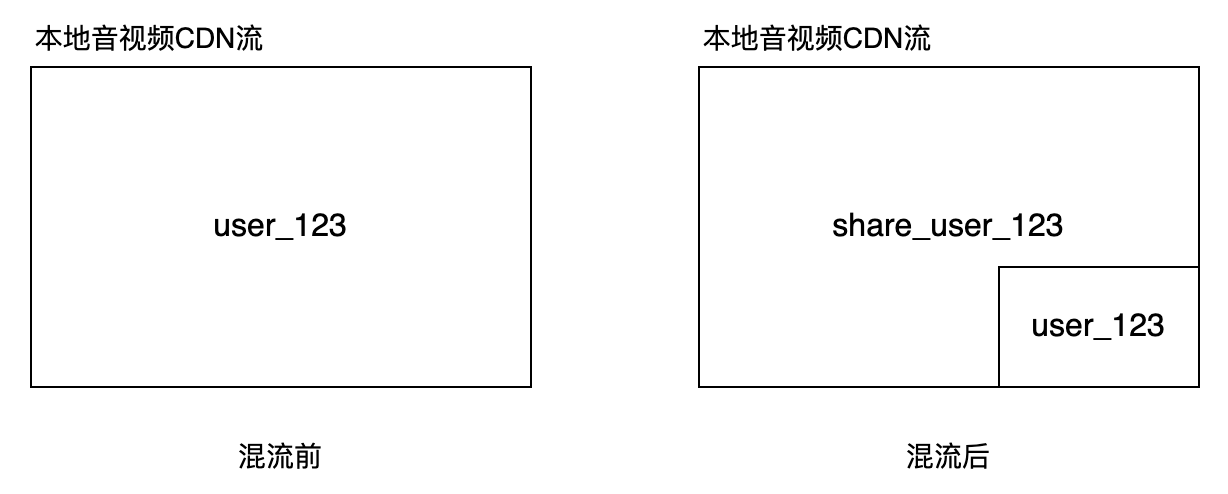
以用户 user_123 将本地屏幕分享流(userId 为 'share_user_123')混到本地音视频的旁路流为例,发起云端混流操作修改了本地音视频的CDN流。

-
混流拉流地址
http://播放域名/live/[本地音视频CDN流streamId].flv说明:
- 获取播放域名请参考 实现推流到CDN。
- 获取本地音视频旁路流 streamId:
- streamId 默认为
${sdkAppId}_${roomId}_${userId}_main; - 当您指定了 TRTC.createClient 中的 streamId 字段时,请使用 TRTC.createClient 接口指定的 streamId 拼接播放地址;
- 当您指定了 client.startPublishCDNStream 的 streamId 字段时,请使用 client.startPublishCDNStream 接口指定的 streamId 拼接播放地址;
- streamId 默认为
方案二:将本地音视频流其他用户流混合为一条新的流,且指定新流的streamId;
-
实现方式
设置 client.startMixTranscode 的 streamId 参数,假定设置 streamId 为 'mix-stream'。
-
混流效果
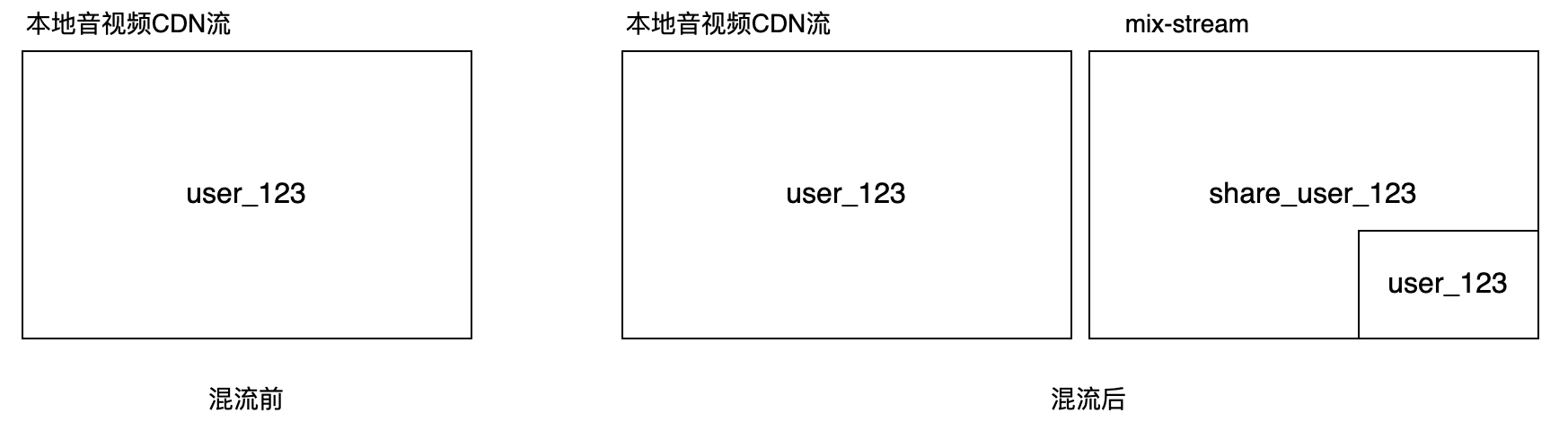
以用户 user_123 将本地屏幕分享流(userId 为 'share_user_123')和本地音视频在云端混合为一路 streamId 为 mix-stream 的流为例,发起云端混流操作没有修改本地音视频的CDN流。

-
混流拉流地址
http://播放域名/live/mix-stream.flv说明:
获取播放域名请参考 实现推流到CDN。
停止混流
- 方案一:发起混流(即调用了 startMixTranscode API)的 client 调用 leave 接口退出房间。
- 方案二:发起混流(即调用了 startMixTranscode API)的 client 调用 stopMixTranscode 接口停止混流。
相关费用
云端混流转码需要对输入 MCU 集群的音视频流进行解码后重新编码输出,将产生额外的服务成本,因此 TRTC 将向使用 MCU 集群进行云端混流转码的用户收取额外的增值费用。云端混流转码费用根据转码输出的分辨率大小和转码时长进行计费,转码输出的分辨率越高、转码输出的时间越长,费用越高。详情请参见 云端混流转码计费说明。