How to open device permissions
Desktop
Chrome Browser
-
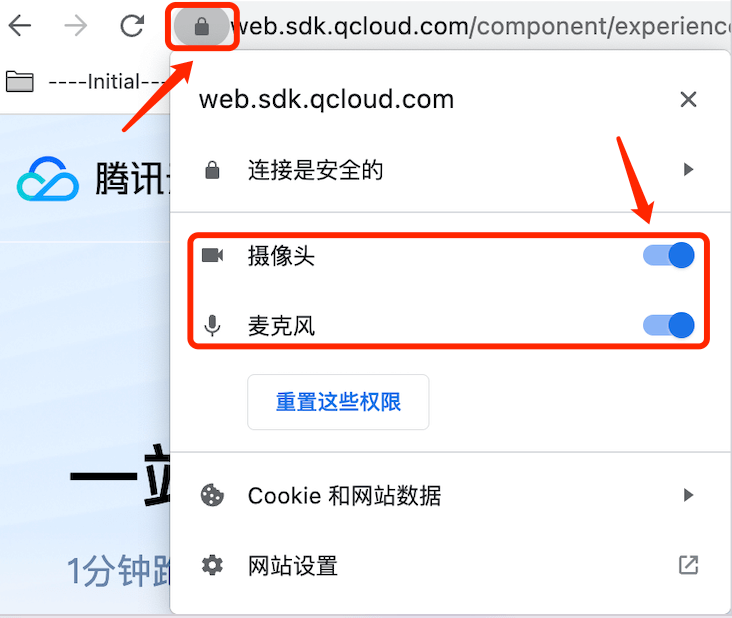
Quickly turn on/off Chrome device permissions, as shown below.
Requires device permissions that have been set for the accessed URL.

-
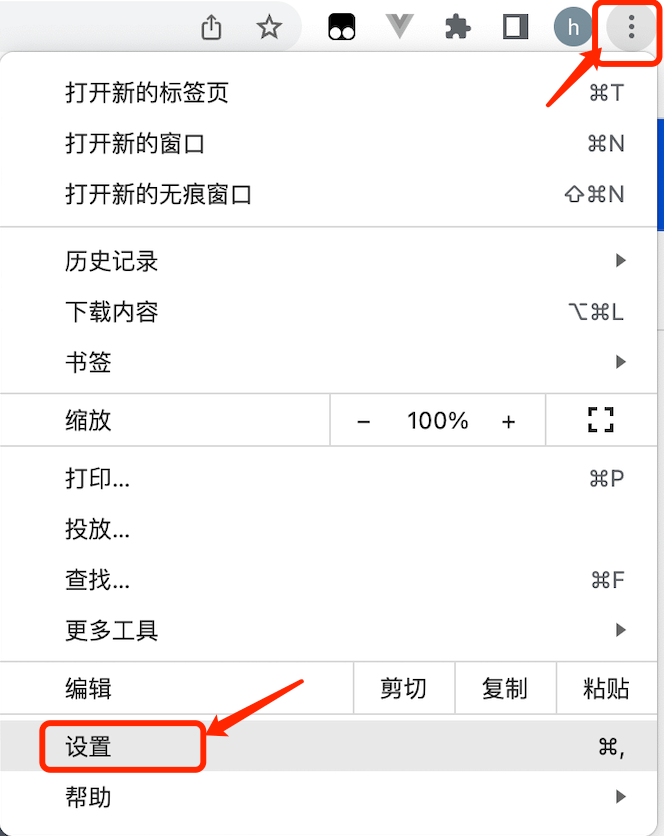
Through settings, turn on/off Chrome device permissions, as detailed below.
-
Step1

-
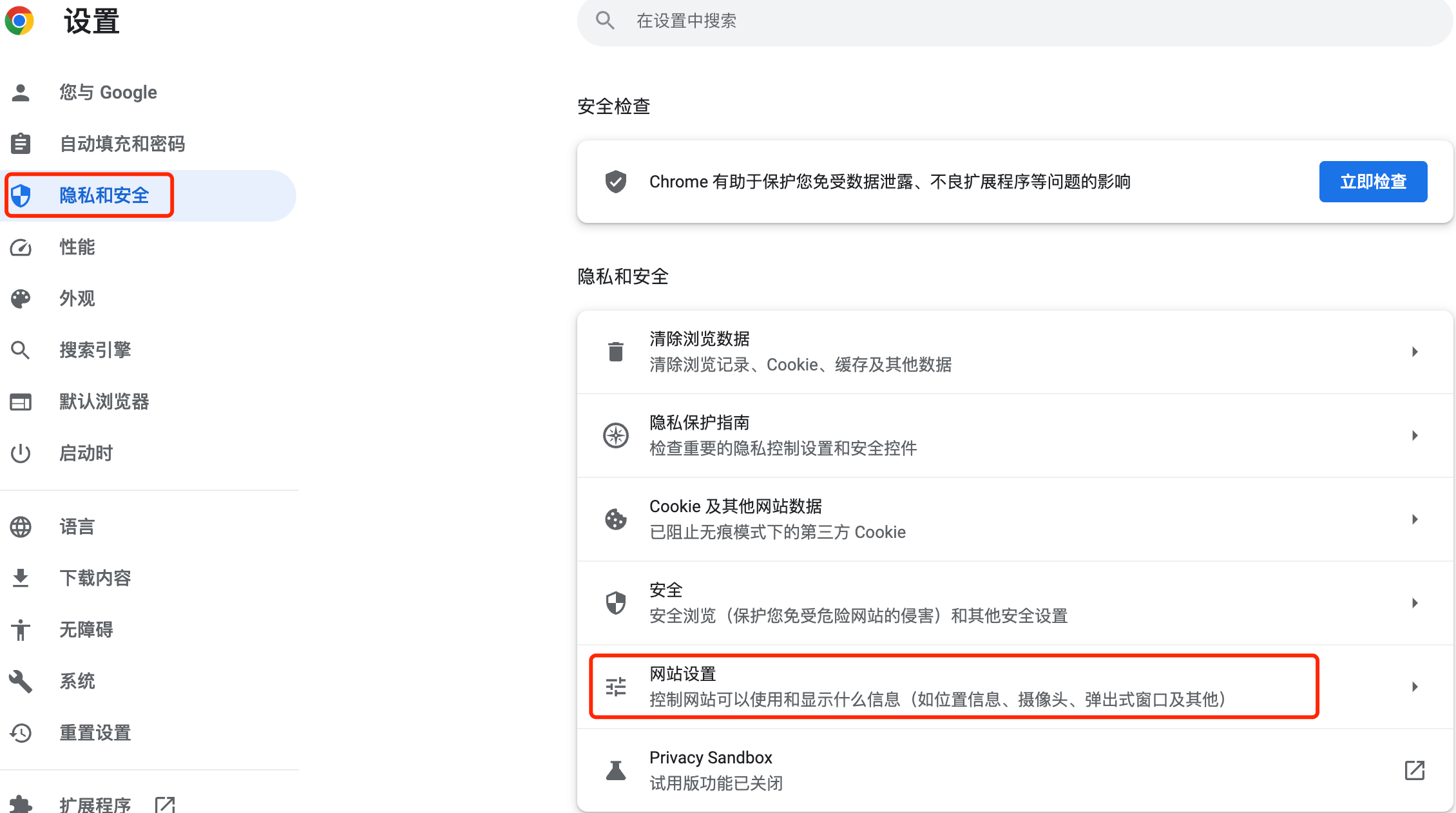
Step2

-
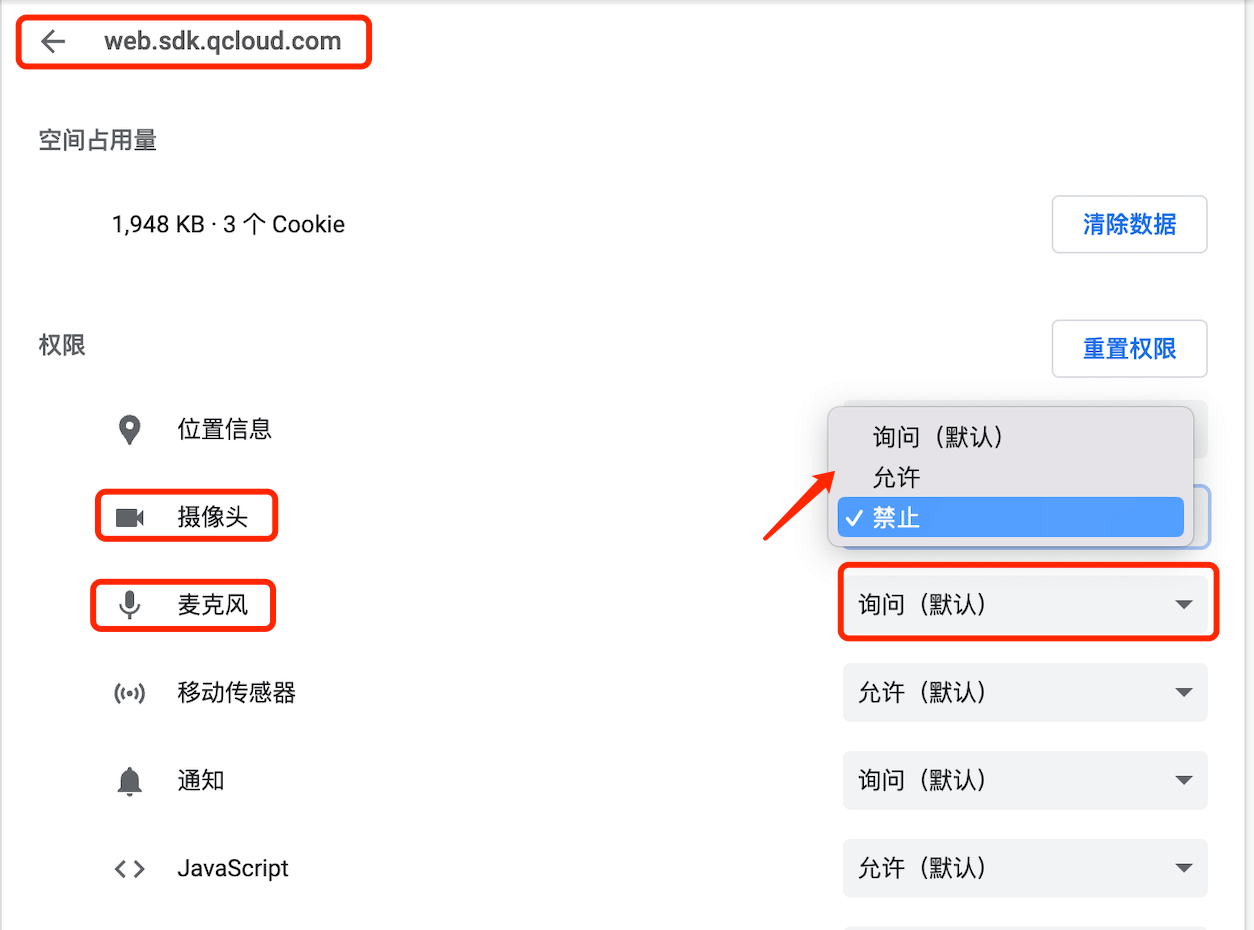
Step3

-
Safari browser
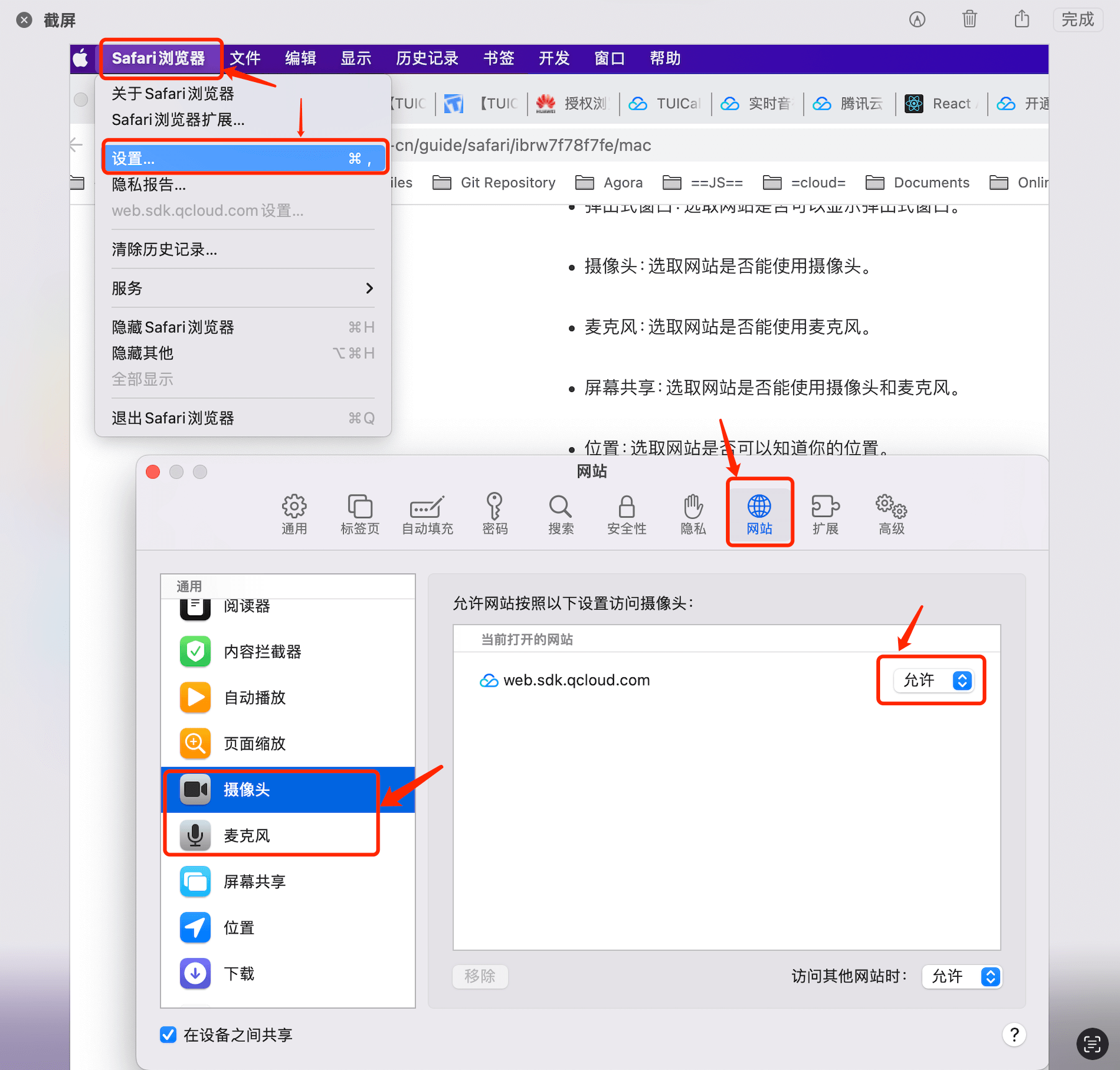
Safari browser: [Settings]->[Website]->[Camera] or [Microphone], as shown below:

Mobile terminal
iPhone
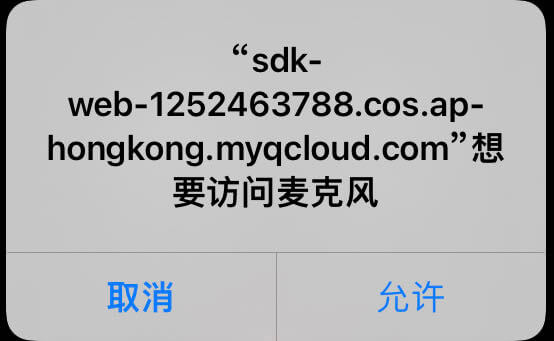
By default, the device will be checked through navigator.mediaDevices.getUserMedia({ audio: true, video: true }), so the authorization pop-up box will pop up. The iPhone Safari pop-up box is as shown below:


You can also go to: [Settings]->[Privacy and Security], and then set the application permissions corresponding to "Camera" and "Microphone".
Huawei mobile phone
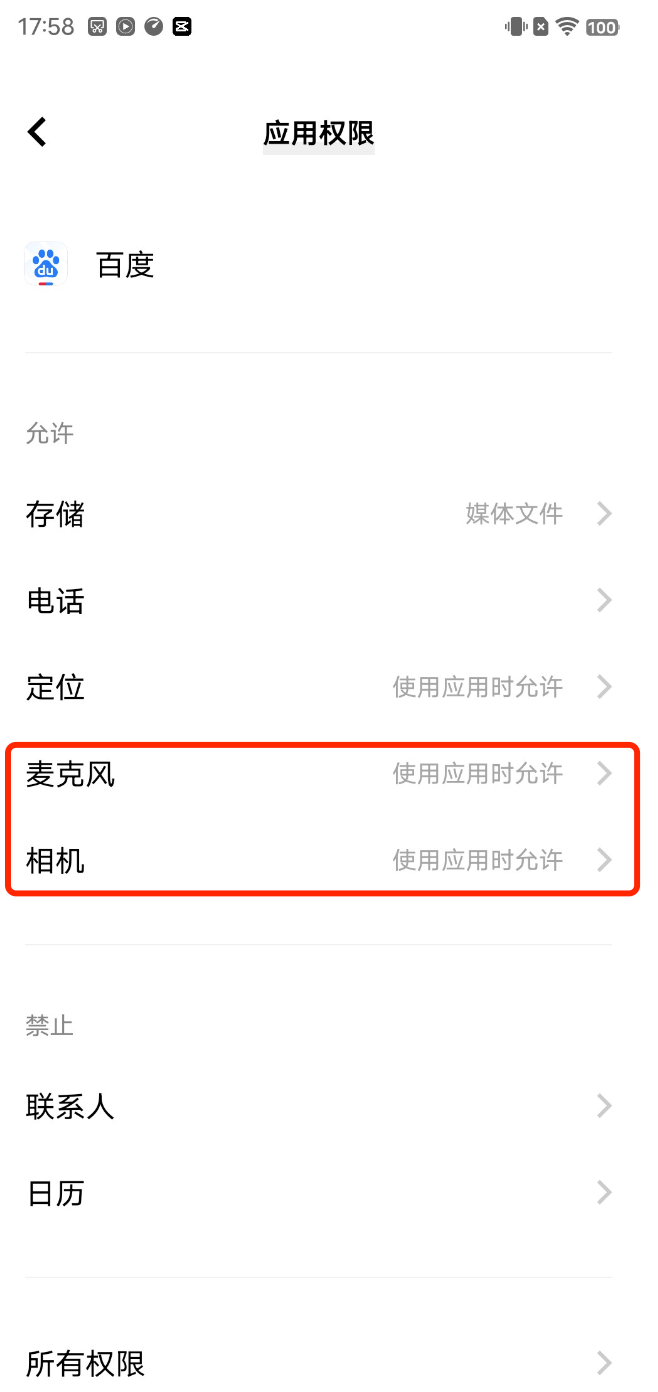
[Settings]->[Privacy]->[Permission Management], find the corresponding browser application, and then set the corresponding permissions for [Camera/Microphone]. The details are as follows:

Xiaomi mobile phone
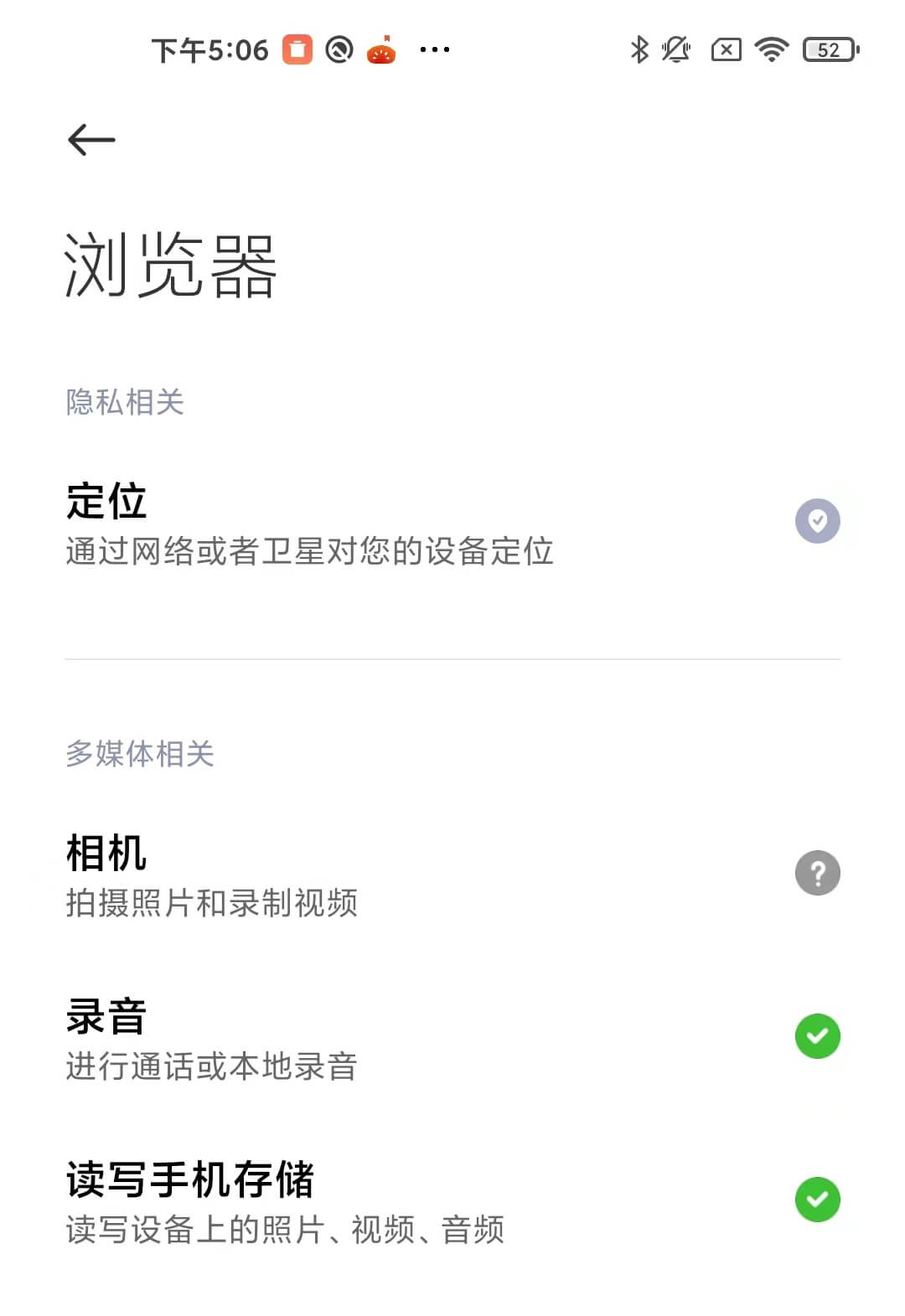
[Settings]->[Application Settings]->[Application Management]->[Find the corresponding browser]->[Permission Management], and then set the corresponding permissions for [Camera/Recording]. The details are as follows:

Other mobile phones
You can search for the corresponding mobile phone and how to set the camera and microphone permissions of the application.
There is no local camera, can I preview the remote site?
Yes, the current call policy is as follows:
- There is no microphone device (or the microphone does not have permission), and calls and responses cannot be made.
Reason: When there is no audio, the basic voice is not available.
- During a video call, there is no need for a camera device (or the camera does not have permission).
Impact: A user without a camera (or without permission to the camera) does not push the video stream, so other users cannot see the user. However, this user can preview the user who pushed the video stream normally.
There is no local camera, how to preview the remote site?
Please wait until you receive USER_VIDEO_AVAILABLE event and the isVideoAvailable parameter in the event is true, call startRemoteView Preview the remote end. The details are as follows:
import { TUICallEvent } from '@trtc/call-engine-lite-js';
async function handleUserAudioChange(event) {
const { userID, isVideoAvailable } = event;
const options = { objectFit: 'contain' };
if (isVideoAvailable) {
await tuiCallEngine.startRemoteView({
userID,
videoViewDomID: 'video_1',
options,
});
}
}
tuiCallEngine.on(TUICallEvent.USER_VIDEO_AVAILABLE, handleUserAudioChange)