new Client()
音视频通话客户端对象 Client 通过 TRTC.createClient() 创建,代表一次音视频会话。
Client 客户端对象提供 TRTC Web SDK 的核心功能,包括:
- 进房 join()
- 退房 leave()
- 发布本地流 publish()
- 取消发布本地流 unpublish()
- 订阅远端流 subscribe()
- 取消订阅远端流 unsubscribe()
- 销毁 Client 实例 destroy()
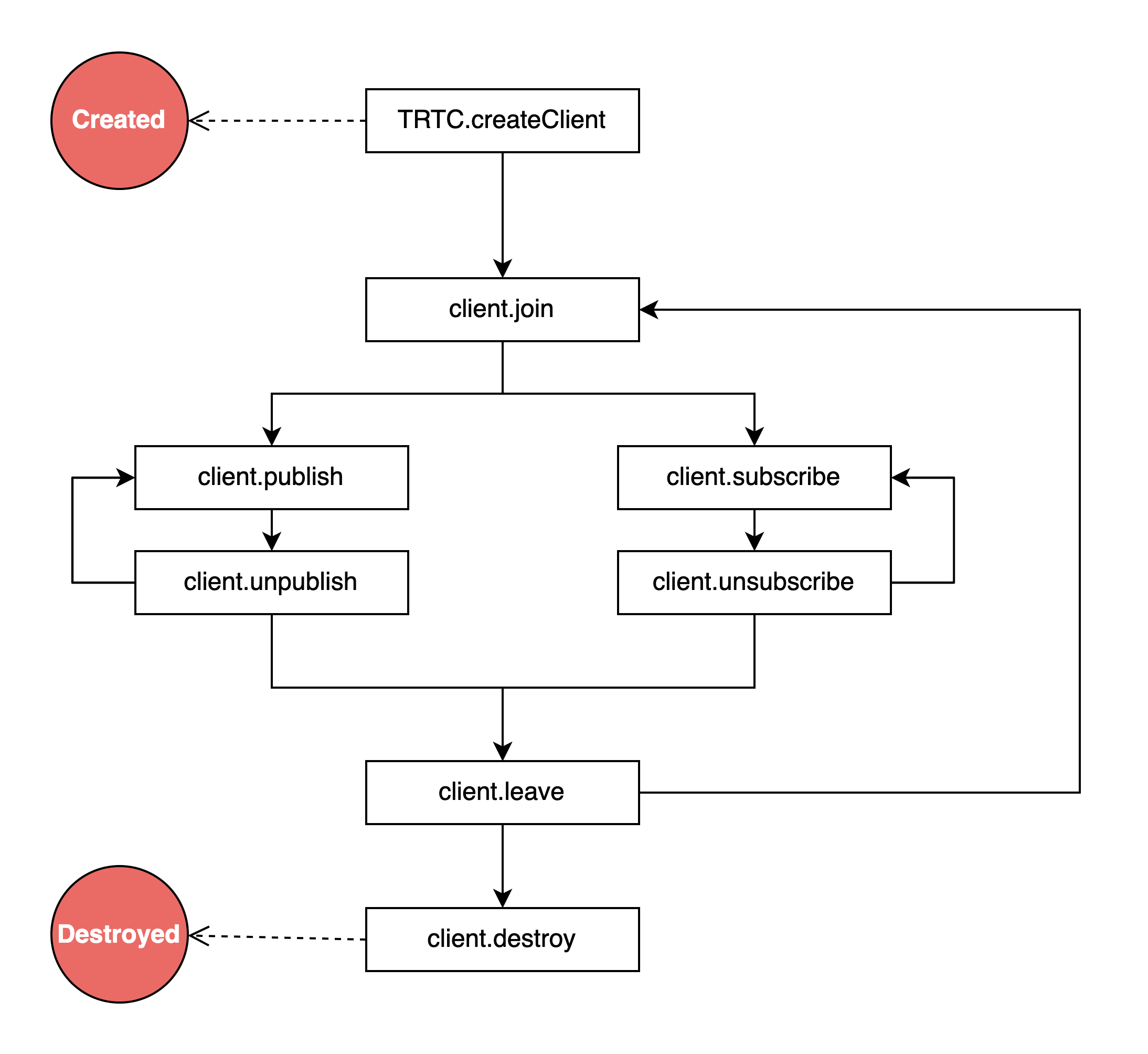
Client 生命周期如图所示:

Methods
(async) join(options) → {Promise}
加入一个音视频通话房间。
进房代表开始一个音视频通话会话,这时候 SDK 会监听远端用户进房退房情况,若有远端用户进房并且发布流,
本地会收到 'stream-added' 事件。进房后用户可以通过 publish() 发布本地流,本地流发布成功后远端用户就会收到相应
'stream-added' 事件通知从而完成一个双向的音视频通话连接。
Example
const client = TRTC.createClient({ mode: 'live', sdkAppId, userId, userSig });
client.join({ roomId: 8888, role: 'anchor' }).then(() => {
// join room success
}).catch(error => {
console.error('Join room failed: ' + error);
});Parameters:
| Name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
object |
进房参数 Properties
|
Throws:
RtcError
Returns:
- Type
- Promise
(async) leave() → {Promise}
退出当前音视频通话房间,结束一次音视频通话会话。
退房前请确保已经通过 unpublish() 取消发布本地流,若未取消发布本地流,SDK 内部会自动取消发布本地流。
同时,退房会关闭所有远端流。
Example
client.leave().then(() => {
// leaving room success
}).catch(error => {
console.error('leaving room failed: ' + error);
});Returns:
- Type
- Promise
destroy()
销毁 Client 实例
调用时机:
- 在退房之后,若业务侧无需再使用 client 时,需调用该接口及时销毁 client 实例,释放相关资源。
- 当用户网络不好时,client.join 可能花费较长时间,可调用该接口中断 client.join 调用流程。
注意:
- 销毁后的 client 实例不可再继续使用。
- 已进房的情况下,需先调用 client.leave 接口退房成功后,才能调用该接口销毁 client。
- Since:
-
- v4.13.0
Examples
let client = TRTC.createClient({ sdkAppId, userId, userSig, mode: 'rtc' });
await client.join({ roomId: 123456 });
// 通话结束时
await client.leave();
// 若后续无需再使用该 client,则销毁 client,并释放引用。
client.destroy();
client = null;let client = TRTC.createClient({ sdkAppId, userId, userSig, mode: 'rtc' });
// 假设业务逻辑需要在5s内完成进房,否则认为进房超时。
const id = setTimeout(() => {
// 销毁 client 实例,中止 client.join 流程。
client.destroy();
client = null;
}, 5000)
try {
await client.join({ roomId: 123456 });
} catch(error) {}
clearTimeout(id);(async) publish(stream, optionsopt) → {Promise}
发布本地音视频流。
NOTE
- 该方法需要在 join() 进房后调用。
- 发布本地流后远端会收到 ‘stream-added’ 事件通知。
- 在发布本地流后,可通过 removeTrack()、addTrack()、 replaceTrack() 来更新本地流中的某个音频或视频流。
- 在 Client
mode为 'live' 及role为 'audience' 的场景下,即互动直播观众角色场景下,用户没有发布本地流权限。 如果观众想要连麦互动,需要先调用 switchRole('anchor') 切换到主播角色后再调用该接口发布本地流。 - 请勿在 LocalStream.switchDevice 接口调用完成前,调用该接口。否则可能导致切换设备异常。
- v4.15.0+ 版本支持同时推主流 + 辅流,什么是主辅流?可参考:屏幕分享教程。
Examples
const localStream = TRTC.createStream({
userId: 'userA',
audio: true, // 采集麦克风
video: true // 采集摄像头
})
await localStream.initialize();
await client.publish(localStream);const shareStream = TRTC.createStream({
userId: 'userA',
screen: true, // 采集屏幕分享
})
await shareStream.initialize();
// 将 isAuxiliary 参数设为 true,将以辅流的形式推送屏幕分享,支持 v4.15.0+ 版本。
await client.publish(shareStream, { isAuxiliary: true });Parameters:
| Name | Type | Attributes | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
stream |
LocalStream |
本地流,通过 TRTC.createStream() 创建出来。 |
|||||||||||
options |
Object |
<optional> |
Properties
|
Throws:
RtcError
Returns:
- Type
- Promise
(async) unpublish(stream) → {Promise}
取消发布本地流。
取消发布本地流后远端会收到 'stream-removed' 事件通知。
请在 leave() 退房前取消已经发布的本地流。
Example
// 取消发布本地流
client.unpublish(localStream).then(() => {
// 取消发布本地流成功
});Parameters:
| Name | Type | Description |
|---|---|---|
stream |
Stream |
本地流 |
Throws:
RtcError
Returns:
- Type
- Promise
(async) subscribe(stream, optionsopt)
订阅远端流
开发者通过 subscribe 接口,指明需要订阅音频、视频或者音视频流。
- SDK 默认开启自动订阅,当收到远端流增加事件 'stream-added' 后,SDK 会立刻接收并解码该远端流所包含的音视频数据,可提升看到首帧画面的速度。
- 配置 TRTC.createClient()({ autoSubscribe: false }) 来关闭自动订阅,适用于在 stream-added 触发后,无需立刻订阅拉流的场景。
Note:
- 对于同一远端流,必须得在 subscribe/unsubscribe 调用完成后,才能开始下一次调用。
- 在订阅过程中,远端用户如果取消推流,这时会订阅失败,并抛出 error code API_CALL_ABORTED。
Examples
// 监听远端流订阅成功事件
client.on('stream-subscribed', event => {
const remoteStream = event.stream;
// 远端流订阅成功,播放远端音视频流
remoteStream.play('remote_stream');
});
// 监听远端流增加事件
client.on('stream-added', event => {
const remoteStream = event.stream;
// 订阅远端音频和视频流
client.subscribe(remoteStream, { audio: true, video: true }).catch(e => {
console.error('failed to subscribe remoteStream');
if (e.getCode() === 16461) {
// API_CALL_ABORTED 订阅过程中,远端取消了推流导致订阅中断,无需特殊处理。
}
// 其他异常,例如因网络问题导致连接超时。
});
// 仅订阅音频数据
// client.subscribe(remoteStream, { audio: true, video: false }).catch(e => {
// console.error('failed to subscribe remoteStream');
// });
});// 对于同一远端流,必须得在 subscribe/unsubscribe 调用完成后,才能开始下一次调用。
// bad
client.subscribe(remoteStream, { audio: true, video: true });
client.unsubscribe(remoteStream);
// good
await client.subscribe(remoteStream, { audio: true, video: true });
await client.unsubscribe(remoteStream);Parameters:
| Name | Type | Attributes | Description | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
stream |
Stream |
远端流,通过监听 'stream-added' 事件获得。 |
|||||||||||||||||||||
options |
object |
<optional> |
订阅选项。audio 和 video 不能同时为 Properties
|
Fires:
- ClientEvent.event:STREAM_SUBSCRIBED 订阅成功事件通知
Throws:
RtcError
(async) unsubscribe(stream)
取消订阅远端流
当收到远端流增加事件 'stream-added' 通知后,SDK 默认会立刻接收并解码该远端流所包含的音视频数据,如果你想拒绝接收
该远端流的任何音视频数据,请在 'stream-added' 事件处理回调中调用此接口。
Note:
- 对于同一远端流,必须得在 subscribe/unsubscribe 调用完成后,才能开始下一次调用。
Examples
client.on('stream-added', event => {
const remoteStream = event.stream;
// 拒绝接收该远端流所包含的任何音视频数据
client.unsubscribe(remoteStream).catch(e => {
console.error('failed to unsubscribe remoteStream');
});
});// 对于同一远端流,必须得在 subscribe/unsubscribe 调用完成后,才能开始下一次调用。
// bad
client.subscribe(remoteStream, { audio: true, video: true });
client.unsubscribe(remoteStream);
// good
await client.subscribe(remoteStream, { audio: true, video: true });
await client.unsubscribe(remoteStream);Parameters:
| Name | Type | Description |
|---|---|---|
stream |
Stream |
远端流,通过监听 ‘stream-added’ 事件获得。 |
Throws:
RtcError
(async) switchRole(role) → {Promise}
切换用户角色,仅在 'live' 互动直播模式下生效。
互动直播模式下,一个用户可能需要在“观众”和“主播”之间来回切换。 您可以通过 join() 中的 role 字段确定角色,也可以通过 switchRole 在进房后切换角色。
- 观众切换为主播,调用 client.switchRole('anchor') 将用户角色转换为 'anchor' 主播角色,之后按需调用 publish() 发布本地流。
- 主播切换为观众,调用 client.switchRole('audience') 将用户角色转换为 'audience' 观众角色,此时如果有已发布的本地流,SDK 会取消发布本地流。
注意:
- 该接口需要在进房成功后才可以调用。
Example
// 进房成功后
// live 互动直播模式下,观众切换为主播
await client.switchRole('anchor');
// 观众角色切换为主播,开始推流
await client.publish(localStream);
// live 互动直播模式下,主播切换为观众
await client.switchRole('audience');Parameters:
| Name | Type | Description |
|---|---|---|
role |
string |
用户角色
|
Throws:
RtcError
Returns:
- Type
- Promise
on(eventName, handler, context)
监听客户端对象事件
详细事件列表请参见:ClientEvent
Example
client.on('stream-added', event => {
// stream-added event handler
});Parameters:
| Name | Type | Description |
|---|---|---|
eventName |
string |
事件名称 |
handler |
function |
事件处理方法 |
context |
context |
上下文 |
off(eventName, handler, context)
取消事件绑定
用于移除通过 on() 绑定的事件。
Example
client.on('peer-join', function peerJoinHandler(event) {
// peer-join event handler
console.log('peer joined');
client.off('peer-join', peerJoinHandler);
});
// 解除所有事件绑定
client.off('*');Parameters:
| Name | Type | Description |
|---|---|---|
eventName |
string |
事件名称,传入通配符 '*' 会解除所有事件绑定。 |
handler |
function |
事件处理方法 |
context |
context |
上下文 |
getRemoteMutedState() → {Array.<RemoteMutedState>}
获取当前房间内远端用户音视频 mute 状态列表。
- Since:
-
- 4.11.2 新增属性 hasSmall,标识远端流是否有小流视频。
Returns:
远端用户音视频 mute 状态数组
- Type
- Array.<RemoteMutedState>
(async) getTransportStats() → {Promise.<TransportStats>}
获取当前网络传输状况统计数据
Note:
- 该方法需要在 publish() 后调用。
- Firefox 中不支持获取 RTT 数据。
Example
const stats = await client.getTransportStats();
console.log('uplink rtt: ' + stats.rtt);
// v4.10.1 版本开始支持获取下行 rtt
for (let userId in stats.downlinksRTT) {
console.log('downlink rtt:' + stats.downlinksRTT[userId]);
}Returns:
Promise成功返回 TransportStats
- Type
- Promise.<TransportStats>
(async) getLocalAudioStats() → {Promise.<LocalAudioStatsMap>}
获取当前已发布本地流的音频统计数据
该方法需要在 publish() 后调用。
Example
client.getLocalAudioStats().then(stats => {
for (let userId in stats) {
console.log('userId: ' + userId +
' bytesSent: ' + stats[userId].bytesSent +
' packetsSent: ' + stats[userId].packetsSent);
}
});Returns:
Promise成功返回 LocalAudioStatsMap
- Type
- Promise.<LocalAudioStatsMap>
(async) getLocalVideoStats() → {Promise.<LocalVideoStatsMap>}
获取当前已发布本地流的视频统计数据
该方法需要在 publish() 后调用。
Example
client.getLocalVideoStats().then(stats => {
for (let userId in stats) {
console.log('userId: ' + userId +
'bytesSent: ' + stats[userId].bytesSent +
'packetsSent: ' + stats[userId].packetsSent +
'framesEncoded: ' + stats[userId].framesEncoded +
'framesSent: ' + stats[userId].framesSent +
'frameWidth: ' + stats[userId].frameWidth +
'frameHeight: ' + stats[userId].frameHeight);
}
});Returns:
Promise成功返回 LocalVideoStatsMap
- Type
- Promise.<LocalVideoStatsMap>
(async) getRemoteAudioStats() → {Promise.<RemoteAudioStatsMap>}
获取当前所有远端流的音频统计数据
Example
client.getRemoteAudioStats().then(stats => {
for (let userId in stats) {
console.log('userId: ' + userId +
' bytesReceived: ' + stats[userId].bytesReceived +
' packetsReceived: ' + stats[userId].packetsReceived +
' packetsLost: ' + stats[userId].packetsLost +
' packetsLost: ' + stats[userId].end2EndDelay);
}
});Returns:
Promise成功返回 RemoteAudioStatsMap
- Type
- Promise.<RemoteAudioStatsMap>
(async) getRemoteVideoStats(typeopt) → {Promise.<RemoteVideoStatsMap>}
获取当前所有远端流的视频统计数据
Example
// 获取主流中摄像头视频的统计数据
const stats = await client.getRemoteVideoStats('main');
// 获取辅流中的屏幕分享的统计数据
const stats = await client.getRemoteVideoStats('auxiliary');Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
type |
string |
<optional> |
'main'
|
流的类型
|
Returns:
Promise成功返回 RemoteVideoStatsMap
- Type
- Promise.<RemoteVideoStatsMap>
(async) startPublishCDNStream(options) → {Promise}
开始发布当前用户音视频流到 CDN
使用该接口的时,您需要注意:
- 请先在 实时音视频控制台 中的功能配置页开启“启用旁路推流”,并根据业务需求选择 “指定流旁路” 或 “全局自动旁路”。
- v4.15.1 之前版本要求在成功 发布本地流 之后调用该接口。
- v4.15.1 及其以上版本支持在 进房 前或 进房 并成功 发布本地流 之后调用该接口。 注意: 在进房前调用该接口时,您将会在进房并成功推本地流之后拉取到 CDN 流。
该接口的应用场景:
- 开始发布当前用户音视频流到腾讯云 CDN 或修改发布到腾讯云 CDN 的 StreamId
- “指定流旁路”模式下,您可以通过该接口将当前用户音视频流推送到腾讯云 CDN 且指定 StreamId;
- “全局自动旁路”模式下,您可以通过该接口调整当前用户的 StreamId;
注意:该接口会指定当前用户的音视频流在腾讯云 CDN 所对应的 StreamId,进而可以指定当前用户的 CDN 播放地址。
例如:使用client.startPublishCDNStream设置当前用户的主画面 StreamId 为 user_stream_001, 那么该用户主画面对应的 CDN 播放地址为:"http://yourdomain/live/user_stream_001.flv",其中 yourdomain 为您自己备案的播放域名。 您可以在 云直播域名管理 配置您的播放域名,腾讯云不提供默认的播放域名。
- 将当前用户音视频流发布到指定的 CDN 地址
停止将当前用户的音视频流推送到 CDN 的方法:
- 当前用户调用 stopPublishCDNStream 停止发布音视频流到 CDN;
- 当前用户退出房间;
更多详细内容可以参考 实现推流到 CDN 。
- Since:
-
- 4.10.0
Example
// example 1:“全局自动旁路”模式下,修改当前用户发布的主流在腾讯云 CDN 对应的 StreamId
let options = { streamId: 'user_stream_001', streamType: 'main' }
client.startPublishCDNStream(options);
// example 2:“指定流旁路”模式下,以默认 streamId: ${sdkAppId}_${roomId}_${userId}_main 发布当前用户音视频流到腾讯云 CDN
client.startPublishCDNStream({ streamType: 'main' });
// example 3:“指定流旁路”模式下,以指定 streamId 发布当前用户音视频流到腾讯云 CDN
let options = { streamId: 'user_stream_001', streamType: 'main' }
client.startPublishCDNStream(options);
// example 4: 将当前用户音视频流发布到指定的 CDN 地址
// 说明:如有需要,example 4 可以和 example1,2,3 结合使用
let options = {
appId: 0,
bizId: 0,
url: ''
}
client.startPublishCDNStream(options);Parameters:
| Name | Type | Description | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
发布当前用户音视频流到 CDN 的参数 Properties
|
Returns:
- Type
- Promise
(async) stopPublishCDNStream() → {Promise}
停止发布当前用户音视频流到 CDN
请在成功发布当前用户音视频流到 CDN(startPublishCDNStream)之后调用该接口
注意:“全局自动旁路”模式下调用 client.stopPublishCDNStream 将停止向指定的 CDN 发布当前用户音视频流,但无法停止向腾讯云 CDN 发布当前用户音视频流。
- Since:
-
- v4.10.0
Example
client.stopPublishCDNStream();Returns:
- Type
- Promise
(async) startMixTranscode(config) → {Promise}
开始混流转码,请在进房后调用该接口
如果您在实时音视频 控制台 中的功能配置页开启了“启用旁路直播”功能, 房间里的每一路画面都会有一个默认的直播 CDN 地址。
一个直播间中可能有不止一位主播,而且每个主播都有自己的画面和声音,但对于 CDN 观众来说,他们只需要一路直播流, 所以您需要将多路音视频流混成一路标准的直播流,这就需要混流转码。
当您调用 startMixTranscode 接口发起混流转码时,SDK 会向腾讯云的转码服务器发送一条指令,目的是将房间里的多路音视频流混合为一路
开发者可以通过 config.mixUsers 来调整每一路混入流的参数,也可以通过 config.videoWidth、config.videoHeight、config.videoBitrate 等属性控制混合后音视频流的编码值
注意:
- 混流转码为收费功能,调用 startMixTranscode 接口将产生云端混流转码费用,详见 云端混流转码计费说明。
- 若您还在房间中且不再需要混流,请务必调用 stopMixTranscode 进行取消,因为当您发起混流后,云端混流模块就会开始工作,不及时取消混流可能会引起不必要的计费损失。
- 请放心,您退房时会自动取消混流状态。
版本说明:
- v4.11.5 开始支持跨房间混流
- 跨房间混流时,同一个 sdkAppId 请务必选用同一种房间号码类型(数字类型或者字符串类型),避免影响混流结果。
- 跨房间混流时,如果您启用的是“手动旁路”模式,与发起混流用户不在同一房间的用户需要先开启旁路。开启旁路的方式请参考 startPublishCDNStream() 或 createClient() 的 streamId 字段。
- v4.9.0 开始支持预排版模式混流
- v4.8.0 开始支持全手动模式混流
- Since:
-
- v4.8.0
Examples
try {
// 预排版模式,自 v4.9.0 版本开始支持
const config = {
mode: 'preset-layout',
videoWidth: 1280,
videoHeight: 720,
videoBitrate: 1500,
videoFramerate: 15,
videoGOP: 2,
audioSampleRate: 48000,
audioBitrate: 64,
audioChannels: 1,
// 预设一路本地摄像头、一路本地屏幕分享、两路远端流的排版位置
mixUsers: [
{
width: 960,
height: 720,
locationX: 0,
locationY: 0,
pureAudio: false,
userId: 'share_123456', // 本地屏幕分享占位,填写用于推屏幕分享流的 client userId
streamType: 'main', // streamType 取值为 'main' 或者 'auxiliary'
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 0,
pureAudio: false,
userId: '123456', // 本地摄像头占位,填写用于推摄像头流的 client userId
streamType: 'main', // streamType 取值为 'main' 或者 'auxiliary'
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 240,
pureAudio: false,
userId: '$PLACE_HOLDER_REMOTE$', // 远端流占位
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 480,
pureAudio: false,
userId: '$PLACE_HOLDER_REMOTE$', // 远端流占位
zOrder: 1
},
{
width: 320,
height: 240,
locationX: 960,
locationY: 720,
pureAudio: false,
userId: 'user_355624',
roomId: 355624, // roomId 字段自 v4.11.5 版本开始支持,支持跨房间混流
zOrder: 1,
},
];
}
await client.startMixTranscode(config);
} catch (e) {
console.error('startMixTranscode failed ', e);
}// 全手动模式 自 v4.8.0 版本开始支持
try {
const config = {
mode: 'manual',
videoWidth: 1280,
videoHeight: 720,
videoBitrate: 1500,
videoFramerate: 15,
mixUsers: [
{
userId: 'user_1',
roomId: 12345, // roomId 字段自 v4.11.5 版本开始支持,支持跨房间混流
pureAudio: false,
width: 640,
height: 480,
locationX: 0,
locationY: 0,
streamType: 'main', // 指明该配置为远端主流
zOrder: 1
},
{
userId: 'user_1',
roomId: 12345, // roomId 字段自 v4.11.5 版本开始支持,支持跨房间混流
pureAudio: false,
width: 640,
height: 480,
locationX: 640,
locationY: 0,
streamType: 'auxiliary', // 指明该配置为远端辅流
zOrder: 1
},
]
}
await client.startMixTranscode(config);
} catch (error) {
console.error('startMixTranscode failed: ', error);
}Parameters:
| Name | Type | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
config |
object |
混流转码参数列表 Properties
|
Returns:
- Type
- Promise
(async) stopMixTranscode()
停止混流转码
请在成功发布本地流(publish)及成功开始混流转码(startMixTranscode)之后调用该接口
停止混流转码的方法:
- 发起混流转码的用户调用 stopMixTranscode
- 发起混流转码的用户退出房间
- Since:
-
- v4.8.0
Example
// 停止混流转码
try {
await client.stopMixTranscode();
} catch (e) {
console.error('stopMixTranscode fail', e);
}enableAudioVolumeEvaluation(intervalopt, enableInBackgroundopt)
开启或关闭音量大小回调
开启此功能后,无论房间内是否有人说话,SDK 会定时抛出 Client.on('audio-volume') 事件,反馈每一个用户的的音量大小评估值。
Note
- 只有调用了 stream.play 接口的音视频流,才会有音量评估值。
- Since:
-
- v4.9.0
Example
client.on('audio-volume', event => {
event.result.forEach(({ userId, audioVolume, stream }) => {
console.log(`userId: ${userId}, audioVolume: ${audioVolume}`);
})
})
// 开启音量回调,并设置每 1000ms 触发一次事件
client.enableAudioVolumeEvaluation(1000);
// 如需关闭音量回调,传入 interval 值小于等于0即可
client.enableAudioVolumeEvaluation(-1);Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
interval |
number |
<optional> |
2000
|
用于设置音量回调事件定时触发的时间间隔。默认为 2000(ms),最小值为16(ms)。若设置小于等于0时,则关闭音量大小回调。 |
enableInBackground |
boolean |
<optional> |
false
|
出于性能的考虑,当页面切换到后台时,SDK 不会抛出音量回调事件。如需在页面切后台时接收音量回调事件,可设置该参数为 true。 |
(async) enableSmallStream() → {Promise}
推流端开启大小流模式。
Note:
- Since:
-
- 4.11.0
Example
// 开启小流
await client.enableSmallStream();
// 本地流初始化成功
await localStream.initialize();
// 发布本地流
await client.publish(localStream);Throws:
RtcError
Returns:
- Type
- Promise
(async) disableSmallStream() → {Promise}
推流端关闭大小流模式。
必须在发布前或者结束发布之后进行操作,原因是为了避免在发布后进行设置导致大小流表现不一致。
- Since:
-
- 4.11.0
Example
await client.unpublish(localStream);
await client.disableSmallStream();Throws:
RtcError
Returns:
- Type
- Promise
setSmallStreamProfile(options)
设置小流的参数。
如果不调用该方法,SDK 会使用默认的小流视频属性:分辨率(宽 × 高)160 × 120,码率 100 Kbps,帧率 15 fps。
小流的宽高比设置时要与大流的宽高比保持一致。如果为小流设置的分辨率宽高比和大流不同,SDK 会自动调整小流分辨率的宽高,以保持大流和小流的宽高比相同。
Note:
enableSmallStream 和 setSmallStreamProfile 两个方法在 publish 之前调用,调用顺序不影响其功能。
- Since:
-
- 4.11.0
Example
// 如果您大流的宽高比是 4 : 3,您需要把小流的参数设置成 4 : 3
client.setSmallStreamProfile({
width: 160,
height: 120,
bitrate: 100,
frameRate: 15
});
// 如果您大流的宽高比是 16 : 9,您需要把小流的参数设置成 16 : 9
client.setSmallStreamProfile({
width: 160,
height: 90,
bitrate: 100,
frameRate: 15
});Parameters:
| Name | Type | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
Properties
|
(async) setRemoteVideoStreamType(remoteStream, status) → {Promise}
观看端切换大小流的属性。
观看端需要在订阅远端流成功后,调用 setRemoteVideoStreamType:
- 在
stream-subscribed回调里,立刻将远端大流切换成小流。 - 订阅大流一段时间之后,调用
setRemoteVideoStreamType切换成小流。 - 订阅小流一段时间之后,调用
setRemoteVideoStreamType切换成大流。
Note:
- v4.11.0 开始支持切换大小流
- v4.12.0 该接口由同步接口改为异步接口
- Since:
-
- 4.11.0
Example
// 切换成小流
await client.setRemoteVideoStreamType(remoteStream, 'small');
// 对同一个远端流,必须得在 setRemoteVideoStreamType 调用完成之后,才能开始下一次调用
// bad
client.setRemoteVideoStreamType(remoteStream, 'small');
client.setRemoteVideoStreamType(remoteStream, 'big');
// good
await client.setRemoteVideoStreamType(remoteStream, 'small');
await client.setRemoteVideoStreamType(remoteStream, 'big');Parameters:
| Name | Type | Description |
|---|---|---|
remoteStream |
RemoteStream |
订阅的远端流 |
status |
String |
|
Throws:
RtcError
Returns:
- Type
- Promise
sendSEIMessage(buffer, optionsopt)
发送 SEI Message
视频帧的头部有一个叫做 SEI 的头部数据块,该接口的原理就是利用这个被称为 SEI 的头部数据块,将您要发送的自定义信令嵌入其中,使其同视频帧一并发送出去。
SEI 消息可以伴随着视频帧一直传输到直播 CDN 上。
适用场景:视频画面的精准布局、歌词同步、直播答题等。
调用时机:在推流成功后调用。
注意:
- 单次最大发送1KB(Byte),每秒最大调用次数30次,每秒最多发送8KB。
- 目前仅支持 Chrome 86+, Edge 86+, Opera 72+ 浏览器。
- 由于 SEI 跟随视频帧一起发送,视频帧有丢失的可能,因此 SEI 也可能丢失。可在使用频次限制范围内,增加发送次数,业务侧需要在接收端做消息去重。
- 没有推视频流时,无法发送 SEI;没有订阅视频流时,无法接收 SEI。
- 仅支持 H264 编码器发送 SEI。
- 小流暂不支持 SEI 收发。
- Since:
-
- v4.14.1
Example
// 1. 开启 SEI
const client = TRTC.createClient({
sdkAppId: 1400000000,
userId: 'test',
userSig: 'fake',
enableSEI: true // 开启 SEI 收发功能
})
// 2. 推流端发送 SEI
try {
const unit8Array = new Uint8Array([1, 2, 3]);
client.sendSEIMessage(unit8Array.buffer);
// 消息已通过限制,等待后续视频帧发送。
} catch(error) {
// 发送失败,可能原因:当前浏览器不支持、参数校验未通过、未推流、没推视频流、调用次数超出限制、使用非 H264 编码器等。
console.warn(error);
}
// 3. 拉流端接收 SEI
client.on('sei-message', event => {
console.warn(`收到 ${event.userId} 的 sei ${event.data}`);
})Parameters:
| Name | Type | Attributes | Description | ||||||
|---|---|---|---|---|---|---|---|---|---|
buffer |
ArrayBuffer |
待发送的 SEI 数据 |
|||||||
options |
Object |
<optional> |
Properties
|
setProxyServer(options)
设置代理服务器,用于中转 Websocket 数据包。
Note:
Examples
// 传 string 类型
client.setProxyServer('wss://proxy.example.com');// v4.8.0+ 版本可传 object 类型,支持设置 loggerProxy
client.setProxyServer({
// 设置 Websocket 代理,用于中转 SDK 与 TRTC 后台的数据包。
websocketProxy: 'wss://proxy.example.com/ws/',
// 设置日志上报代理,日志是排查问题的关键数据,请务必设置该代理。 v4.8.0+ 版本 SDK 支持设置该字段。
loggerProxy: 'https://proxy.example.com/logger/'
});Parameters:
| Name | Type | Description |
|---|---|---|
options |
string | object |
当 options 为 |
option.websocketProxy |
string |
websocket 代理服务器地址 |
option.loggerProxy |
string |
日志上报代理服务器地址 |
option.scheduleProxy |
string |
日志上报代理服务器地址 |
setTurnServer(options)
设置 TURN 服务器,用于中转音视频数据包。
Note:
- 该方法配合 setProxyServer() 使用,适用于企业自己部署代理服务器和 TURN 中转。参考:企业内网代理方案。
- 该方法需要在 join() 之前调用。
- v4.8.5 之前的版本,该接口仅支持设置一个 turn server,需传入 Object 类型。
- v4.8.5 及其之后版本,该接口支持设置多个 turn server,需传入 Array 类型。
Example
// v4.8.5 之前版本,仅支持设置一个 turn server
client.setTurnServer({ url: '192.168.0.110:3478', username: 'bob', credential: 'bobspassword', credentialType: 'password' });
// 自 v4.8.5 支持设置多个 turn server
client.setTurnServer([{ url: '192.168.0.110:3478', username: 'bob', credential: 'bobspassword', credentialType: 'password' }]);Parameters:
| Name | Type | Description | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
array |
Properties
|