实时音视频通话
在使用 TRTC Web SDK 中,经常会接触到以下对象:
- Client 对象,代表一个本地客户端。Client 类的方法提供了加入通话房间、发布本地流、订阅远端流等功能。
- Stream 对象,代表一个音视频流对象,包括本地音视频流对象 LocalStream 和远端音视频流对象 RemoteStream。Stream 类的方法主要提供音视频流对象的行为,包括音频和视频的播放控制。
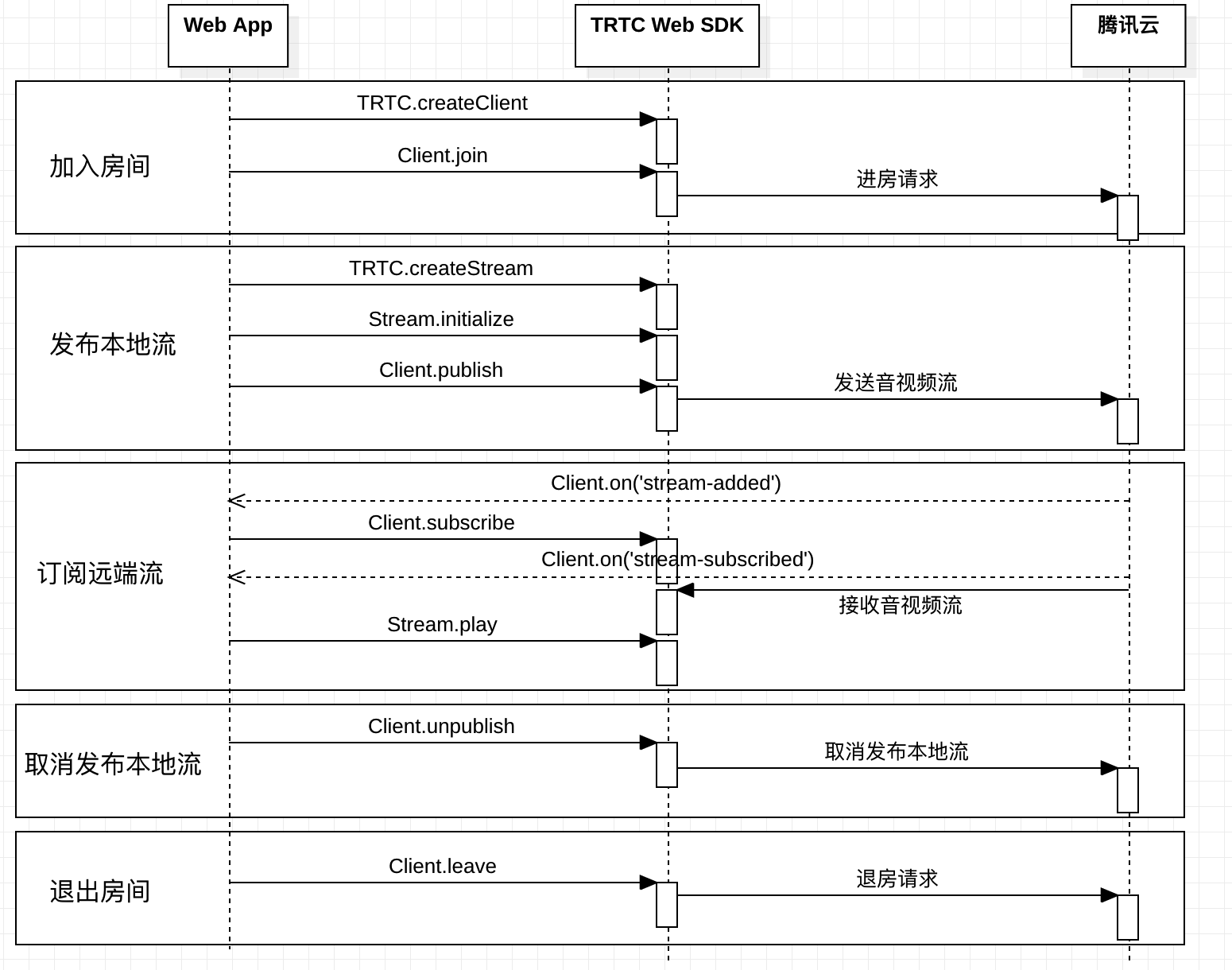
下图展示了一个基本音视频通话的 API 调用流程:

创建 Client 对象
通过TRTC.createClient()方法创建Client对象,参数设置:
mode: 实时音视频通话模式,设置为‘rtc’。sdkAppId: 您从腾讯云申请的 sdkAppIduserId: 用户 IDuserSig: 用户签名
const client = TRTC.createClient({
mode: 'rtc',
sdkAppId,
userId,
userSig
});
进入音视频通话房间
调用client.join()进入音视频通话房间。 参数:
roomId:房间 ID
client
.join({ roomId })
.catch(error => {
console.error('进房失败 ' + error);
})
.then(() => {
console.log('进房成功');
});
发布本地流和订阅远端流
创建本地音视频流
使用TRTC.createStream()方法创建本地音视频流。 以下实例从摄像头及麦克风中采集音视频流,参数设置如下:
userId:用户 IDaudio:是否开启音频video:是否开启视频
const localStream = TRTC.createStream({ userId, audio: true, video: true });
初始化本地音视频流
接下来调用initialize()初始化本地音视频流。
localStream
.initialize()
.catch(error => {
console.error('初始化本地流失败 ' + error);
})
.then(() => {
console.log('初始化本地流成功');
});
发布本地音视频流
在本地流初始化成功后,调用publish()方法发布本地流。
client
.publish(localStream)
.catch(error => {
console.error('本地流发布失败 ' + error);
})
.then(() => {
console.log('本地流发布成功');
});
订阅远端音视频流
远端流通过监听事件client.on('stream-added')获得,请在join()进房前注册该事件,确保您不会错过远端用户进房通知。
收到上述事件后要通过subscribe()订阅远端音视频流。
client.on('stream-added', event => {
const remoteStream = event.stream;
console.log('远端流增加: ' + remoteStream.getId());
//订阅远端流
client.subscribe(remoteStream);
});
client.on('stream-subscribed', event => {
const remoteStream = event.stream;
console.log('远端流订阅成功:' + remoteStream.getId());
// 播放远端流
remoteStream.play('remote_stream-' + remoteStream.getId());
});
播放音视频流
在本地流初始化成功的回调中,或远端流订阅成功事件回调中,通过调用play()方法在网页中播放音视频。play方法接受一个 div 元素 ID 作为参数,SDK 内部会在该 div 元素下自动创建相应的音视频标签并在其上播放音视频。
- 初始化本地流成功时播放本地流
localStream
.initialize()
.catch(error => {
console.error('初始化本地流失败 ' + error);
})
.then(() => {
console.log('初始化本地流成功');
localStream.play('local_stream');
});
- 订阅远端流成功时播放远端流
client.on('stream-subscribed', event => {
const remoteStream = event.stream;
console.log('远端流订阅成功:' + remoteStream.getId());
// 播放远端流
remoteStream.play('remote_stream-' + remoteStream.getId());
});
退出音视频通话房间
通话结束时调用leave()方法退出音视频通话房间,整个音视频通话会话结束。
client
.leave()
.then(() => {
// 退房成功,可再次调用client.join重新进房开启新的通话。
})
.catch(error => {
console.error('退房失败 ' + error);
// 错误不可恢复,需要刷新页面。
});