如何打开设备权限
桌面端
Chrome 浏览器
-
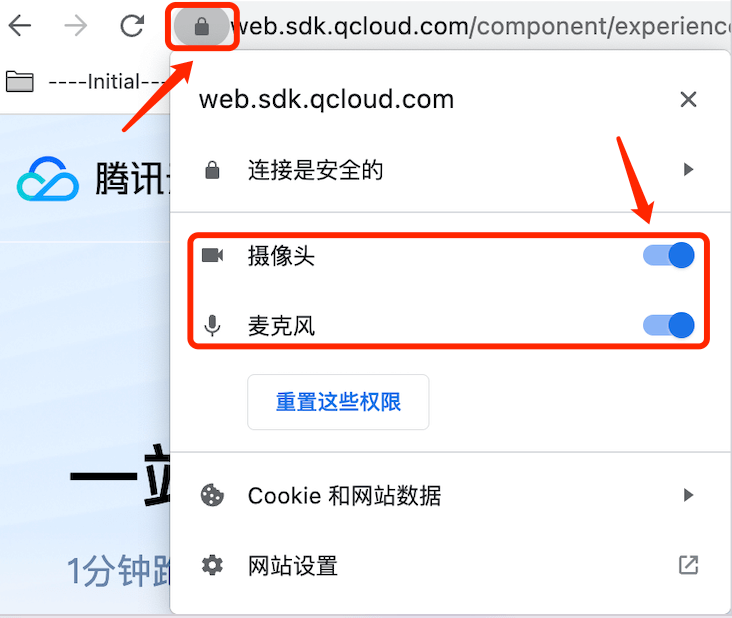
快捷打开/关闭 Chrome 设备权限,具体如下图。
需要已经设置过已访问 URL 的设备权限。

-
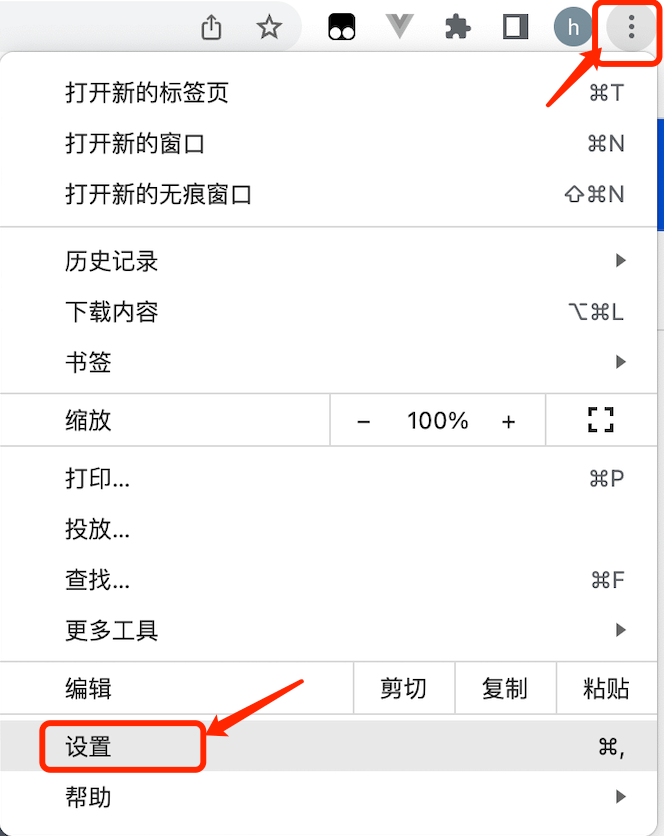
通过设置,打开/关闭 Chrome 设备权限,具体如下。
-
Step1

-
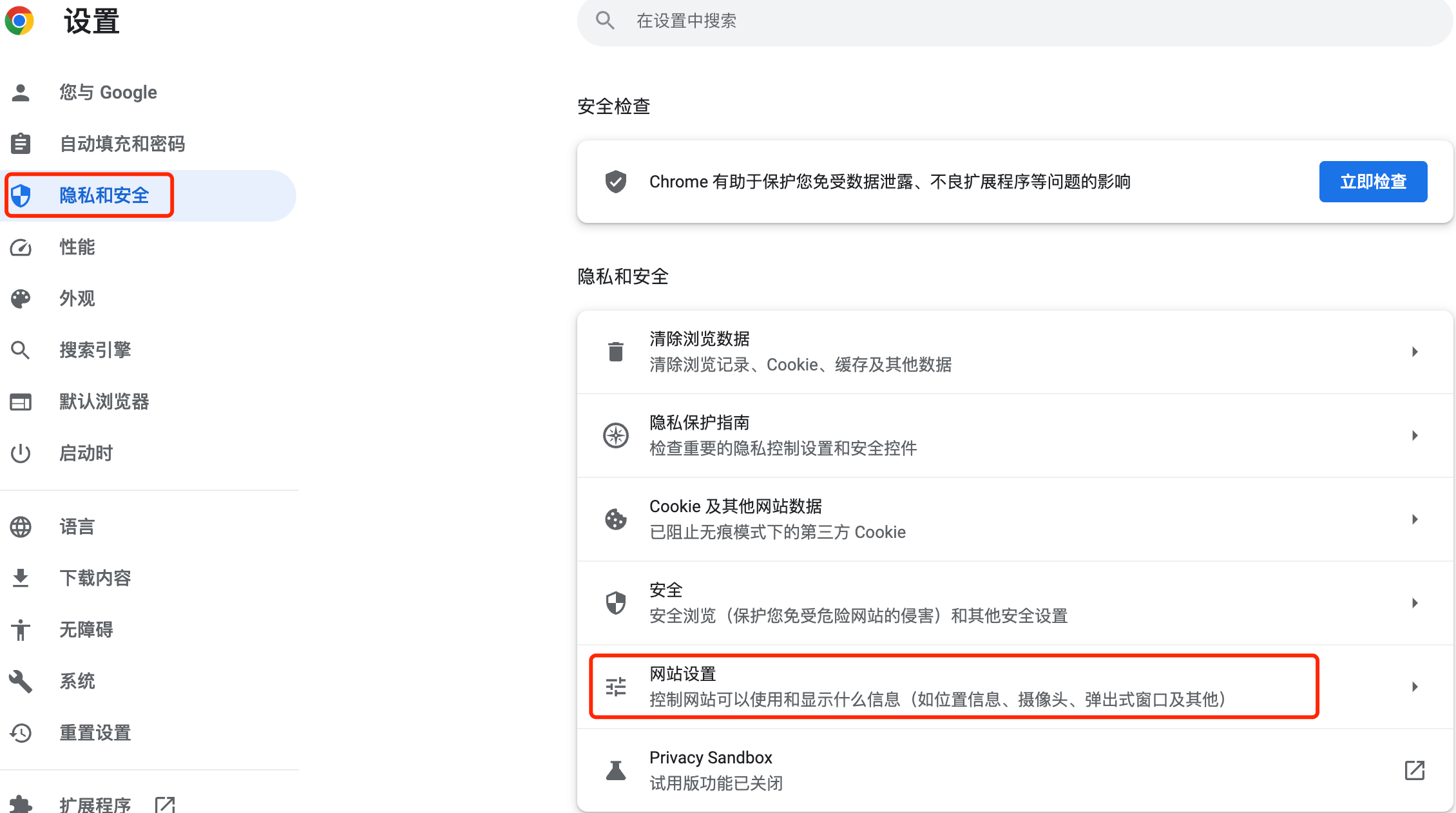
Step2

-
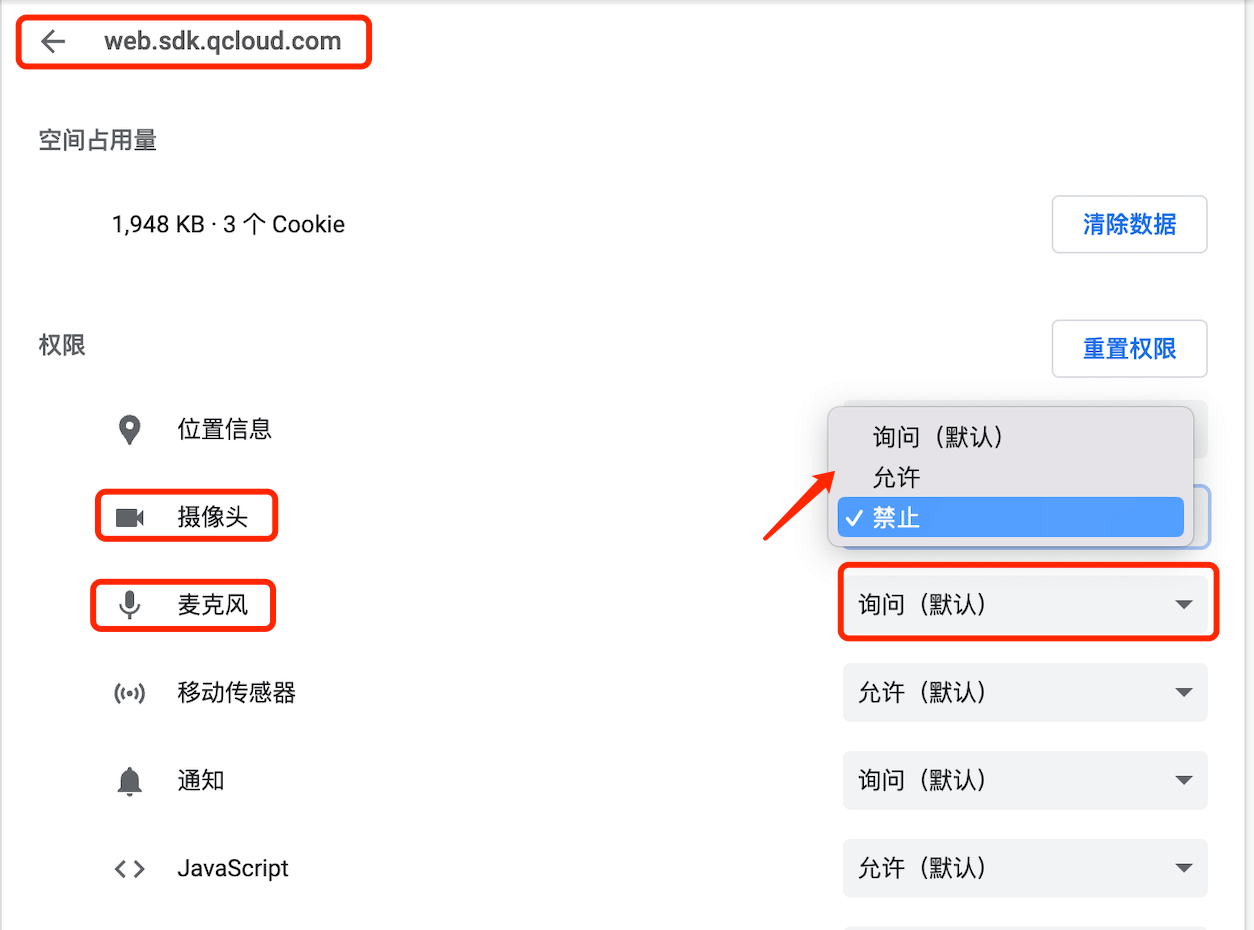
Step3

-
Safari 浏览器
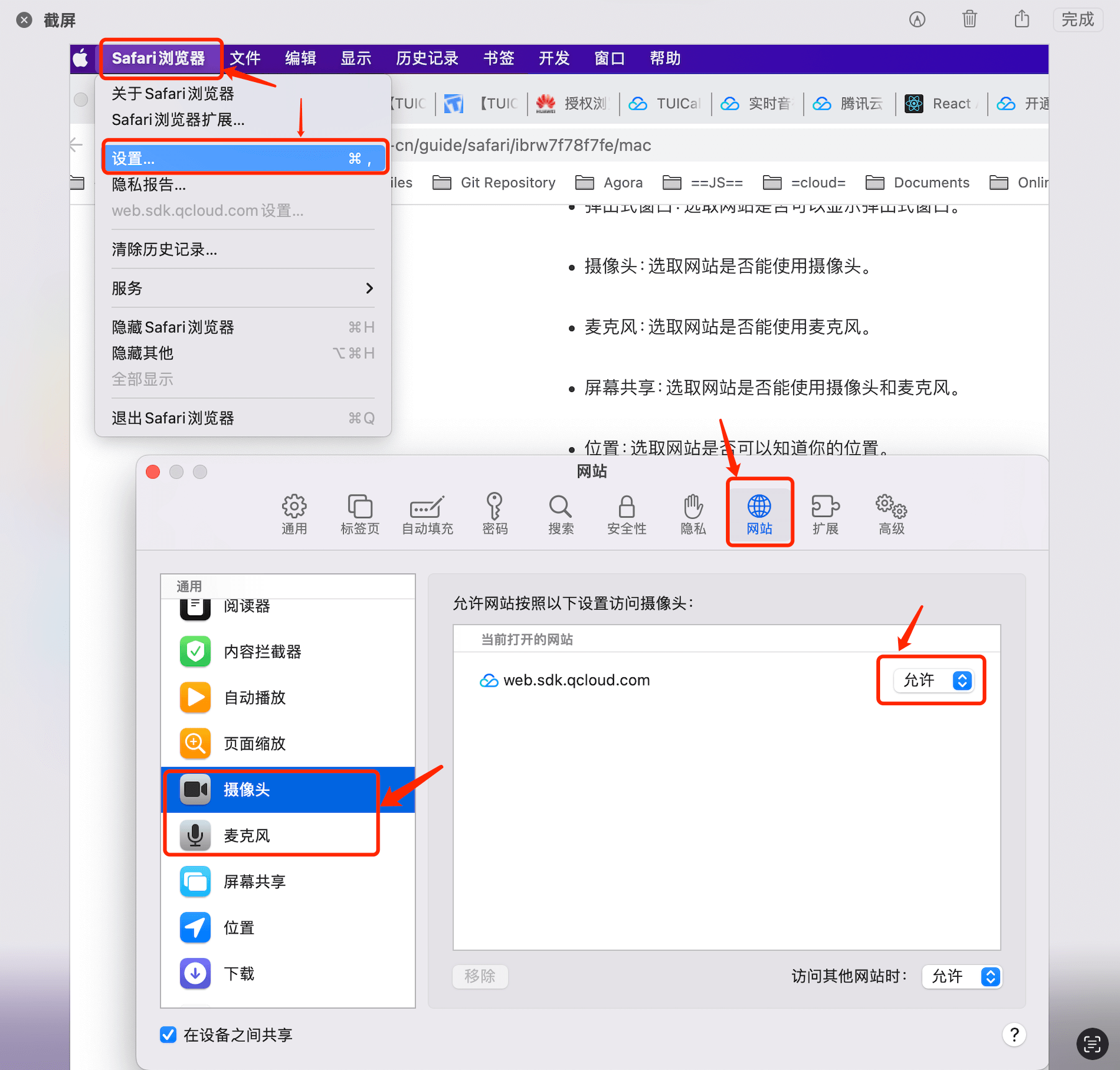
Safari 浏览器:【设置】->【网站】->【摄像头】或【麦克风】,具体如下图:

移动端
iPhone
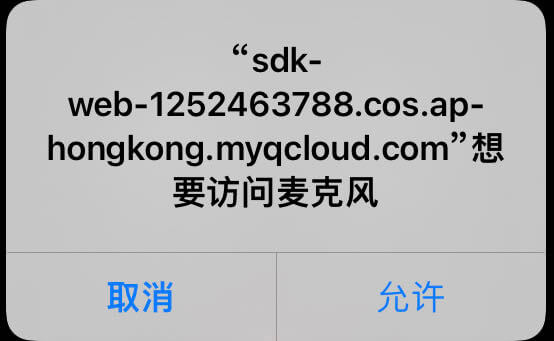
默认会通过 navigator.mediaDevices.getUserMedia({ audio: true, video: true }) 检查设备,因此会弹出授权弹框。iPhone Safari 弹框如下图:


也可通过:【设置】->【隐私与安全性】,然后设置 “相机”、“麦克风” 对应的应用权限。
华为手机
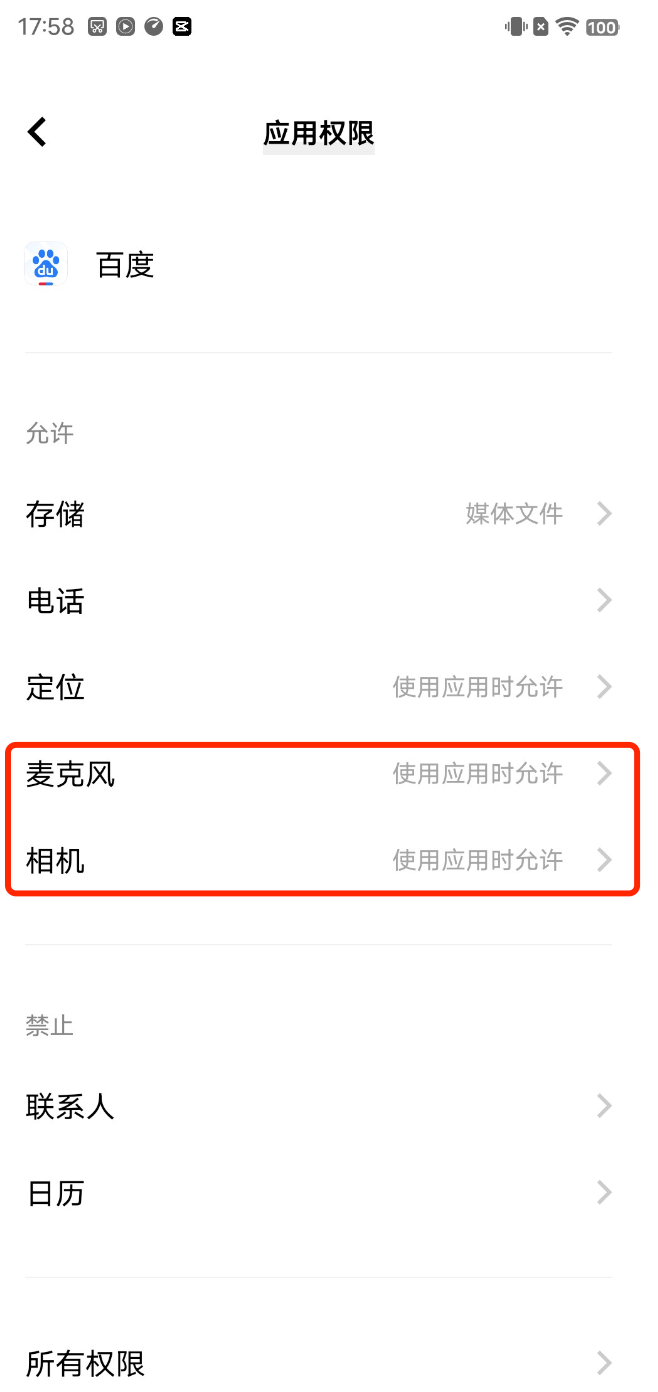
【设置】->【隐私】->【权限管理】,找到对应的浏览器应用,然后设置【相机/麦克风】对应的权限。具体如下图:

小米手机
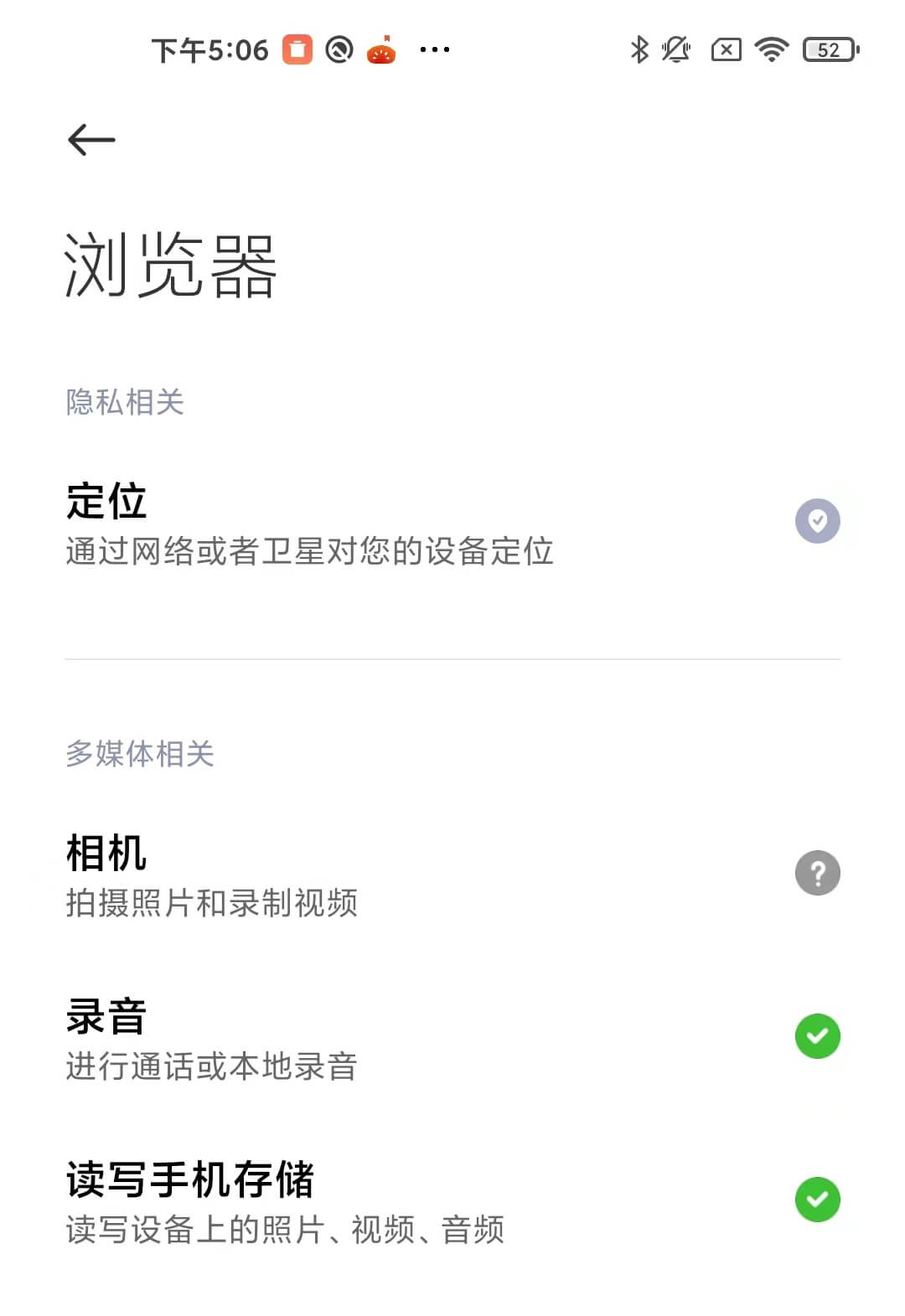
【设置】->【应用设置】->【应用管理】->【找到对应的浏览器】->【权限管理】,然后设置【相机/录音】对应的权限。具体如下图:

其它手机
可以搜索对应手机,如何设置应用的相机、麦克风权限。
本地无摄像头,可以预览远端吗?
可以,目前通话策略如下:
- 无麦克风设备(或麦克风无权限),无法呼叫和接听。
原因:无音频时,基本的语音都没有。
- 视频通话下,可以没有摄像头设备(或摄像头无权限)。
影响:无摄像头(或摄像头无权限)的用户没有推视频流,因此其他用户无法看到该用户。但是该用户可以正常预览推视频流的用户。
本地无摄像头,如何预览远端?
请在收到 USER_VIDEO_AVAILABLE 事件且事件里的 isVideoAvailable 参数为 true 时,调用 startRemoteView 预览远端。具体如下:
import { TUICallEvent } from '@trtc/call-engine-lite-js';
async function handleUserAudioChange(event) {
const { userID, isVideoAvailable } = event;
const options = { objectFit: 'contain' };
if (isVideoAvailable) {
await tuiCallEngine.startRemoteView({
userID,
videoViewDomID: 'video_1',
options,
});
}
}
tuiCallEngine.on(TUICallEvent.USER_VIDEO_AVAILABLE, handleUserAudioChange)